
2004年度 基礎ゼミ 【知的システムデザイン研究室】
知的システムデザイン研究室では研究室のホームページを作成し,それを通じて研究内容や成果などの紹介を行っている.こういったことは珍しいことではなく, 他の研究室でもよく行われていることであるが,本研究室ではさらに研究生全員にホームページを作ることを義務付けている.今回のゼミはホームページ作りのための最低限度の能力を身につけることが目的である.なぜ本研究室ではホームページを作ることが義務付けられているのかを,以下に紹介する.
Webは電話や手紙のように特定の相手に伝えるものではない.また,テレビのような受動的なメディアとも異なり,与えられた情報をただ享受するだけのものではない.Webは,不特定多数との双方向メディアであると言える.我々はこのWebを利用することにより,一対多通信における発信者となることができる.発信できる相手が限定される他のメディアと異なり,一対多通信を可能にするWebを利用することで発信し受信し互いに情報を交わし合えるのである.
現在の知的システムデザイン研究室が使用しているサーバは,外部に公開するコンテンツと内部だけに公開するコンテンツでサーバが分けてあり,ともにapacheというソフトが使われている.知的システムデザイン研究室に設置されるサーバ名をTable1.1に示す.
| コンテンツの種類 | サーバ名 |
|---|---|
| 外部公開用コンテンツ | mikilab |
| 内部公開用コンテンツ | museion |
知識システムデザイン研究室が行っていることを外部に伝えるためのものであり,以下のようなコンテンツがある.知的システムデザイン研究室のホームページのURLは,http://mikilab.doshisha.ac.jp/である.このホームページの構成をTable1.2に示す.
| コンテンツの種類 | 説明 |
|---|---|
| What's New | 研究室からの新情報のお知らせ |
| Teaching Staff | 教員の紹介 |
| Lecture | 講義資料, レポート表紙のダウンロード |
| DIA Laboratory | 研究テーマ, 月例発表会, 研究成果, 基礎ゼミ等の一覧 |
| DIA Labo.Students | 各研究生の個人ページの紹介 |
| Links | 研究室に関連するリンク一覧 |
知的システムデザイン研究所内部からのみ閲覧可能なもので,構成をTable1.3に示す.
| コンテンツの種類 | 説明 |
|---|---|
| 文献データベース | ・研究室にある書籍,文献のデータベース
・文献係が担当 |
| 備品データベース | ・研究室にある備品のデータベース
・備品係が担当 |
| マシンデータベース | 研究室における2004年度のマシンデータベース |
| 重要なメールの一覧 | ・メーリングリストに流れたメールのうち, 題名に【重要】とされたメールの一覧を作成
・ホームページ係が担当 |
| Webアルバム | ・知的システムデザイン研究室で行われたイベントの記録
・アルバム係やコンパ係が担当 |
| 役割分担表 | ・役割とゼミの担当表
・チーフが作成 |
| LAの仕事表 | ・LAの仕事表
・LA係が作成 |
知的システムデザイン研究室にはホームページ作成に関するガイドラインが存在し,知的システムデザイン研究室のサーバに置かれるホームページは全てこれを遵守しなければならない.またトップページからガイドラインへリンクも張らなければならない.このガイドラインは,後に述べる著作権に関するものなど,いわゆるネチケットと呼ばれるネット上のエチケットなどを主に記したものである.「知的システムデザイン研究室におけるホームページ作成に関するガイドライン」のURLはhttp://mikilab.doshisha.ac.jp/dia/guide.htmlである.
著作権とは,著作者が著作物に対して持つ権利である.著作権で守られている著作物を,著作者に無断で第三者に公開することは「著作権法」で禁止されている.ここで言う著作物とは,著作権法の中で「思想又は感情を創作的に表現したものであって,文芸,学術,美術又は音楽の範囲に属するものをいう」と定義されており,文章,曲,歌詞,絵画,写真などはすべて著作権の対象となる.
著作権は英語でCopyrightと言い,著作権を主張する際に良くCopyright©と記される.著作権に関する代表的な条約にはベルヌ条約と万国著作権条約がある.前者は,著作権の発生に何ら手続きを要しない無方式主義を採用し,後者は©表示さえあれば著作権は保護されるという方式主義を採用している.日本は双方の条約に加入している.ベルヌ条約に加入している日本ではCopyright© と明記することに法律的な意味はないが,「これは著作権で守られています」という意思表示である.しかし,万国著作権条約には加盟しているが,ベルヌ条約には加盟していない国々(2003年3月現在アンゴラ・カンボジア・サウジアラビア・ラオスの四カ国)に対しては,©を表示することに意義がある.
特許権などは特許庁への申請が必要であるが,著作権は著作物を創作したり公表した時点で自動的に発生するものであるので申請などの特別なことを行う必要はない.
著作権の有効期間は原則として「著作者の死後(共同著作物にあっては,最終に死亡した著作者の死後)五十年」とされている.
法人や団体が著作権を持つ場合は「その著作物の公表後五十年」とされる.連載物は基本的に最終話(三年以上続編が出ない場合は最後の話を最終と見なす)を公表時とする.
著作権を侵害しなくても,商品名や社名などに関する「商標権」,発明に関する「特許権」,芸能人の写真などに関する「パブリシティ権」,その他「肖像権」など,守らなくてはならない権利にはいろいろあり,注意が必要である.
「著作権法」は明記された文章であるが,その解釈はインターネットの普及などに伴い常に変動している.以下に特に知っておくべき点を挙げる.
ホームページを作成するには下記のような方法がある.
ここではHTMLを理解してテキストエディタで作成する方法を学ぶ.
ホームページを作成するための準備
ホームページを作成するためには,以下の2つを用意すればよい.
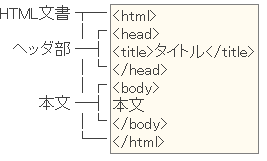
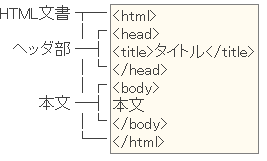
HTMLはTeXと同様に「マークアップ言語」である.HTMLファイルはすべてテキストでできている.そこにタグと呼ばれる実際の画面には表示されない形式を設定する部分と,実際に画面に表示される文章の部分がある.<html>や<head>などをタグ,htmlやheadなどをタグ名と呼び,多くのタグは<b>〜</b>のように開始タグと終了タグで囲む.たまに<br>のように単独タグもある.
それでは実際に簡単な構造を示す.

