
Fig2.10 画像の挿入
2002年度 基礎ゼミ 【知的システムデザイン研究室】
第1回 ホームページゼミ
ゼミ担当者: 長野 林太郎,勝崎 俊樹,松本 義秀
指導院生: 上浦 二郎,伏見 俊彦
開催日: 2002年4月19日
1 ホームページ作成の意義とその注意点
1.1 知的システムデザイン研究室におけるHomepageの目的
知的システムデザイン研究室では研究室のHomepageを作成し,それを通じて研究内容や成果などの紹介を行っている.こういったことは珍しいことではなく,他の研究室でもよく行われていることであるが,本研究室ではさらに研究生全員にHomepageを作ることを義務付けている.今回のゼミはHomepage作りのための最低限度の能力を身につけることが目的であるが,なぜ三木研ではHomepageを作ることが義務付けられているのかを以下に紹介する.
・自らの研究の成果を発信する
研究生は自らの研究結果を多くの人に知ってもらうために積極的に研究内容やその成果を発信すべきである.
研究成果の発信手段としては学会での発表などもあるが,学会での発表よりもより身近で気軽に誰でも見ることができるものとしてwebがある.また,web上には我々が研究を進めていく上でも非常に役立つ情報が多く存在しており,同様に我々が研究成果を発信することは他の誰かの研究の役に立つと思われる.
・互いの研究理解のための手助けや交流の促進
研究生同士は互いに別々の研究をするために,相手の研究について詳しく知ることが困難である.月例発表会などでおおよその進行状況が伝えられたとしても,それだけでは相手の研究について深く理解するだけの情報が伝わるものではない場合がある.そこでHomepageを使い,他の研究生の研究について(時には近況について),より詳しく知ることができる.またそれぞれのHomePage上に置かれた掲示板などを利用することによって,互いの交流促進にも役立つと思われる.
・自らのアンテナを広げるツールとして
現在のwebでは,キーワード検索型の巡回ロボットを使ったサーチエンジンが多く存在するために,HomePageをUPすればほぼ確実にサーチエンジンに登録されることになる.ロボット型のサーチエンジンは,巡回ロボットがpageにアクセスしてキーワードを抽出し,サーチエンジンを作成している.つまり,自分のページは自然とwebという百科事典の目次に掲載されるということである.先ほども述べた通り,自分の研究成果を発信するということは他の研究者の役に立つこともあるということである.その研究者が同じような研究をしている人ならばお互いに情報交換をすることで研究活動にいかせるだろう.あるいは熟知した技術者がそのHomePageを見てすばらしいアドバイスをくれたり,まったくの初心者の思いがけない質問によって新たな刺激を受けたりすることもあるかもしれない.このようにwebにHomePageを作るということは,InternetというNetworkを通じて自分のアンテナを広げるということである.
1.2 ホームページで情報発信することの意義
webは今までにない新しいメディアであり,電話や手紙のように特定の相手に伝えるものではない.また,テレビのような受動的なメディアとも異なり,与えられた情報をただ享受するだけのものでもない.つまりwebは,不特定多数との双方向メディアであると言える.今までは我々が発信できる相手は極めて限られていたが,このwebの登場によって,我々は始めて一対多通信における発信者になることができるようになった.このようにwebは今までの通信と大きく異なる存在であり,我々はwebを利用することで発信し受信し互いに情報を交わしあえるのである.
1.3.本年度,知的システムデザイン研究室のホームページがどのように運営されるか
現在の知的システムデザイン研究室が使っているサーバは,外部に公開するコンテンツと内部だけに公開するコンテンツでサーバを分けており,ともにapacheというソフトが使われている.知的システムデザイン研究室に設置されているサーバ名をTable
1.1に示す.
Table 1.1 知的システムデザイン研究室に設置されているサーバ
| コンテンツの種類 | サーバ名 |
| 外部公開用コンテンツ | mikilab |
| 内部公開用コンテンツ | museion |
1.3.1 外部公開用コンテンツとは
知的システムデザイン研究室が行っていることを外部に伝えるためのものであり,以下のようなものがある.知的システムデザイン研究室のHomePageのURLは,http://mikilab.doshisha.ac.jp/である.このHomePageの構成をTable 1.2に示す.
Table 1.2 mikilabのコンテンツ
| コンテンツの種類 | 説明 |
| Reseach | 各研究グループの研究内容の概要説明
更新は各グループが担当する |
| DIA Students | 知的システムデザイン研究室の各研究生の個人ページの紹介 |
| 月例発表会 | 月例発表会のレジュメの一覧表
更新はミーティング担当とHomePage担当 |
| 基礎ゼミ | 各基礎ゼミで作成された資料の公開
更新は各ゼミ担当 |
1.3.2 内部公開用コンテンツとは
知的システムデザイン研究室内部にとってのみ有用なもののことで,Table 1.3のものがある.
Table 1.3 知的システムデザイン研究室の内部公開用コンテンツの内容
| コンテンツの種類 | 説明 |
| 文献データベース | 研究室にある書籍,文献のデータベース
文献係が担当 |
| 備品データベース | 研究室にある備品のデータベース
備品係が担当 |
| メーリングリストで流れた重要なメールの一覧 | メーリングリストに流れたメールのうち,題名に【重要】とされたメールの一覧を作成
ホームページ係が担当 |
| 知的システムデザイン研究室で行われたイベントのWEBアルバム | 知的システムデザイン研究室で行われたイベントの記録 アルバム係やコンパ係が担当 |
| 役割分担表 | 役割とゼミの担当表
チーフが作成 |
| LAの仕事表 | LAの仕事表
LA係が作成 |
1.4 知的システムデザイン研究室におけるホームページ作成に関するガイドライン
