
2006年度 基礎ゼミ 【知的システムデザイン研究室】
一般に公開しているWebページには誰でも閲覧することが可能となっている.しかし本研究室では,ISDLレポートやBlog等にアクセス制限を行うことによって特定のユーザのみを閲覧可能としている.本章ではアクセス制限の方法や,制限を行う際に必要となる.htaccessファイルの作成方法について解説する.
アクセス制限とは,あるWebページを特定のアドレスを持ったホストやパスワード認証を通過したユーザのみに閲覧を許可するようにする機能のことである.つまり“見る許可”を限定するものがアクセス制限である.Webサーバにapachを用いている場合,アクセス制限は「.htaccessファイル」を作成することで簡単に行うことができる.
本研究室では,インターネット上にWebページを公開している.Webページ内には研究に関する内部向けの情報も一部掲載しているため,第3者が容易に閲覧できる状態は望ましくない.したがって,特定ページへのアクセスを,指定したドメインのみに許可したり,特定のドメインからのアクセスを拒否する必要がある.また,ID及びパスワードを持っているユーザにのみアクセスを許可するなどの設定も可能である.
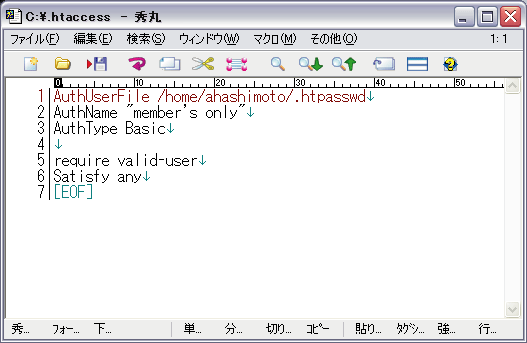
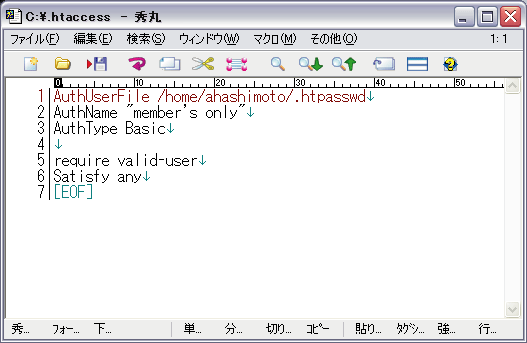
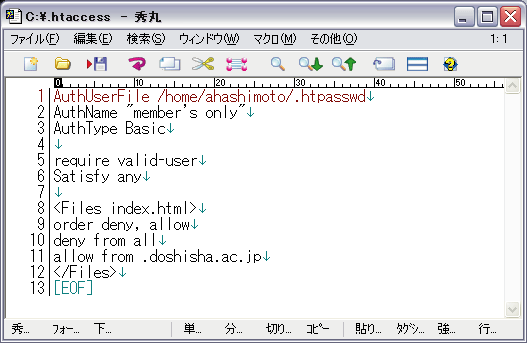
.htaccessファイルとはWebサーバの動作をディレクトリ単位で制御するためのファイルである..htaccessファイル内にアクセス制限に関する設定を記述して,アクセス制限を行いたいディレクトリに.htaccessファイルを置くことによってアクセス制限を可能としている.
アクセス制限には,制限基準と制限対象がそれぞれ2種類存在する.制限基準に関しては,以下の2種類がある.
制限対象に関しては,以下の2種類がある.
制限基準及び制限対象にどのような組み合わせを用いるかは,.htaccessの記述による.3.3節では,実際にファイルの作成方法について説明する.


■特定のドメインからのみアクセス可能とする方法■
アクセス制限をかける際,特定のドメインを指定して制限をかけることができる.たとえば,“*.doshisha.ac.jp”からアクセスしているユーザのみ許可する際の.htaccessの記述例はFig1.3のようになる.

■特定のドメインからのアクセスを拒否する方法■
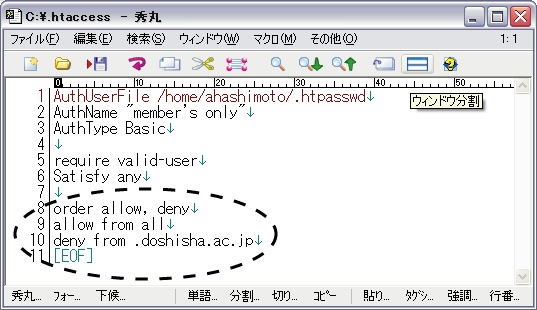
特定のドメインからのアクセスを拒否のみすることもできる.たとえば,“*.doshisha.ac.jp”からアクセスしているユーザだけに見られないようにする際の.htaccessの記述例はFig1.4のようになる.

「deny from ...」や「allow from ...」は複数書くことができる.またIPアドレスを直接指定することもできる.
■ファイルへのアクセス制限■
通常,.htaccessを設置したディレクトリ以下すべてにアクセス制限がかかるが,ファイル単位でのアクセス制限も可能である.ファイル単位でのアクセス制限を行いたい場合の例をFig1.5に示す.

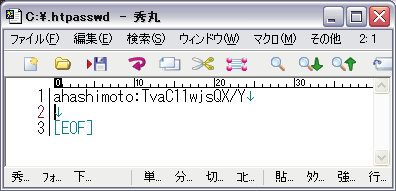
パスワードリストファイルとは,アクセスを許可されたユーザのIDとパスワードの書かれたファイルのことである.パスワードリストファイルをFig3.6に示す.コロンの左がID,右が暗号化されているパスワードである.

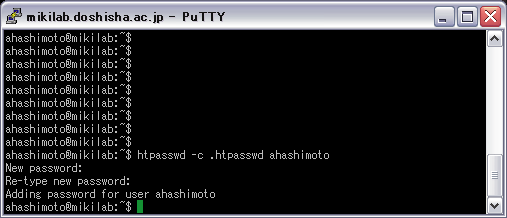
パスワードリストファイルは,「htpasswd」というコマンドを使って作成できる.作成の記述例をFig1.7に示す.