| <h1>第1章</h1> <h2>1.1 HTMLとは</h2> <p>HTMLとはHyperText Markup Language ・・・</p> |
第1章1.1 HTMLとはHTMLとはHyperText Markup Language ・・・ |
| 改行<br>する. | 改行 する. |
| <b>太字</b> <i>斜体文字</i> <u>下線</u> |
太字 斜体文字 下線 |
| 文章の1部分を<font size=5>大きな文字</font>にする. 文章の1部分を<font size="+1">大きな文字</font>にする. |
文章の1部分を大きな文字にする. 文章の1部分を |
| <ul> <li>KC103</li> <li>KC119</li> </ul> |
|
| <ol> <li>KC103</li> <li>KC119</li> </ol> |
|
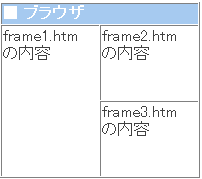
| <html> <head> <title>ブラウザ</title> </head> <frameset cols="50%,*"> <frame src="frame1.htm" name="frame1"> <frameset rows="50%,*"> <frame src="frame2.htm" name="frame2"> <frame src="frame3.htm" name="frame3"> </frameset> </frameset> </html> |
 |
| <table border="1"> <tr><td>○</td><td>□</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> |
これをブラウザで表示すると以下のようになる.
| ○ | □ | △ |
| ● | ■ | ▲ |
| <table border="1"> <tr><td colspan="2">○</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> |
これをブラウザで表示すると以下のようになる.
| ○ | △ | |
| ● | ■ | ▲ |
| <table border="1"> <tr><td rowspan="2">○</td><td>□</td><td>△</td></tr> <tr><td>■</td><td>▲</td></tr> </table> |
これをブラウザで表示すると以下のようになる.
| ○ | □ | △ |
| ■ | ▲ |
| <table border="8"> <tr><td>○</td><td>□</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> |
これをブラウザで表示すると以下のようになる.
| ○ | □ | △ |
| ● | ■ | ▲ |
| <table border="1" cellspacing="0"> <tr><td>○</td><td>□</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> |
これをブラウザで表示すると以下のようになる.
| ○ | □ | △ |
| ● | ■ | ▲ |
| <table> <tr> <td> <table border="1"> <tr><td>○</td><td>□</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> </td> <td> <table border="1"> <tr><td>○</td><td>□</td><td>△</td></tr> <tr><td>●</td><td>■</td><td>▲</td></tr> </table> </td> </tr> </table> |
これをブラウザで表示すると以下のようになる.
|
|
HTML文書に直接貼り付けた画像をインラインイメージという.インラインイメージとして利用できる画像ファイルの形式は主にGIF形式とJPEG形式とがある.
| <img src="mark.gif" width=31 height=31 alt="校章"> |
図を実際に表示すると以下のようになる.