知的システムデザイン研究室にはホームページ作成に関するガイドラインが存在し,知的システムデザイン研究室のサーバに置かれるホームページは全てこれを遵守しなければならず,またトップページからガイドラインへリンクを張らなければならない.このガイドラインは,後に述べる著作権に関するものなど,いわゆるネチケットと呼ばれるネット上のエチケットなどを主に記したものである.「知的システムデザイン研究室におけるホームページ作成に関するガイドライン」のURLはhttp://mikilab.doshisha.ac.jp/dia/guide.htmlである.
1.5 著作権について
著作権とは,著作者が著作物に対して持つ権利である.著作権で守られている著作物を,著作者に無断で第三者に公開することは「著作権法」で禁止されている.ここで言う著作物とは,著作権法の中で「思想又は感情を創作的に表現したものであって,文芸,学術,美術又は音楽の範囲に属するものをいう」と定義されており,文章,曲,歌詞,絵画,写真などはすべて著作権の対象となる.
1.5.1 Copyright(C)の意味
著作権は英語で Copyright と呼ばれ,よく Copyright (C) と明記される.日本の法律では Copyright(C) と明記することに法律的な意義は無い,「著作権で守られていることを意志表示する」程度のものである.しかし,(C)は万国著作権条約で定められており,万国著作権条約には加盟しているが,ベルヌ条約には加盟していない国々に対しては,(C)を表示することに意義がある.(ベルヌ条約に関してはhttp://deneb.nime.ac.jp/kihon/jyoyaku3.htmlを参照)
1.5.2 著作権を主張
特許権などは特許庁への申請が必要であるが,著作権は著作物を創作したり公表した時点で自動的に発生するものであるので申請などの特別なことを行う必要はない.
1.5.3 著作権の有効期間
著作権の有効期間は原則として「著作者の死後(共同著作物にあっては,最終に死亡した著作者の死後)五十年」とされている.ただし,「戦時加算による特例」などもあるので,注意が必要である.
1.5.4 法人所有の著作権の有効期間
法人や団体が著作権を持つ場合は「その著作物の公表後五十年」とされる.連載物は基本的に最終話(三年以上続編が出ない場合は最後の話を最終と見なす)を公表時とする.
1.5.5 著作権以外の権利
著作権を侵害しなくても,商品名や社名などに関する「商標権」,発明に関する「特許権」,芸能人写真などに関する「パブリシティ権」,その他「肖像権」など,守らなくてはならない権利にはいろいろあり,注意が必要である.
1.5.6 著作権侵害のライン
「著作権法」は明記された文章であるが,その解釈はインターネットの普及などに伴って常に変動している.以下に特に注意すべき点を挙げる.
(1) アニメなどのキャラクターの似顔絵をホームページなどで公開することも禁止されている.特にミッキーマウスなどのディズニーキャラクターは管理が厳しく,ミッキーマウスのシルエットだけでも訴えられるケースもある.
(2) 「フリー素材集」など多くの著作物が「フリー」として公開されているが,その公開者がすでに他の人の著作権を侵害している場合もその著作物を使用することはできない.しかし,逐一「本当にフリーなのか」を確認することは不可能であり,個人ホームページに使用する程度であれば,「フリー」の言葉を信用せざるを得ないのが現状である.
(3) 人から受け取った電子メールを無断で第三者に転送したり,ホームページ上で公開することも著作権の侵害になる.
(4) このページへのリンクを禁止します」と明記されていても,リンク自体は法律的違反ではないという話をがあるが,リンク先の内容が自分の著作の一部として誤解されるような形式でのリンクはできない.「リンクフリー」と明記されたページ以外へのリンクは,そのページの管理者に確認するのが原則である.
1.5.7 著作権保護の為に
著作権についてわからないことが生じた場合,電子メールで問い合わせるなどを行い,著作権者に確認を取るべきである.
著作権については多くのホームページ上で議論されており,http://www.furutani.co.jp/kiso/tyosaku1.htmlなども参考にしてみるとよい.
2 HTMLタグを用いたホームページの作成法
2.1 用意するもの
(b)エディタ
エディタは,HTMLのソースを書くために利用する.
有名なエディタとしては,フリーウェアでは「メモ帳」,シェアウェアでは「秀丸」などがある.
これらにこれから学ぶ「タグ」を使い,ソースを書くことによって,ホームページを作ることができる.
2.2 HTMLの基本的な構造
今回は、エディタを用いて,HTML言語を書き込むホームページの作り方を説明する.
HTMLは,Texと同じように「マークアップ言語」と呼ばれる言語である.
つまり,マークアップ(HTMLではタグ)という「意味を持つ印」で文章を挟み込み,
内部の文章がどのような意味を持つのかをパソコンに伝える.
例えば,<HTML>と</HTML>で挟み込むことで,どこからどこまでがHTMLの文章なのかを宣言できる.
実際にHTMLを使ってホームページを作ってみる.基本的には,Fig2.1のようなタグの組み合わせを作ることで,ホームページは成り立っている.
<HTML> <HEAD> <TITLE>ここにページのタイトルを書く.</TITLE> </HEAD> <BODY> ここに本文を書く. </BODY> </HTML> |
Fig2.1 htmlサンプル |
|---|
2.3 文字を工夫する
Fig2.1に示された構造さえ実現できれば,ホームページとしては成立する.
しかし,このままでは非常に味気ないものとなってしまう上,レイアウトもできない.
以下に,<BODY>〜</BODY>内でレイアウトを行うためのタブを説明する.
(a)改行する(<BR>)
改行作業を行う方法を示す.
やり方としては,改行したい部分に,<BR>を挿入する.
その方法をFig2.2.1に,結果をFig2.2.2に示す.
| 改行<BR>する. |
改行
する.
|
| fig2.2.1 改行 | Fig2.2.2 改行 |
|---|
(b)文字の大きさを変える(<FONT SIZE="■">〜</FONT>)