$ ls -a と入力し,ディレクトリの中に.htpasswdができていれば完成である.これはブラウザからアクセスできないディレクトリ下(public_htmlより上の階層)におくこと.
Blogとは,WeBlogを訳した言葉の略で,Web上に残される記録という意味をもつ. 個人や数人のグループで運営され,日記だけでなく時事ニュースや専門的トピックスに関して自らの専門や立場 に根ざした分析や意見を表明したり,他のサイトの著者と議論したりする形式が多く取られている.
BlogはWeb日記や紙の日記と異なり,内容が広く一般に公開されており,他のサイトからリンクされたり論評されたりする. 以下にBlogの主な特徴について述べる.
Blogはこれまでのウェブサイトの更新作業で必要だったhtmlタグなどの特殊な知識を 必要とせず,簡単にページが作成できる. このため,現在では個人・商用問わず全世界で幅広く利用されている.
Blogには以下のような読者からのフィードバック機能が標準で備わっている.
・トラックバック機能
他の人のブログ記事に対してトラックバックを送ると,他の人のブログ記事から自分のブログ記事に対してのリンクが作られ,トラックバックを送った先のブログ管理者やそのブログの読者は,自分のブログ記事を知ることができる.トラックバックは,双方向のコミュニケーションを起こしやすくするための仕組みである.
・コメント機能
読者がブログを運営していなくても記事に対する感想等を直接ブログ記事に書き込める.
このように,BlogはBlogサイト間やBlog運営者,読者間の双方向コミュニケーションを緊密にとることが可能である.
BlogはRSS(Rich Site Summary:ホームページの見出し・要約が記述されたデータフォーマット)の書き出し機能を備えている. これと専用のツール(RSSリーダー)を組み合わせることで, 新しい記事情報を参照したり,記事が更新されると通知を受けることができる.
多くのBlogでは,コンテンツが日付順に並ぶ. 時系列に整理されていることで,不明瞭なタイトルや不完全なサイト構造に惑わされることなく,コンテンツを閲覧することができる.
Blogの作成方法は大きく分けて2つに分類できる.Web上のサービスを利用するタイプと,もう一方は 自分でサーバにツールをダウンロードして設置するタイプである. 本研究室では後者のタイプをとっており, Blog作成ソフトで最も多く使われているMovable Typeを使用している.
Movable Typeは,データが構造化されていることで無駄が少なく, 多くのユーザが利用しているため情報が豊富であり, トラックバックやプラグイン(ユーザが機能を追加できる)が用意されている. また,機能拡張やバグフィックスの問題など,将来的にも 安心できるという利点がある.Movable Typeの機能と特徴を以下に述べる.
コンテンツを柔軟に設計することができる.また, テンプレートを変更することで全体のデザインを自動で変更することができる.
複数の投稿者を登録して情報を発信することができ,投稿者ごとに権限を制御することができる.
本研究室のBlogは研究室外向けのページと,研究室内向けのページがあり, 研究室内向けのページには共通のログインネーム・パスワード認証をかける必要がある. これは,想定しない読者がページを閲覧することによって起こる問題を防ぐためである.また, Blogを設置した場合,設置者は責任を持って内容の管理を行わなければならない. Blogを管理していく上で主に留意しておく事項について以下に述べる.
掲示板やブログの管理者は,個々の書き込みに対して一切の責任を有している.すなわち,ガイドラインに抵触するような書き込みを行わせない必要がある.また,万が一そのような書き込みがあった場合,管理者はすみやかにその内容を削除し,二度とそのようなことが起こらないように十分注意すること.これらの件について一切の責任は,掲示板やブログの管理者が負う.
管理者は責任をもってその書き込みを削除しなければならないが,ただ削除したのでは閲覧者はどのような基準で削除されたのかが分からず困惑する.そこで,管理者は事前に「このような書き込みに対しては予告なしに削除することがある」ということを予め示しておくとよい.
書き込みにタグの使用を許可することで,掲示板やブログは賑やかで楽しいものになるだろうが,可読性が損なわれたり,不適切な画像を掲載し著作権や肖像権などの権利侵害も起こる可能性があるということを留意しておかなければならない. こういったトラブルを未然に防ぐには,タグの使用を控えるべきである.
以下のMovable Typeの設置方法を解説する.
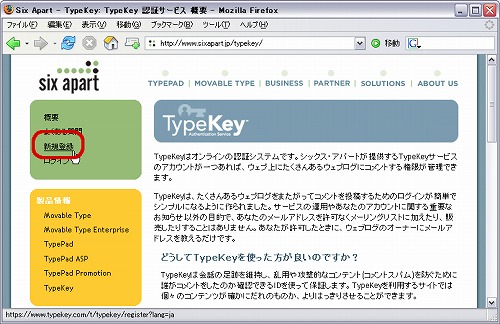
MovableTypeをダウンロードするためには,TypeKeyに会員登録する必要がある.ブログへコメントを書く際にもTypeKeyでの認証が必要となる場合がある.なお,登録は無料である. 登録はhttp://www.sixapart.jp/typekey/へアクセスし,Fig2. 1に示す「新規登録」をクリックすることにより登録ができる.
 |
|---|
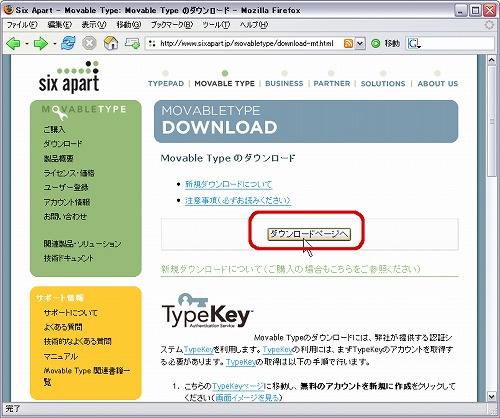
TypeKeyへの登録が完了した後,http://www.sixapart.jp/movabletype/download-mt.htmlにアクセスし, Fig2. 2に示すようにダウンロードページへアクセスする.
 |
|---|
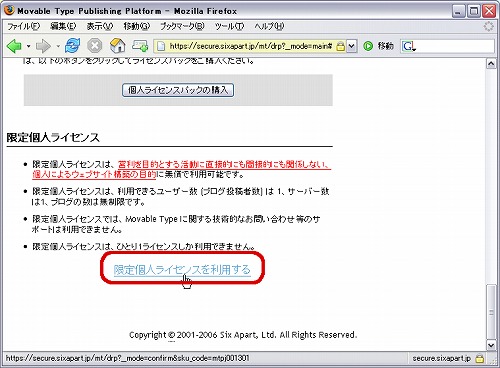
ダウンロードするMovableTypeの種別はFig2. 3に示すように「限定個人ライセンス(無償) 」を選択する.
 |
|---|
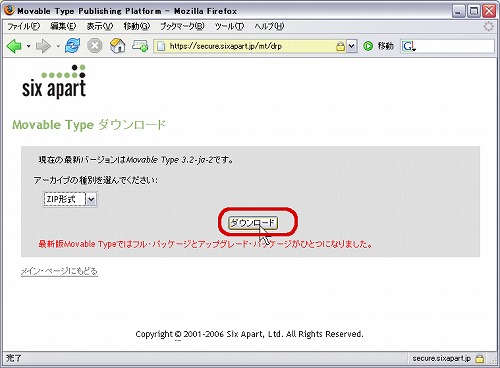
ダウンロードするファイルの形式はFig2.4に示すようにzip形式を選択する.
 |
|---|
ダウンロードが完了したらダウンロードしたファイルを解凍する.
解凍したファイルの中に「mt-config.cgi-original」という設定ファイルを開いて以下のように変更する. (ユーザ名の部分は自分のユーザ名に置き換える)
|