作成したHTMLファイルや画像ファイルなどは,アップロードをしなければWeb上に公開されない.アップロードとは,作成したファイルをWebサーバー(ホームページ用のファイルが収められてお り,インターネットと接続されているコンピュータ)に転送する作業のことである.本研究室では,このファイルのアップロードにはSCPを用いる.以下では,ファイルのアップロードにSCPを用いる理由と,その利用方法について説明する.
SCPについて説明する前に,まずWebサーバーにファイルを転送するときによく用いられるFTPについて説明する.
インターネット上を通信する際には,TCP/IP[Transmission Control Protocol/Internet Protocol]というプロトコルを用いて通信を行っている.プロトコルとは,通信を行う際に取り決められている規定,約束事のことである.
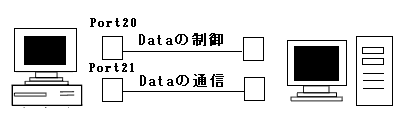
TCP/IPはいくつかのプロトコルの総称である.FTP(File Transfer Protocol)はTCP/IPのひとつのプロトコルで,ホームページのファイルが収められているWebサーバーに送る際に,送受信される.データの通信には決められたポートが設定されており,通信は21番ポートが使われ,20番ポートはデータの制御に使われる.(Fig3.1)

ここで,ポート番号について補足の説明を行う.
ポート番号とは,コンピュータ内部に設けられているアプリケーションごとにわりふられている番号(アドレス)のことである.通信を行うとき,IPアドレスによって通信するべき相手(コンピュータ)がわかったとしても,実際にどのアプリケーションを対応したアプリケーションなのかがわからない.そこで,ファイルを転送するとき,どのアプリケーションに受け渡せばよいかを指定する必要がある.そこで,データを送信するときにポート番号を指定すれば,データを受信したとき,どのアプリケーションを使用するかがわかる.このため,コンピュータにはIPアドレスの他にポート番号が指定されている.
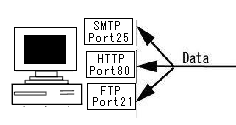
ファイル送受信するプロトコルは,FTPの他にSMTPやHTTPなどがある.これらのプロトコルはアプリケーションが違うためそれぞれに違ったポート番号が割り振られている.(Fig 3.2).

このようにしてFTPを用いれば,ホームページのファイルをWebサーバーにアップロードすることができる.FTPを使用してファイルをアップロードするソフトは,FFFTP(Windows)やFetch(Mac)などがある.
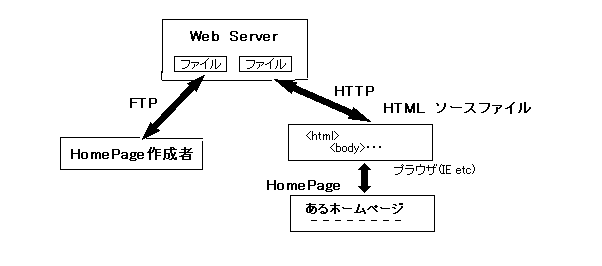
これらの作成したホームページを閲覧するときには,Fig3.3のようにHTTPというプロトコルを通してファイルを転送しブラウザ(Internet ExplorerやNetscapeなど)を用い閲覧することができる.
これが一般的なホームページの仕組みである.