文字の大きさを変えるには,<FONT SIZE="■">〜</FONT>を用いる.
このとき,■内には1〜7の数字を入れることになるが,数が大きければ大きいほど,そのフォントも大きくなる.
その方法をFig2.3.1に,結果をFig2.3.2に示す.
|
<font size="7">フォントサイズ7</font> <font size="6">フォントサイズ6</font> <font size="5">フォントサイズ5</font> <font size="4">フォントサイズ4</font> <font size="3">フォントサイズ3</font> <font size="2">フォントサイズ2</font> <font size="1">フォントサイズ1</font> |
フォントサイズ7
フォントサイズ6
フォントサイズ5
フォントサイズ4
フォントサイズ3
フォントサイズ2
フォントサイズ1
|
| Fig2.3.1 フォントサイズ | Fig2.3.2 フォントサイズ |
|---|
|
<B>太字</B> <I>斜線</I> <U>下線</U> |
太字
斜線
下線
|
| Fig2.4.1 文字形式 | Fig2.4.2 文字形式 |
|---|
|
<font color="black">黒</font> <font color="navy">紺</font> <font color="silver">銀</font> <font color="blue">青</font> <font color="maroon">小豆</font> <font color="purple">紫</font> <font color="red">赤</font> <font color="fuchsia">赤紫</font> <font color="green">緑</font> <font color="teal">濃緑</font> <font color="lime">黄緑</font> <font color="aqua">水色</font> <font color="olive">オリーブ</font> <font color="gray">灰色</font> <font color="yellow">黄色</font> <font color="white">白</font> |
黒
紺
銀
青
小豆
紫
赤
赤紫
緑
濃緑
黄緑
水色
オリーブ
灰色
黄色
白
|
| Fig2.5.1 文字の色 | Fig2.5.2 文字の色 |
|---|
2.4 画面を工夫する
この項目では,画面を工夫することでレイアウトをよく見せることを目標にする.
(a)罫線を入れる(<HR>)
罫線を入れたい場所に<HR>を入力することで,その位置に罫線を入れることができる.
(b)背景に色をつける(<BODY BGCOLOR="■">〜<BODY>)
背景に色をつけたい場合,FIg2.1の<BODY>〜<BODY>の代わりに<BODY BGCOLOR="■">〜<BODY>を挿入する.
■の部分はFig2.5.1に示された色の指定方法(blackなど)を用いる.
(c)背景に絵を入れる(<BODY BACKGROUND="■">〜<BODY>)
背景に絵を入れたい場合,Fig2.1の<BODY>〜<BODY>の代わりに<BODY
BACKGROUND="■">〜<BODY>を挿入する.
■の部分には,挿入したい画像のURLを入れる.
2.5 表を作成する
(a)表を作る
基本的な表を作るのに必要となるタグをFig2.6に示す.
<BODY>〜</BODY>のなかに書く. <TABLE BORDER> <TR><TD>ここに書いた言葉がセル内に表示される.</TD></TR> <TR><TD>2つの言葉が</TD><TD>入る.</TD></TR> </TABLE> |
Fig2.6 テーブル |
|---|
| ここに書いた言葉がセル内に表示される. | |
| 2つの言葉が | 入る. |
|
Fig2.7 テーブルの結果 |
|---|
2.6 リンクを作る
(a)絶対パスと相対パス
・絶対パス…そのデータのある場所を初めから最後まで細かく書いた住所のこと.
(ex.)http://www.geocities.co.jp/CollegeLife-Library/3268/index.html
・相対パス…今いる場所に対して,どこにいるかを示す住所のこと.例えば,同じ
フォルダ内に違う名前の住所があれば,その名前だけで理解できる.
(ex.)index.html
(b)実際にリンクを作る
実際にリンクを作ろうとするときは,<A HREF="■">〜</A>と記入する.
■の中に絶対アドレス,または相対アドレスを入力し,〜の部分にリンク先の名前を書くことで,下のようなリンクを作ることができる.
今回は,<A HREF="http://www.geocities.co.jp/CollegeLife-Library/3268/index.html">ホームページ</A>(絶対パス)の結果である.
ホームページ
2.7 リストを作る
(a)点を使ったリスト
点を使ったリストを扱うには,<UL><LI>〜<LI>〜</UL>と書く.
<UL>〜</UL>がリストの範囲を,<LI>の部分がリストの内容を表す.
そのため,<LI>はいくつあってもいい.
その方法をFig2.8.1に,結果をFig2.8.2に示す.
| <UL> <LI>りんご <LI>みかん </UL> |
|
| Fig2.8.1 リスト | Fig2.8.2 リスト |
|---|
| <OL> <LI>りんご <LI>みかん </OL> |
|
| Fig2.9.1 数字リスト | Fig2.9.2 数字リスト |
|---|
2.8 画像を挿入する
この項目では,画像の挿入について扱う.通常,画像にはjpg方式かgif方式を用いる.
(a)画像を挿入する
画像を挿入したい場合は,入れたい場所に<IMG SRC="■">を入れる.
■には,画像が保存されているアドレスが入る.相対パスでも絶対パスでも大丈夫である.
ここでは,Fig2.10として,<IMG SRC="reef.jpg">とした場合の例を挙げる.