28行目のCGIPath(実行ファイルを置く場所)を以下のように変更する. CGIPath http://www.example.com/cgi-bin/mt/ ↓ CGIPath http://mikilab.doshisha.ac.jp/~hmakino/mt/ 70行目のDataSource(ブログデータの保存場所)のコメントアウトを外して以下のように変更する. # DataSource /path/to/database/directory ↓ DataSource /home/hmakino/db 186~190行目の設定のコメントアウトを外す. # DBUmask 0022 # HTMLUmask 0022 # UploadUmask 0022 # DirUmask 0022 ↓ DBUmask 0022 HTMLUmask 0022 UploadUmask 0022 DirUmask 0022 |
編集が終わったら,保存して,「mt-config.cgi-original」のファイル名を「mt-config.cgi」に変更する.
WinSCPでmikilabにログインして,/home/hmakinoに「db」ディレクトリを作成し,パーミッションを755にする.
次に,
/home/hmakino/public_htmlの中に,「mt」ディレクトリを作成し,パーミッションを755に設定する.
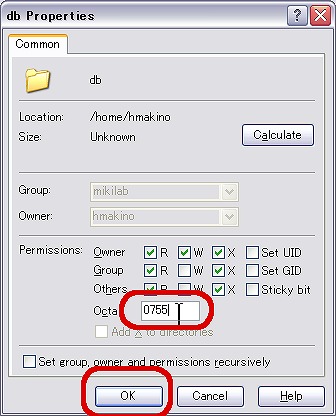
なお,ディレクトリを作成するにはF7キーを押す.パーミッションを変更するには該当のディレクトリを選択して,F9キーを押し,プロパティを開いてFig2.5に示すように「0755」と入力する.
 |
|---|
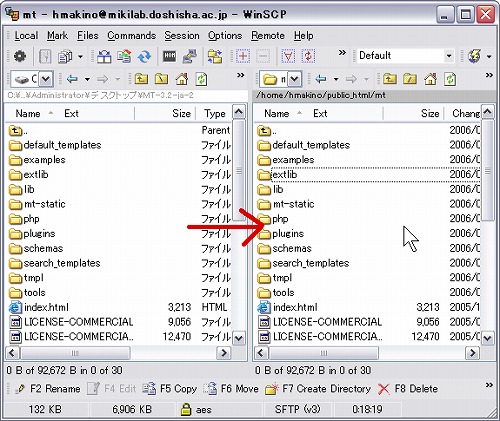
次に,MovableTypeのファイルをFig2.6に示すように,/home/hmakino/public_html/mtの中に転送する. その後,ディレクトリや.cgiのファイルのパーミッションを755に設定する.
 |
|---|
アップロードが完了したら,http://mikilab.doshisha.ac.jp/~hmakino/mt/にアクセスして,MovebleTypeの初期化を行う.ログイン画面が表示されたら,ユーザ名「Melody」,パスワード「Nelson」でログインする.
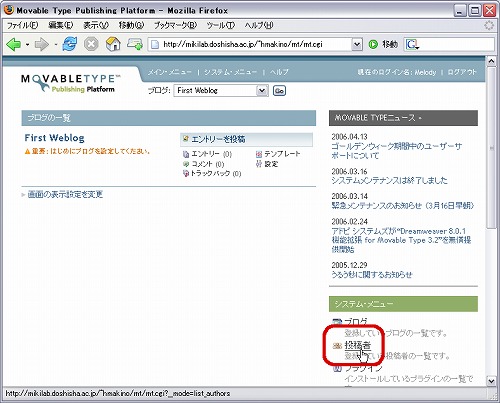
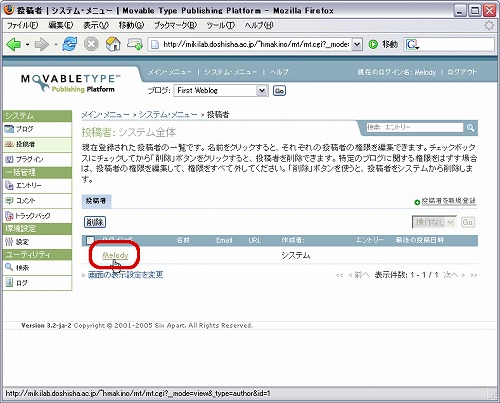
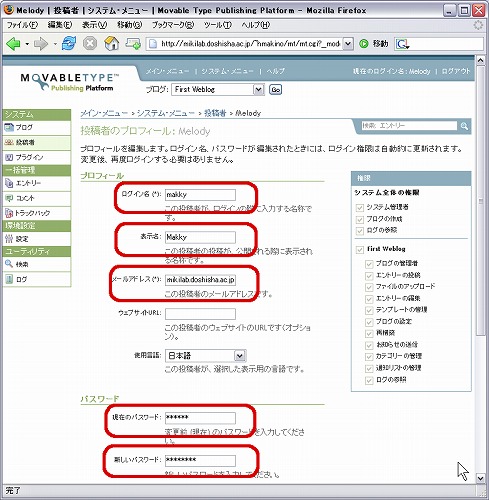
次に,Fig2.7~Fig2.9に示すようにメイン・メニュー右下の「投稿者」をクリックしてログイン名とパスワードを変更する.
 |
|---|
 |
|---|
 |
|---|
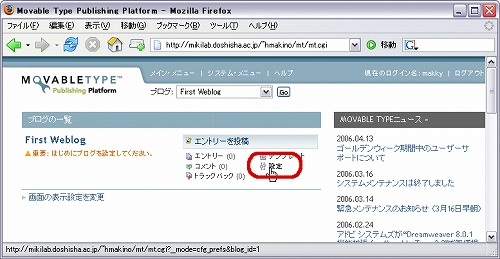
次に,メイン・メニューに戻りFig2.10に示すように「設定」ボタンをクリックし,ブログの設定を行う.
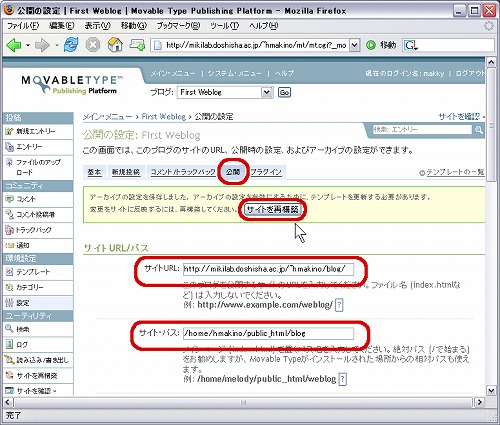
設定画面で「公開」リンクをクリックし,Fig2.11に示すように,
サイトURL欄に「http://mikilab.doshisha.ac.jp/~hmakino/blog/」と入力し,
サイトパス欄には「/home/hmakino/public_html/blog」と入力する.
「変更を保存」ボタンを押し「サイトを再構築」をクリックする.
(blogの部分を他の名前にすると好みのアドレスでブログを公開できる)
 |
|---|
 |
|---|
ブログの設定は以上である.「新規エントリー」からブログの投稿ができる.
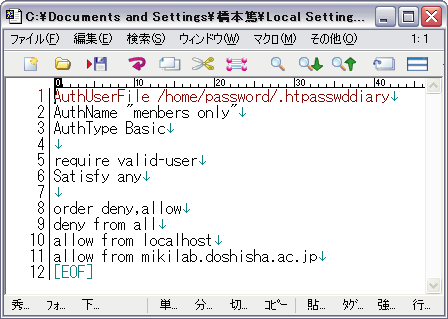
本研究室内では研究室内向けのBlogにアクセス制限をかける必要性がある..htaccessファイルをFig2.12のように記述することでアクセス制限をかけることができる.
 |
|---|
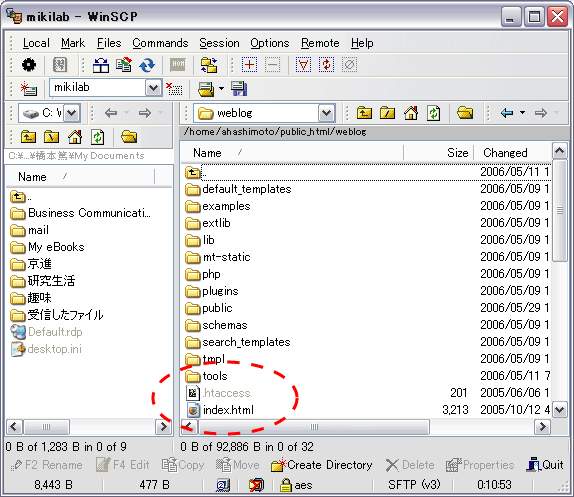
作成した.htaccessファイルはFig2.13のようにBlogが設置されているフォルダ内に入れる.
 |
|---|
なお,研究室内向けのBlogに関しては研究室内で統一されているため,パスワードリストファイルの作成は必要ありません.
Wiki(ウィキ)とは,Webブラウザから簡単にWebページの発行や編集などを行なえるWebコンテンツ管理システムのことで,WebサーバにインストールしてWebブラウザから利用する.柔軟性が高く,手軽に始められて操作が簡単なことから,メモ帳代わりや,簡易なコンテンツ管理システムに利用されている.
WikiはWard Cunningham氏が「WikiWikiWeb」というWebサイトで使っていたプログラムが原型で,同氏がこれを公開したことから多くのWikiクローンプログラムが作成され,様々な環境に移植されている.そのほとんどはフリーウェアとして配布されており,簡単に入手して導入することができる.ちなみに,「Wiki」はハワイ語の「Wikiwiki」が語源で,「速い」「急ぐ」「形式張らない」といった意味がある.
Wikiには以下のような特徴がある.
複数人が共同でWebサイトを構築することを想定しており,管理者だけでなく閲覧者も簡単にページを修正したり,新しいページを追加したりできる.
編集者をパスワードなどで制限したり,編集できないように凍結することができる.
HTMLの知識がなくてもリストやリンクを簡単に作成できるように,独自の「整形ルール」が定められている.
電子掲示板(BBS)に近いシステムであるが,BBSが時系列に「発言」を積み重ねるコミュニケーションツールであるのに対し,Wikiは,内容の編集や削除が自由なこと,基本的に時系列の整理を行なわない.このことから,誰もが自由に「記事」を書き加えていくコラボレーションツール,もしくはグループウェアと言える.
Wikiは3.1節で述べたように,多くのWikiクローンプログラムが作成され,そのほとんどがフリーウェアとして公開されているため,様々な種類が乱立している.以下に代表的な国内産Wikiを挙げる.
本節ではPukiwikiを例に,Wikiの基本的な使用方法を以下のように述べる.なお,他のWikiでは用語が異なる場合もあるが,基本的な使用方法は同じである.
本項では,すでに存在するページを編集する方法について述べる.
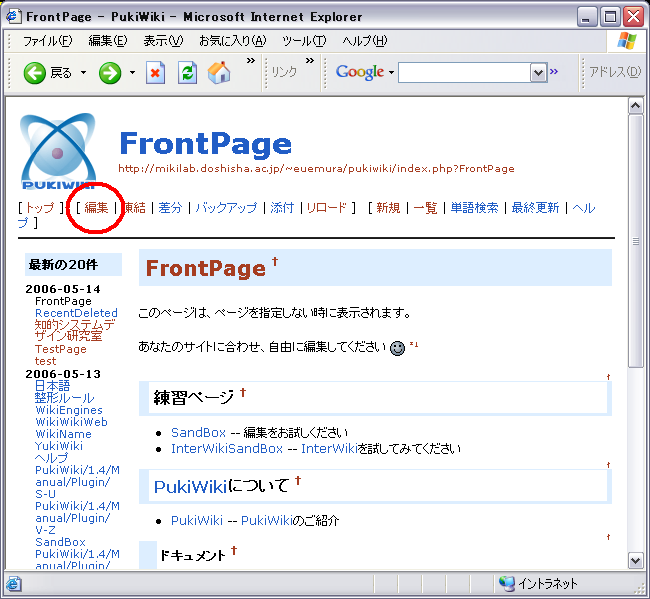
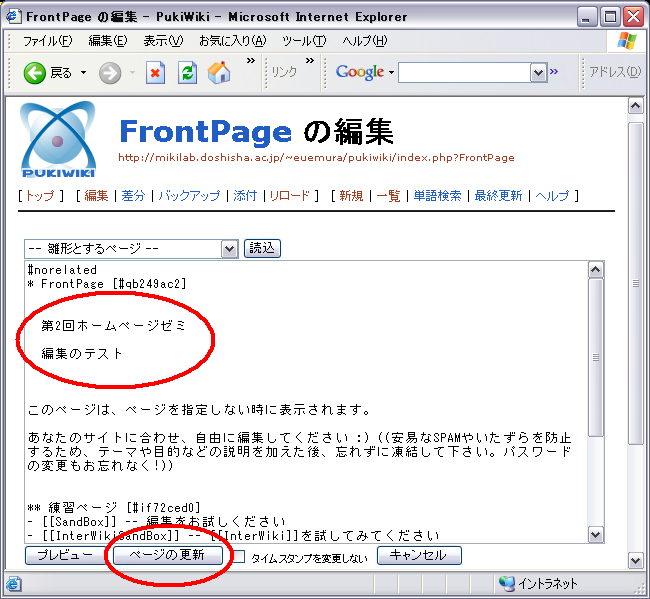
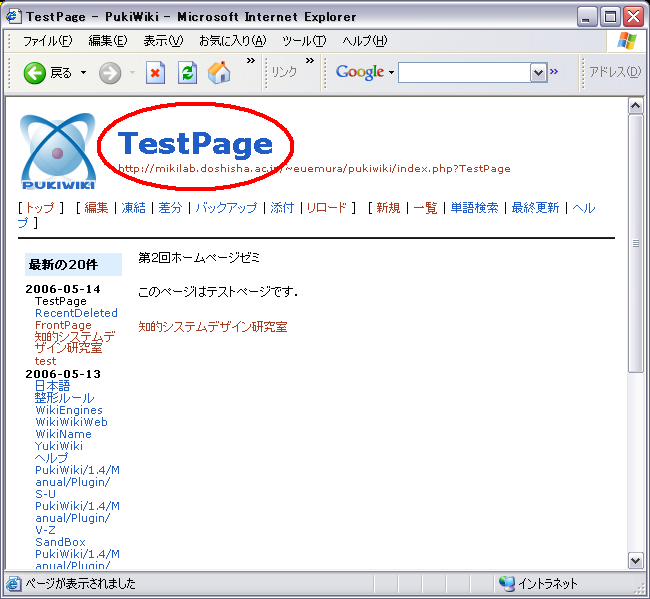
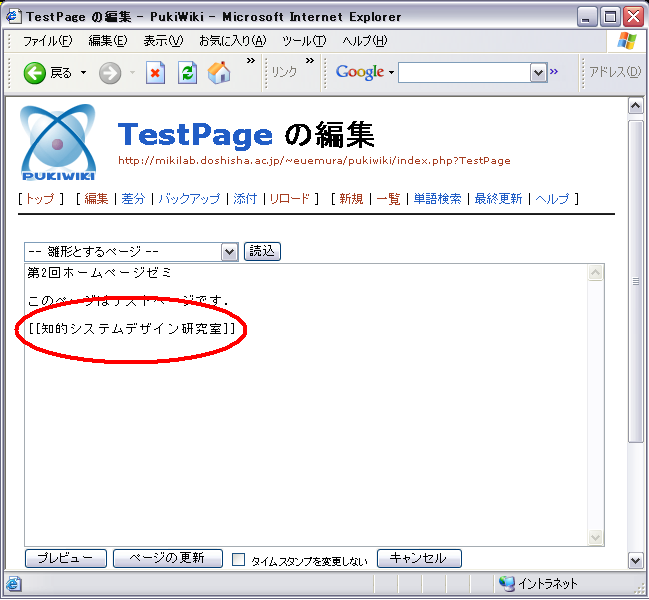
まず,Fig3.1にあるように,ページ上部の「編集」をクリックすると,Fig3.2のような編集画面が表示される.