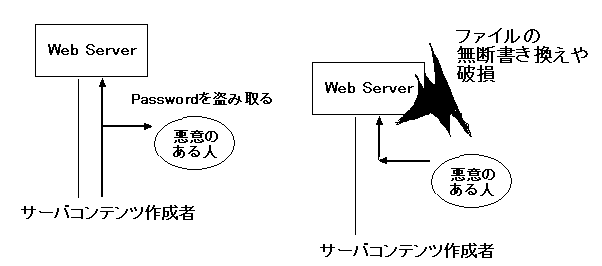
このように,ホームページをアップロードするにはFTPというプロトコルを使用するのが一般的な方法であるが,このFTPには問題がある.FTPでは,ファイルをアップロードする際にデータや認証する際のパスワードが暗号化されずに転送される.そのため,パスワードなどの重要な情報が第三者にもれてしまう危険性がある.
パスワードが第三者に漏れると,Fig3.4のように「なりすまし」というホームページ作成者になりすまして,Webサーバにあるデータが変更したり,破壊されるという恐れが生じる.

FTPでは,上記のようにセキュリティーに問題がある.そこで,本研究室ではSCP[Secure CoPy]を用いてファイルの転送を行う.
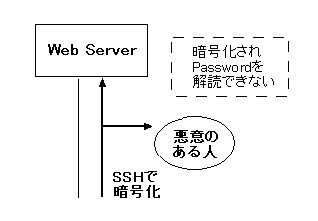
SCPとは,SSH[Secure Shell]という暗号化のためのプログラムをもちい,パスワードだけでなくデータ自体を暗号化し送受信する方法である.データが暗号化されているため,たとえアップロードするファイルを悪意のある第三者が見られても解読できず,サーバにアップロードする際のセキュリティは向上する.(Fig3.5)
SCPはFTPに比べて,ファイルのアップロード方式が少し複雑ではあるが,セキュリティ向上のために,SCPを用いる.

WinSCPとは,SCPを用いファイルをアップロードするソフトウェアである.SCPの中にもファイル転送を行えるソフトは複数あるが,今回はWinSCPを用いる.その理由は以下のとおりである.
|
<html> <head> <title>表示テスト画面</title> </head> <body> <center>表示テスト画面</center> <p><p> きちんとこの画面が見えていますか?<br> 画面が表示されていれば,正常にアップロードができています.<p> このファイルをアップロードした方法と同じ方法でホームページのファイルをアップロードし,ホームページを作成していってください.<br> </body> </html> |
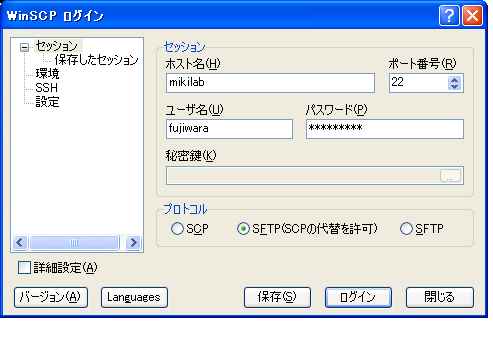
| Host name: | mikilab |
| Port number: | 22(defaultの値でよい) |
| User name: | 自分のアカウント名(例えばfujiwara) |
| Password: | 自分のパスワード |