2.9 フレーム
最後にフレームを用いたページの作り方を説明する.
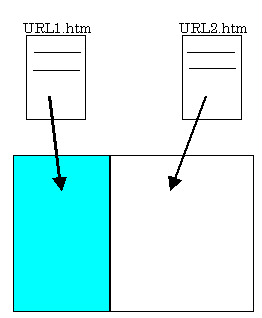
<HTML> <HEAD> <TITLE>フレーム</TITLE> </HEAD> <FRAMESET COLS="30%,70%"> <FRAME SRC="1.htm"> <FRAME SRC="2.htm"> </HTML> |
Fig2.14 フレームのhtml |
|---|
もし,縦に分割したいのならば,<FRAMESET LOWS="30%,70%">とすればいい.
<FRAME SRC="1.htm">と<FRAME SRC="2.htm">は,それぞれ出力したいページを示す.
今回の場合,1.htmが左に30%,2.htmが右に70%表れることになる.
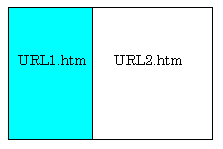
その様子をFig2.15として示す.

3 ファイルのアップロード方法
ファイルのアップロードとは,作成したHTMLファイルや画像ファイルなどを,Webサーバ(ホームページ用のファイルが収められており,インターネットと接続されているコンピュータ)に転送する作業のことである.本研究室では,このファイルのアップロードにはSCPを用いる.以下では,ファイルのアップロードにSCPを用いる理由と,その利用方法について説明する.
3.1 SCPを用いる理由
3.1.1 FTPとはSCPについて説明する前に,まずWebサーバーにファイルを転送するときによく用いられるFTPについて説明する.
インターネット上を通信する際には,TCP/IP[Transmission Control Protocol/Internet Protocol]というプロトコルを用いて通信を行っている.プロトコルとは,通信を行う際に取り決められている規定,約束事のことである.
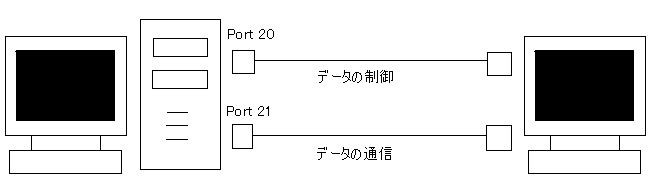
ところで,TCP/IPはいくつかのプロトコルの総称であり,実際はこの中にもいくつかのプロトコルがある.このうち,いわゆるホームページのファイルが収められているWebサーバーにデータを送る際は,FTP[File Transfer Protocol]というプロトコルを用いてファイルが送受信される.ファイルを送受信するためのプロトコルには,他にHTTP[Hyper Text Transport Protocol]やSMTP[Simple Mail Transfer Protocol]などがあり,これらの番号には別にポート番号が用意されているが,FTPを用いる際は21番のポート番号を用いる(データの制御には20番を用いている).(Fig 3.1)