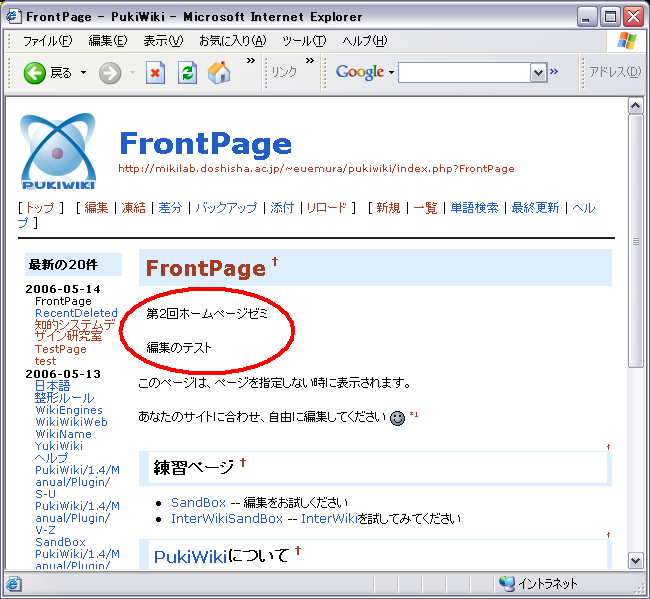
本文の編集が完了したら,Fig3.2に示す「ページの更新」をクリックをすると,ページを更新する事ができる.Fig3.3に編集後に表示される画面を示す.