Loginを押すと使用することができる.しかし,このままではWinSCPを起動するたびにアカウント名,パスワードなどを入力しなければならず面倒である.そこで4で行った設定を保存する方法を紹介する.
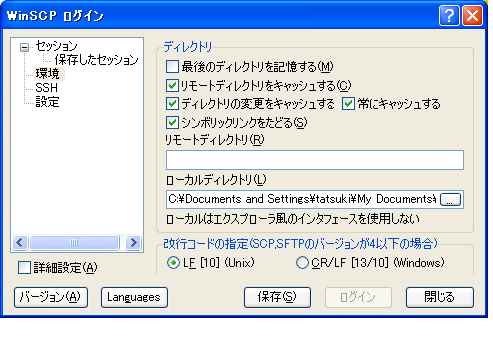
また,初期Direcotryの設定を行うと,今後SCPを起動したとき,自分のコンピュータのホームページ用ファイルが収めれられているフォルダを初期表示してくれ便利であるため,この方法を紹介する.
5.1 WinSCPのログイン画面で環境を開くと,Fig3.7が表示される.Local Directoryにホームページの内容が保存されているフォルダを選択する.(このレジュメ通りに作成した場合MyDocument内のHomepageフォルダを参照する)

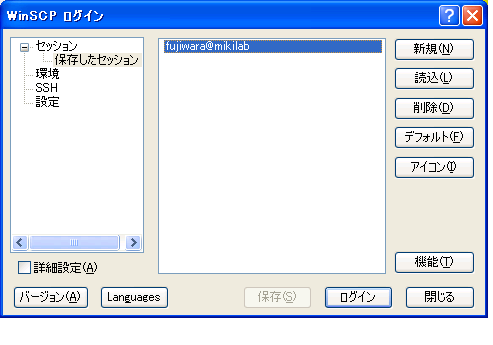
5.2 次の設定したデータを保存する.WinSCPのログイン画面でセッションを開き,Fig3.7のように入力し[保存]をクリックすると、Fig3.8のように保存される.(アカウント名やパスワードを入力してから保存しないと,何も保存されない)

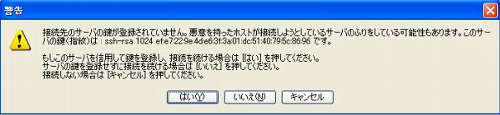
ログイン画面で[ログイン]すると,WinSCP3ではじめて接続するホスト(サーバー)では,Fig3.9のように警告が表示される.これは,サーバーのホストキーがWinSCP3に未登録のため,信頼してよいか確認を求められている.ここはOKでよい.

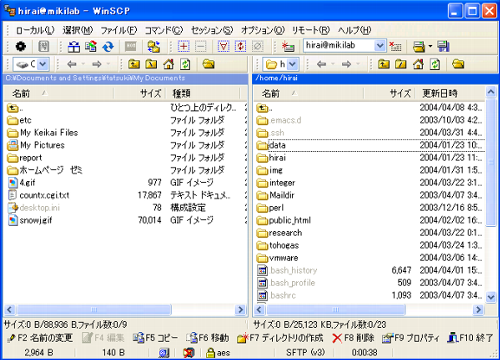
起動するとFig3.10のようにSCPが起動する.左のデータはパソコン上にあるファイルで,右のデータはWebサーバーのデータをあらわしている.この画面上で,サーバとPCのファイル操作(転送や削除など)を行う. Fig3.10はWinSCPのファイル転送画面である.

上記のツールバー内の[コマンド]から[新規フォルダ作成]を選択し,フォルダ名を入力すればよい.フォルダ名は,"public_html"とする.
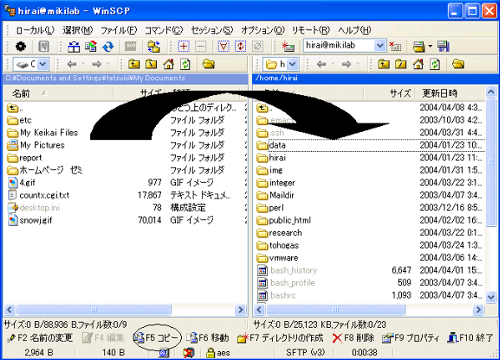
作成したフォルダをダブルクリックして開き,そのフォルダにindex.htmlファイルをアップロードする.アップロードするには,Fig 3.14のように左のローカルフォルダ(自分のコンピュータのファイルが表示されている)にあるファイルをドラッグ&ドロップして,サーバのフォルダの中に移す.こうすればサーバにファイルを転送することが可能である.