Fig 3.1 FTPを用いたデータ転送の仕組み
ここで,ポート番号について補足の説明を行う.ポート番号とは,コンピュータ内部に設けられているアプリケーションごとにわりふられている番号(アドレス)のことである.通信を行うとき,IPアドレスによって通信するべき相手(コンピュータ)がわかったとしても,実際にどのアプリケーションを対応したアプリケーションなのかがわからない.そこで,ファイルを転送するとき,どこアプリケーションに受け渡せばよいかを指定する必要がある.そこで,データを送信するときにポート番号を指定すれば,データを受信したとき,どのアプリケーションを使用するかがわかる.このため,コンピュータにはIPアドレスの他にポート番号が指定されている(Fig 3.2参照).

Fig 3.2 ポート番号の役割
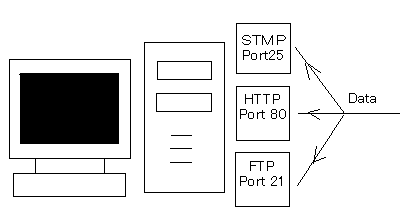
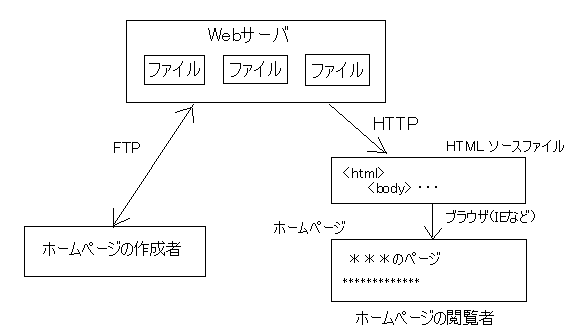
FTPを用いればこのようにして,Webサーバに対してファイルをアップロードすることができる.FTPを用いてファイルを転送できるソフトとしては,FFFTP(Windows)やFetch(Mac)などがある.このホームページを閲覧する際は,Fig 3.3のようにHTTPというプロトコルを用いてファイルを転送し,ブラウザ(Internet Explorerなど)を用いてファイルを閲覧する.これが一般的なホームページの仕組みである.

Fig 3.3 ホームページ閲覧の仕組み
3.1.2 FTPの問題点
このように,ホームページをアップロードするときにはファイルの転送には一般にFTPが用いられるが,このFTPには問題点がある.それは,FTPはファイルを転送する際に,データや認証する際のパスワードなどが暗号化されずにそのまま流れるという問題がある.このままでは,ファイルをWebサーバにアップロードする際にパスワードが第三者にもれてしまう危険性がある.
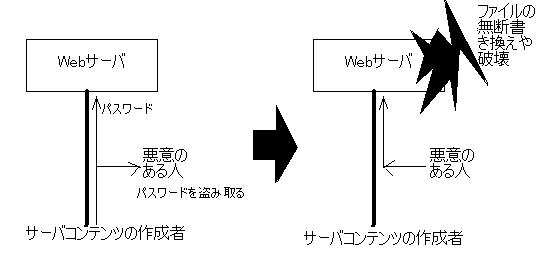
パスワードが第三者に漏れると生じる大きな危険性は,もれた認証パスワードによる「なりすまし」である.普通,Webサーバにデータを転送する際には,パスワードで認証を行う.しかし,このパスワードを送信する際,暗号化されていないため,パスワードをそのまま手に入れることができる.したがってFig 3.4のように,この盗み取ったパスワードで認証することによって,Webサーバに接続することができ,Webサーバ上のファイルを書き換えたり,破壊することができてしまう.

Fig 3.4 FTPの問題点
このように,FTPを用いると,セキュリティを高めることができない.安全にデータの転送を行うためには,データの暗号化を行わなくてはいけない.
3.1.3 SCPの利用
FTPでは,データ転送に安全面の問題がある.そこで本研究室ではSCP[Secure CoPy]を用いてファイルの送受信を行う.
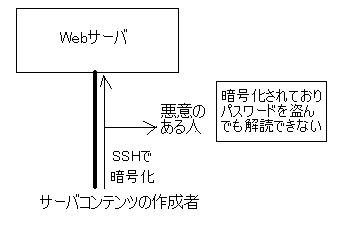
SCPとは,SSH[Secure SHell]という暗号化のためのプログラムを用いてデータを暗号化し,その暗号化されたデータを送受信する方法である.したがって,SCPを用いれば,認証の際に用いるパスワード以外にも送信するデータ全体も暗号化してくれる.これによって,サーバにファイルをアップロードする際のセキュリティが向上する.SCPはFTPに比べて,ファイルのアップロード方法が多少複雑になるが,セキュリティ向上のため,SCPを用いてアップロードを行う.

Fig 3.5 SCPによるデータの暗号化
3.2 SCPを用いたファイルのアップロードの方法
ここでは,WinSCPのインストール方法,およびその簡単な使用法について説明する.
3.2.1 WinSCPとは
WinSCPは,SCPを用いてファイルをアップロードするためのソフトウェアである.SCPを用いてファイル転送を行えるソフトウェアには,複数のものがあるが,ここでは以下の理由により,WinSCPを用いる.
1.フリーソフトであり,無料で利用できる.
2.普段よく用いていると思われるエクスプローラ画面を利用してのGUI操作ができるため,容易にソフトウェアを使いこなすことができるため,FTPのような感覚で操作できるという,使い勝手のよさも挙げられる.
3.WinSCPはもっとも代表的なSCP用のソフトウェアであり,別の機会でも利用する可能性が高いため.
3.2.2 インストール方法
WinSCPのインストールは以下の手順で行う.図を参考に適切に操作を行うこと
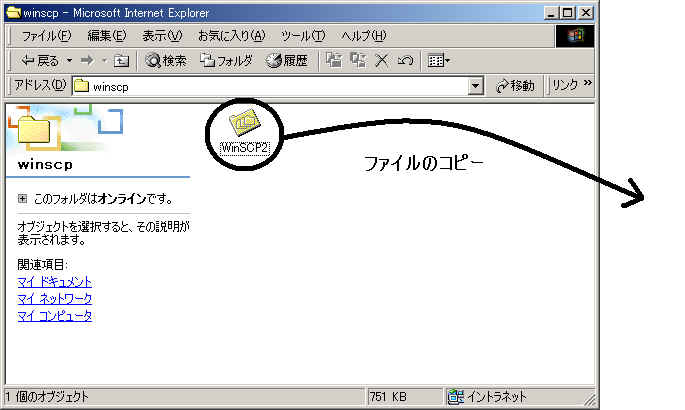
1.\\museion\archive\softwares\winscp より,"WinSCP2.zip"をコピーし,自分のパソコンの適当な場所におく(Fig 3.6).