本項では,新規にページを作成する方法について述べる.ページを新規作成するには,何も無い状態から作成する方法,ある語をキーワード化して作成す方法,「?」マークから作成する方法の3つの方法がある.以下で各方法について述べる.
何も無い状態から新規にページを作成する.
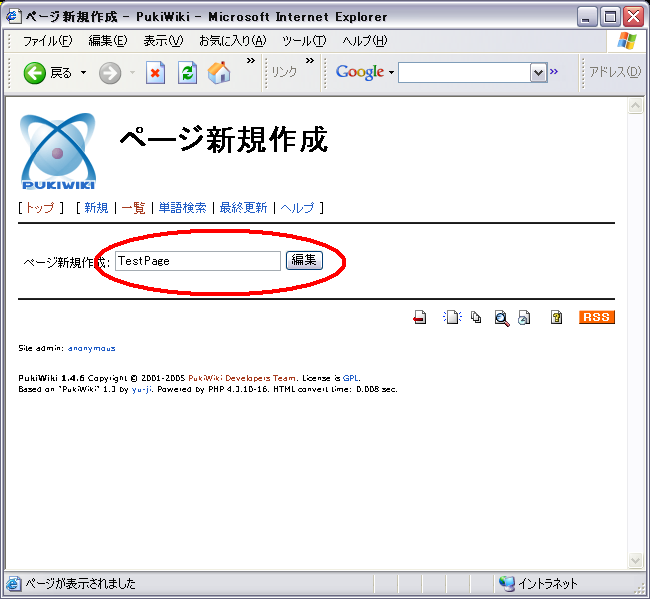
ページ上部の「新規」をクリックすると,Fig3.4のようなページ新規作成画面が表示される.ここで,タイトルを入力し「編集」をクリックする.するとFig3.2のような編集画面が表示されるので,3.4.1項の要領でページを更新すれば,Fig3.5のような新しいページが新規作成される.ここでは,新しいページのタイトルを「TestPage」としている.