まず,サーバのファイルを右クリックし,プロパティを選ぶ.選択するとろにチェックを入れる.これは,普通はホームページを更新するのは自分自身[owner]だけであるため,デフォルト指定では,自分自身しか書き込み[W]をできないようになっているが,これでは万が一の場合,自分自身以外がHomePageを変更できなくなってしまう.そこで,ここではGroupメンバーならページを更新できるように,設定を変更してもらう(通常,自分自身がHomePageを作成する際は ,この作業は必要ない).また,HTMLではなく,CGIなどのプログラムをアップロードした場合は,実行権限を3つともチェックを入れる.他のファイル・フォルダをアップロードした場合は,そのファイルの属性を変更する.
ブラウザ(Internet ExplorerやNetscape)を起動し,アドレスに以下アドレスを記入する.
http://mikilab.doshisha.ac.jp/~アカウント名/index.html
このアドレスに移動したとき,きちんとアップロードしたファイルが表示されるかを確認する.表示されれば,正確にアップロードされているので,以後この<方法で他のファイルもアップロードし,ホームページを構成する.
ホームページを構成する際には,フォルダなどを設けてフォルダごとにコンテンツを設けて公開する方法が一般的である.この際,ホームページを閲覧する人は,そのフォルダの階層構造を知らないということを留意する必要がある.閲覧者の求める情報がどこにあるのかをすぐに検索することができるホームページが望ましい.
なお,ホームページの階層構造をわかりやすくするための方法として,以下のような方法がある.
ホームページを作成する際には,何人の人がホームページを訪れてくれたかを記録できる「アクセスカウンタ」や,ホームページの閲覧者が自由に内容を書き込める「掲示板(BBS)」などを設けると楽しくなる.本研究室でホームページを作成する際には,このようなプログラムを自己責任において設けることができる.
以下に「アクセスカウンタ」「掲示板」などを設ける方法を説明する.
「アクセスカウンタ」や「掲示板」などはCGI[Common Gateway Interface]プログラムというプログラムで動作しているものが多い.したがって,これらを設置する際には,CGIのプログラムを作成すればよい.このCGIプログラムは,一般にはPerl言語を用いて作成する場合が多い.なお,ここではプログラミングの方法などの詳細については述べないので,興味のあるものは各自で勉強すること.
インターネットなどでは,フリーウェアの「アクセスカウンタ」や「掲示板」のプログラムが公開されているものもある.したがって,インターネット上でこれらのプログラムをダウンロードし,設定を行ってサーバにアップロードすれば,「アクセスカウンタ」や「掲示板」を設置することができる.
インターネット上でプログラムをダウンロードして設置する場合は,設定をきちんと行った上で設置するとともに,そのプログラムの内容について,おおよその理解をしておくことが望ましい.なお,インターネット上でのファイルにはウイルスなどを含む場合があるので,なるべく信頼のおけるところからプログラムをダウンロードするのがよい.
インターネットでは,無料で掲示板をレンタルしているところがある.そのようなところで無料掲示板をレンタルし, 自分のページからリンクをはると簡単に掲示板を設置することができる.
インターネット上では,ホームページ作成用に自由に使える壁紙・アイコンなどのフリー素材が数多く存在する.これらはホームページを作成する際に使うと,ホームページが華やかなものになってよい.
これらを利用する場合は,たいがいの場合は利用規定が定められ,ページ内に掲載されているはずなので,きちんと利用規定を熟読し,規定を守ること.なお,ページの管理者によっても規定はまちまちであるため,利用する際はそれぞれの管理者のポリシーにしたがい,素材を利用する必要がある.
タグを用いてHTMLファイルを作成し,自分のホームページを作成して,SCPを用いてアップロードしてください.コンテンツの内容としては,「自己紹介」「研究内容の説明」などが考えられます.また,「link集」などを作成すると役立ちます.
自分だけしか作成できない,オリジナリティのあるホームページを作ってください.