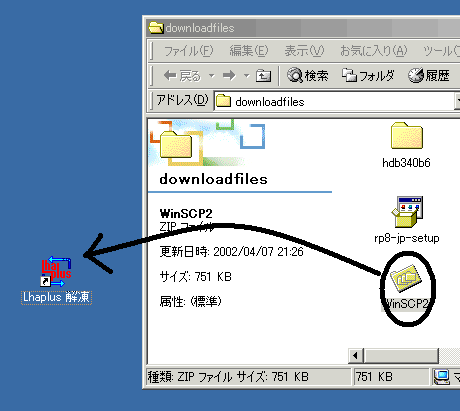
Fig 3.6 ファイルのダウンロード
2.ダウンロードしたzipファイルを Lhaplus などの解凍ソフトで解凍する(Fig 3.7).解凍ソフトがない場合は,Vectorなどのダウンロードサイトで手に入れること.http://www.vector.co.jp

Fig 3.7 zipファイルを解凍する
3.解凍すると,フォルダが作成される.フォルダの中に"WinSCP.exe"が作られていることを確認する.
3.2.3 winSCPの使用法
1.ホームページ用のファイルをおさめるためのフォルダを作成する.例えば,MyDocumentの下にHomepageフォルダを作成すればよい.
2.このフォルダの中に適当なindexページを作成する.例えば,秀丸を用いて,以下のようなHTMLファイルを作成する.保存するファイル名はindex.htmlとする.
| <html> <head> <title>表示テスト画面</title> </head> <body> <p><p> きちんとこの画面が見えていますか?<br> 画面が表示されていれば,正常にアップロードができています.<p> このファイルをアップロードした方法と同じ方法でホームページのファイルをアップロードし,ホームページを作成していってください.<br> </body> |
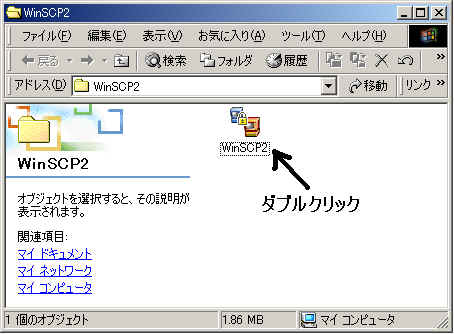
3.フォルダ内のWinSCPをダブルクリックして起動する(Fig 3.8).

Fig 3.8 WinSCPの起動
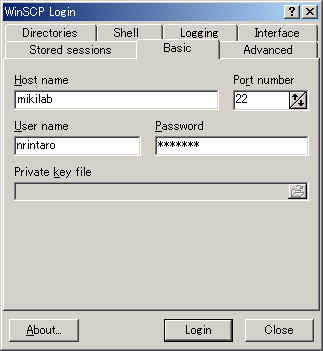
4.Fig 3.9のようなbasic設定画面が表示されるので,以下のように記入すること.
| Host name: mikilab Port number: 22 (defaultの値でよい) User name:自分のアカウント名(例えばnrintaro) Password: 自分のパスワード |

Fig 3.9 SCPの設定画面
5.以上でLoginを押しても使うことができるが,次以降に使うように以下の設定を行っておくと2回目以降利用するとき便利なので,設定しておくとよい.
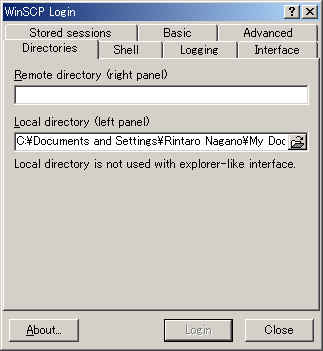
5.1 初期Directoryの設定を行うと,今後SCPを起動したとき,自分のコンピュータのホームページ用ファイルが収められているフォルダを初期表示してくれる.Fig 4.10 のようにDirectoriesタブを開き,Local directoryにホームページの内容を収めるフォルダを記入する.なお,横のフォルダマークをクリックするとフォルダを参照することができる.(このレジュメ通りに作成した場合は,MyDocument内のHomepageフォルダを参照する).

Fig 3.10 Directoryの設定
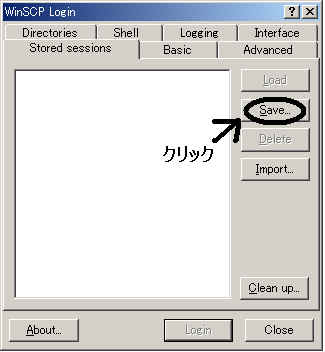
5.2 設定を保存すると,2回目以降SCPを用いるときにパスワードの入力が不要になるので便利である.設定を保存するには,Fig 3.11のようにStored sessionsタブを開き,Saveを選択する(アカウント名やパスワードを入力してから保存しないと,何も保存されない).保存名を聞かれるので,保存名を設定し,保存する(default値は,「アカウント名@mikilab」になっている).次回以降は,その上のLoadを選択すると,保存してあった設定を自動で呼び出すことができる.