あるページにある単語をタイトルとしたページを新規作成したい場合,その単語をキーワード化してページを作成する事ができる.
キーワード化してページを新規作成したい場合には,まずキーワード化したい単語があるページの「編集」をクリックする.次にFig2.6のように,編集画面で本文中のキーワード化したい単語を二重カギ括弧[[]]でくくる.ここでは,「知的システムデザイン研究室」という語をキーワード化する.

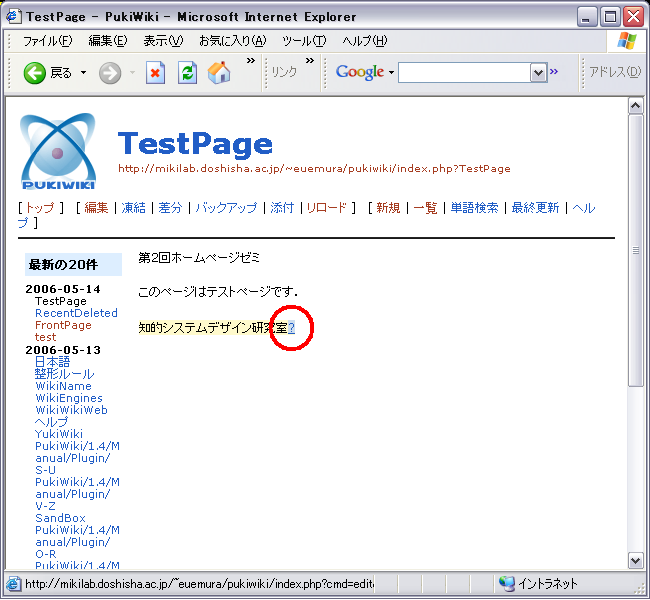
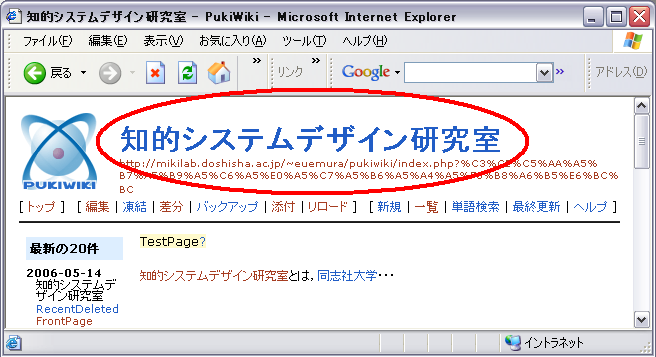
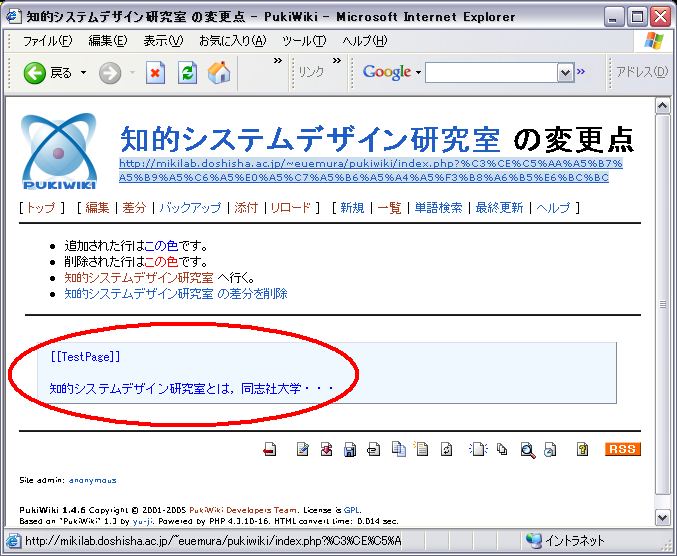
「ページの更新」をクリックすると,Fig3.7に示すように単語の末尾に「?」がつく.ここで,「?」マークをクリックすると,単語をタイトルとした新規ページの編集画面になるので,本文を編集し「ページの更新」をクリックすれば作成終了となる.作成したページをFig3.8に示す.


すでに?マークがある場合は,?マークをクリックすると,その単語をタイトルとしたページの編集画面となる.この場合,そのままページを編集すればページが新規作成される.
本項では,すでに存在するページを編集する方法について述べる.
Wikiでは,今回の更新で文のどこが変更されたのか知る事ができる.
ページ上部の「差分」をクリックするとFig3.9に示すような画面が表示される.ここでは,「追加された行」と「削除された行」が色分けされて表示されているので,文のどこが変更されたのかを知る事ができる.