Fig 3.11 設定の保存方法
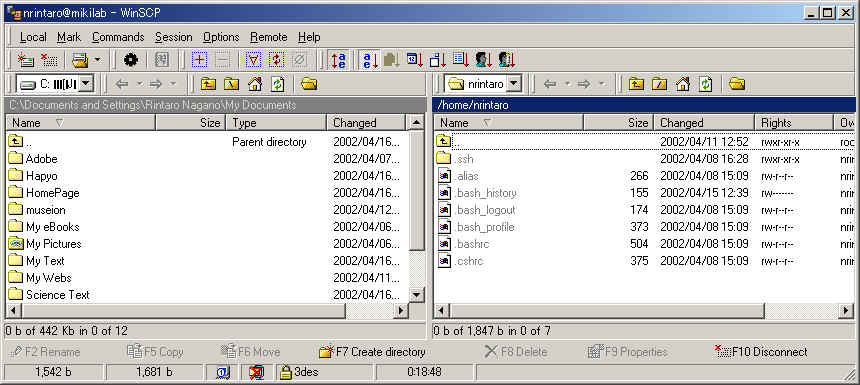
6.設定画面の[Login]を押すと,Fig 3.12 のようにSCPが起動する.なお,起動する際には,警告画面が表示されることもあるが,これは,接続するコンピュータが安全かどうかを聞いているものであるので,[OK]を押してよい.

Fig 3.12 WinSCPの初期画面
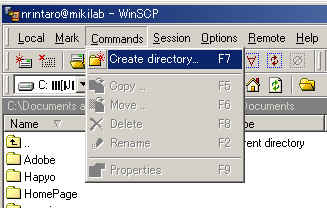
7.ホームページコンテンツ用のフォルダを作成する.
Fig 3.13のように上記のツールバー内の[Command]から[Create Folder]を選択し,フォルダ名を入力すればよい.フォルダ名は,"public_html"とする.

Fig 3.13 フォルダの作成
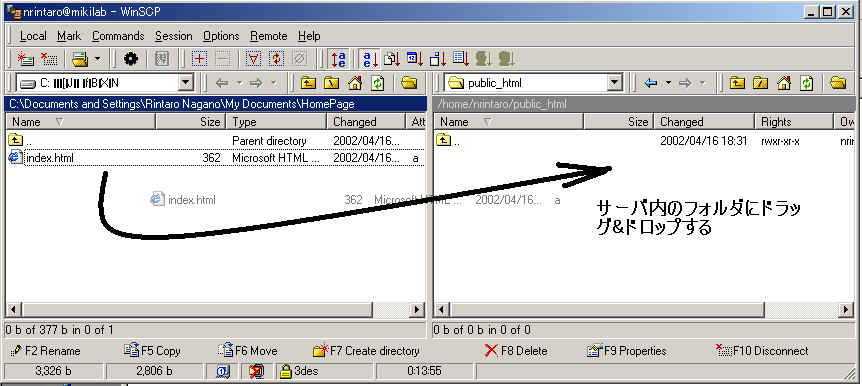
8.ファイルのアップロード
作成したフォルダをダブルクリックして開き,そのフォルダにindex.htmlファイルをアップロードする.アップロードするには,Fig 3.14のように左のローカルフォルダ(自分のコンピュータのファイルが表示されている)にあるファイルをドラッグ&ドロップして,サーバのフォルダの中に移す.こうすればサーバにファイルを転送することが可能である.

Fig 3.14 サーバにファイルを転送する
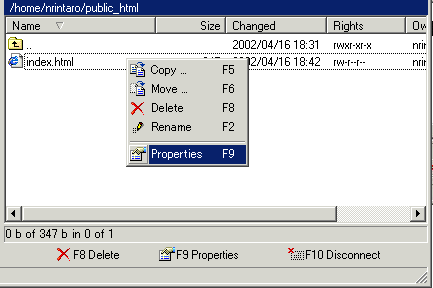
9.ファイル属性の設定を変更する.
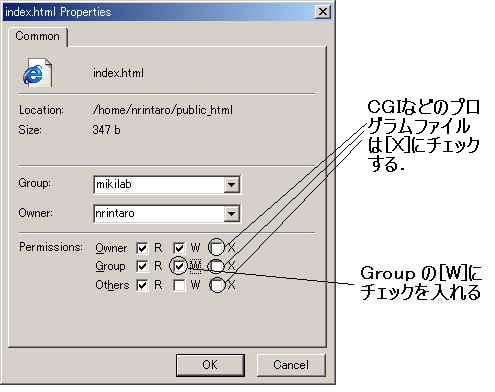
まず,サーバのファイルを右クリックし,Propertiesを選ぶ(Fig 3.15).選択するとFig 3.16のような画面が表示されるので,Groupの[W]のところにチェックを入れる.
これは,普通はホームページを更新するのは自分自身[owner]だけであるため,デフォルト指定では,自分自身しか書き込み[W]をできないようになっているが,これでは万が一の場合,HomePageを変更できなくなってしまう.そこで,ここではGroupメンバーならページを更新できるように,設定を変更してもらう(通常,自分自身がHomePageを作成する際は,この作業は必要ない).また,HTMLではなく,CGIなどのプログラムをアップロードした場合は,実行権限(Fig 3.16の[X]部分)を3つともチェックを入れる.
他のファイル・フォルダをアップロードした場合は,そのファイルの属性を変更する.

Fig 3.15 属性の変更方法(1)

Fig 3.16 属性の変更方法(2)
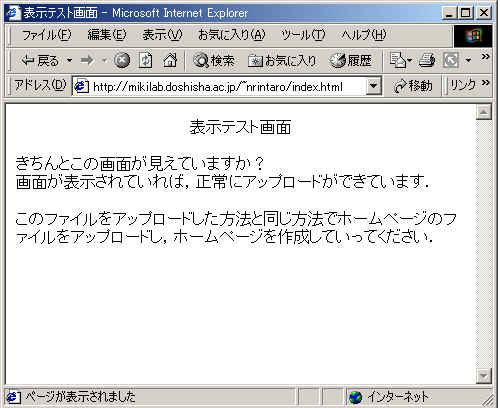
10.ページが正確にアップロードされているかを確認する.
ブラウザ(インターネット・エクスプローラ)を起動し,アドレスに以下のアドレスを記入する.
http://mikilab.doshisha.ac.jp/~アカウント名/index.html
このアドレスに移動したとき,きちんとFig 3.17のようにアップロードしたファイルが表示されるかを確認する.表示されれば,正確にアップロードされているので,以後この方法で他のファイルもアップロードし,ホームページを構成する.

Fig 3.17 ページが更新されているかの確認
3.3 その他の注意点
3.3.1 ファイル構成について
ホームページを構成する際には,フォルダなどを設けてフォルダごとにコンテンツを設けて公開する方法が一般的である.この際,ホームページを閲覧する人は,そのフォルダの階層構造を知らないということを留意する必要がある.閲覧者の求める情報がどこにあるのかをすぐに検索することができるホームページが望ましい.
なお,ホームページの階層構造をわかりやすくするための方法として,以下のような方法がある.
3.3.2 アクセスカウンタ・掲示板を設置する場合の注意
ホームページを作成する際には,何人の人がホームページを訪れてくれたかを記録できる「アクセスカウンタ」や,ホームページの閲覧者が自由に内容を書き込める「掲示板(BBS)」などを設けると楽しくなる.本研究室でホームページを作成する際には,このようなプログラムを自己責任において設けることができる.
以下に「アクセスカウンタ」「掲示板」などを設ける方法を説明する.
(1) 自分でCGIプログラムを作成し,サーバにアップロードする方法
「アクセスカウンタ」や「掲示板」などはCGI[Common Gateway Interface]プログラムというプログラムで動作しているものが多い.したがって,これらを設置する際には,CGIのプログラムを作成すればよい.このCGIプログラムは,一般にはPerl言語を用いて作成する場合が多い.なお,ここではプログラミングの方法などの詳細については述べないので,興味のあるものは各自で勉強すること.
(2) フリーウェアのプログラムをダウンロードし,サーバにアップロードする方法
インターネットなどでは,フリーウェアの「アクセスカウンタ」や「掲示板」のプログラムが公開されているものもある.したがって,インターネット上でこれらのプログラムをダウンロードし,設定を行ってサーバにアップロードすれば,「アクセスカウンタ」や「掲示板」を設置することができる.
インターネット上でプログラムをダウンロードして設置する場合は,設定をきちんと行った上で設置するとともに,そのプログラムの内容について,おおよその理解をしておくことが望ましい.なお,インターネット上でのファイルにはウイルスなどを含む場合があるので,なるべく信頼のおけるところからプログラムをダウンロードするのがよい.
(3)無料の掲示板をレンタルし,自分のページにリンクをはる
インターネットでは,無料で掲示板をレンタルしているところがある.そのようなところで無料掲示板をレンタルし, 自分のページからリンクをはると簡単に掲示板を設置することができる.
3.3.3 フリーの素材を用いる場合の注意
インターネット上では,ホームページ作成用に自由に使える壁紙・アイコンなどのフリー素材が数多く存在する.これらはホームページを作成する際に使うと,ホームページが華やかなものになってよい.
これらを利用する場合は,たいがいの場合は利用規定が定められ,ページ内に掲載されているはずなので,きちんと利用規定を熟読し,規定を守ること.なお,ページの管理者によっても規定はまちまちであるため,利用する際はそれぞれの管理者のポリシーにしたがい,素材を利用する必要がある.
4 宿題
タグを用いてHTMLファイルを作成し,自分のホームページを作成して,SCPを用いてアップロードしてください.コンテンツの内容としては,「自己紹介」「研究内容の説明」などが考えられます.また,「link集」などを作成すると役立ちます.
自分だけしか作成できない,オリジナリティのあるホームページを作ってください.
5.補足
WinSCPをインターネット上からダウンロードする場合は,以下のアドレスから入手できる.