本項では,すでに存在するページを編集する方法について述べる.
Wikiでは,リンクを貼ることができる.
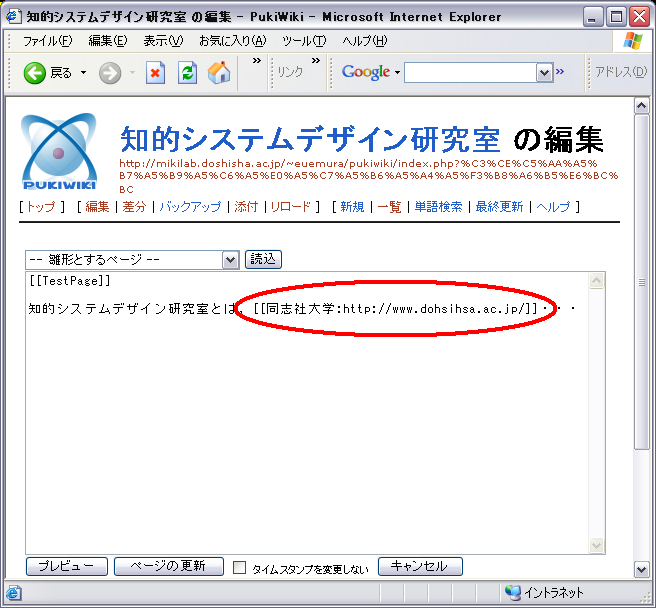
[[リンク名:URL]]
と書くとリンクを貼ることができる.
※http:は自動的にリンクになる.
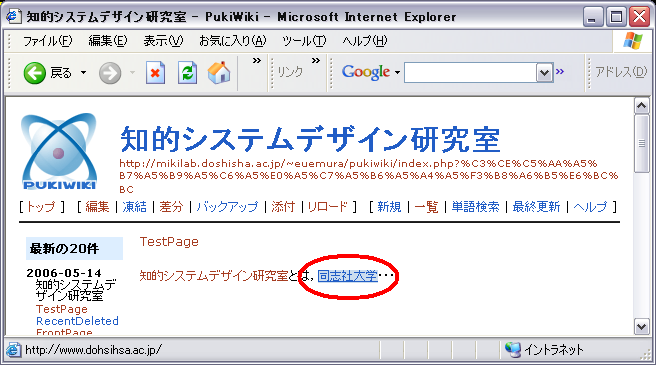
Fig3.10では,本文中の「同志社大学」に同志社大学のホームページへのリンクを貼っている.リンクを貼った結果をFig2.11に示す.


本項では,すでに存在するページを編集する方法について述べる.
Wikiでは,ページにファイルを添付する事ができる.
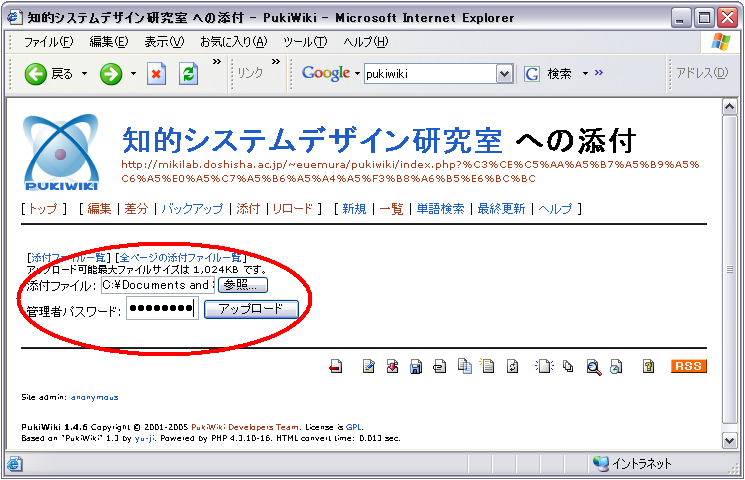
ページ上部の「添付」をクリックすると,Fig3.12のような画面が表示される.ここで,「参照」から添付したいファイルを指定して「アップロード」をクリックすると,ページにファイルが添付される.

本項では,すでに存在するページを編集する方法について述べる.
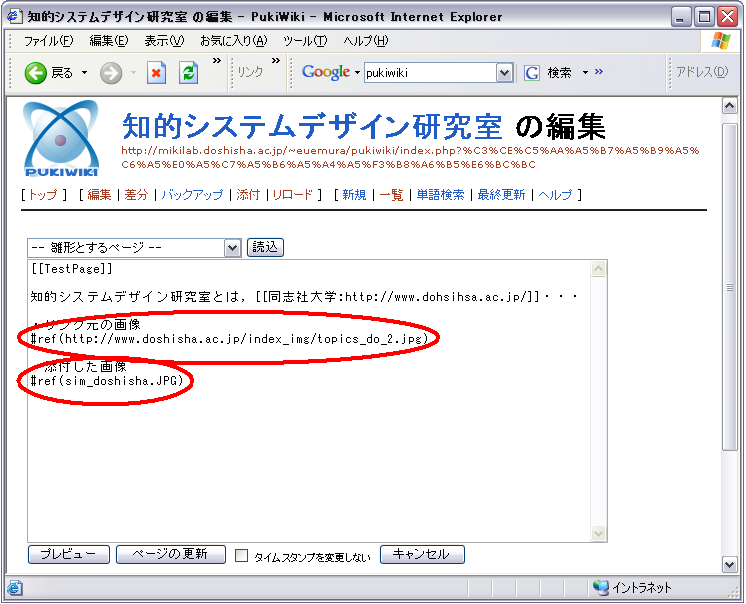
Wikiでは,画像を表示する事ができる.画像の表示の仕方には2種類あり,リンク先の画像をそのまま表示する方法と,自分で添付した画像を表示する方法がある.以下に各方法について述べる.
文頭で
#ref(ファイルのURL)
と書くとリンク先の画像が表示される.
表示したい画像ファイルを添付し,文頭で
#ref(添付ファイル名)
と書くと添付ファイルの画像が表示される.
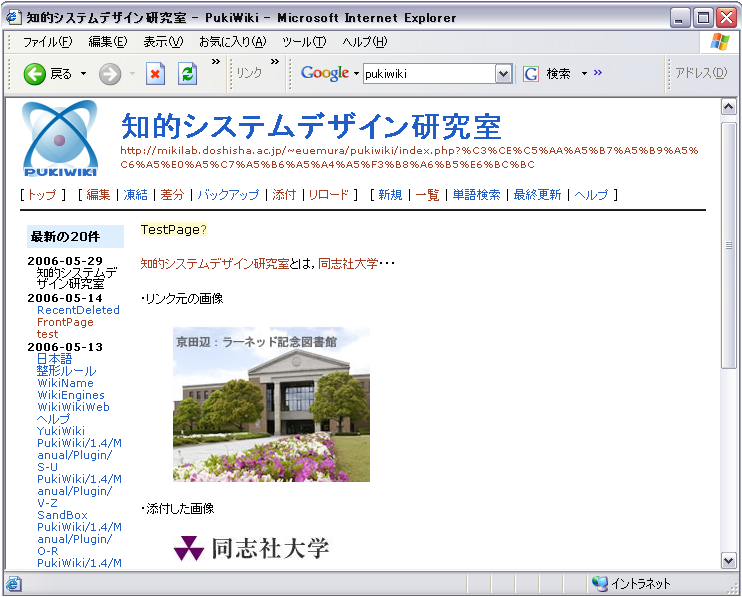
Fig3.13ではそれぞれの方法で画像を表示させている.ここでは,リンク先の画像として,同志社大学ホームページのトップページにある画像を表示させている.また,sim_doshisha.JPGという画像を添付して,その画像を表示させている.その結果がFig3.14である.


本項では,すでに存在するページを編集する方法について述べる.
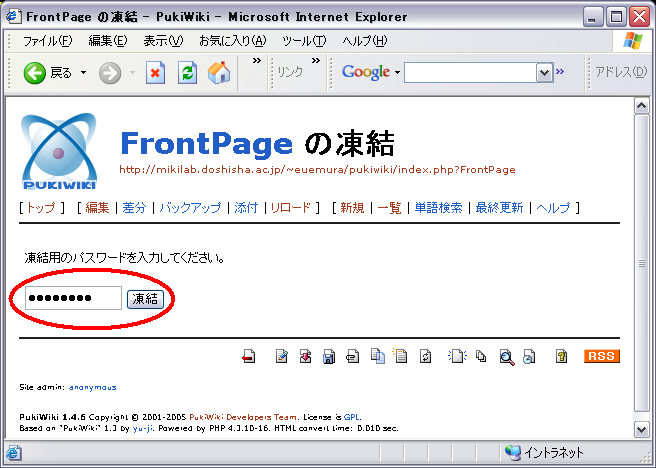
Wikiは誰もがページを作成,編集できるという特徴を持つが,パスワードを用いてこれを禁止する事もできる.
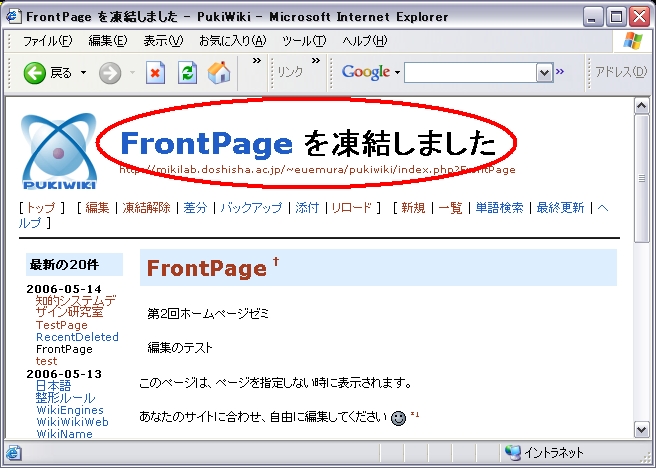
ページ上部の「凍結」をクリックし,パスワードを入力する事により,ページを凍結させる事ができる.Fig3.15,Fig3.16にこの様子を示す.凍結を解除したい場合は,ページ上部の「凍結」が「凍結解除」に変化しているので,凍結する時と同じ要領でパスワードを入力し,凍結解除する.


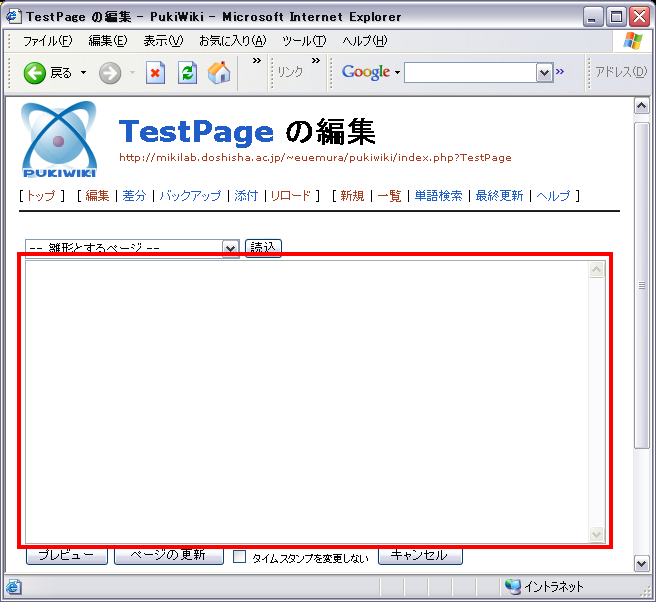
削除したいページで,ページ上部の「編集」をクリックする.Fig3.17のように編集画面でテキストボックスを空にする.

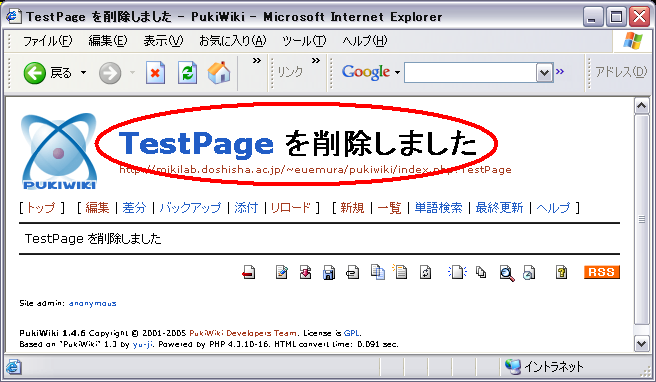
ページを更新するとFig3.18に示すようにページが削除される.

Wikiは2.4節の基本的な使用方法以外にも,以下に挙げるような様々な拡張機能を持っている.
cssを変更して,サイトの見た目を変えることができる.
メニューバーを設置して,サイトのナビゲーションを作る事ができる.
カウンターや人気ランキングを設置してサイトのメタ情報をみることができる.
訪問者が書き込みをしやすいようにコメント欄や掲示板を設置できる