
fig1.1 ログイン画面
2004年度 基礎ゼミ 【知的システムデザイン研究室】
知的システムデザイン研究室では,サイボウズと呼ばれるシステムを使って,学生間および学生教員間の予定の調節や連絡を行っている. サイボウズは、グループウェアと呼ばれるソフトウェアの一種である. グループウェアとは,グループでの作業や意見交換をネットワーク上で支援するソフトウェアのことである. サイボウズを使うことによって,ファイルを共有したり,掲示板や電子会議室で議論したりすることができる. WWW ベースの商用グループウェアで,中小規模の事務所やSOHO 等で使われるものとして比較的有名な製品である.
サイボウズを使うためには,管理者からアカウントをもらわなければならない. 知的システムデザイン研究室のサイボウズサーバにアクセスするためには, WWW ブラウザ(インターネットエクスプローラ等)を使って、以下のURLにアクセスする.
http://duke.doshisha.ac.jp/cbag/
アクセスに成功すると以下のような画面が表示される.

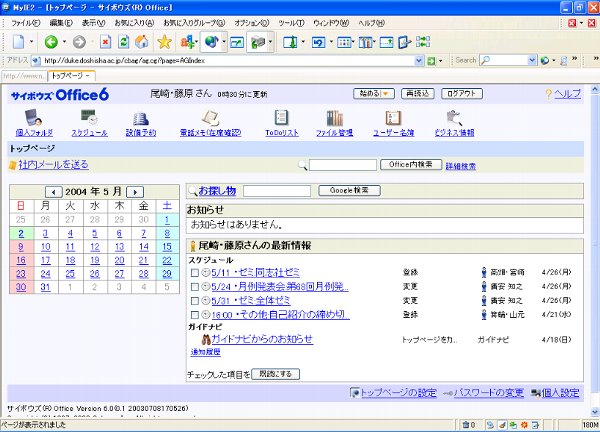
ここで,ログイン名とパスワードを入力するとトップページが現れる.

使用することができる主な機能は,トップページの上のほうにアイコンとして並んでいる.このアイコンをスタートメニューと呼ぶ.

ログアウトしたいときは,トップページの一番上に表示されている“ログアウト”ボタンをクリックする.
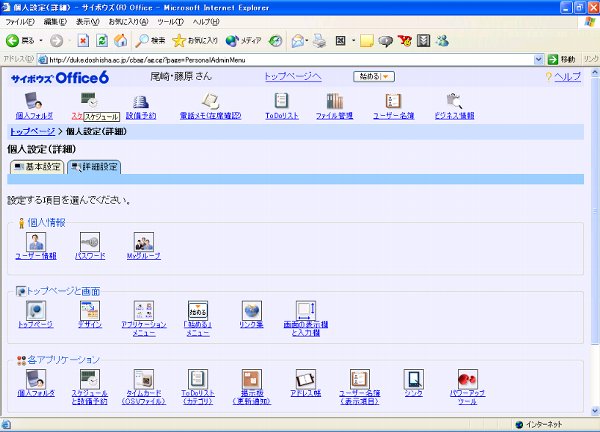
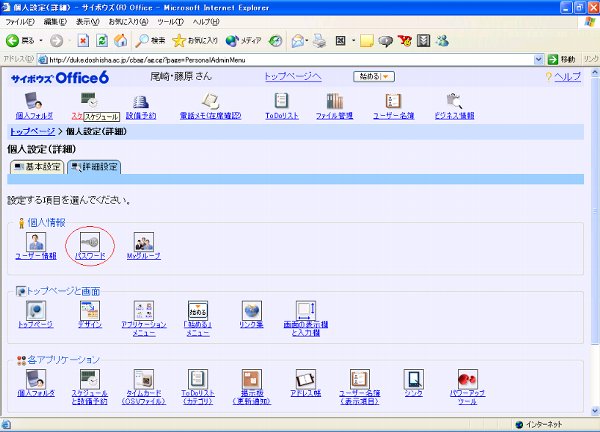
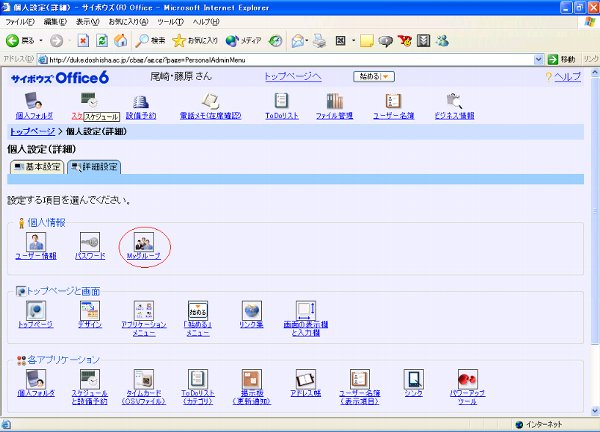
Topページの右下にある“個人設定”ボタンをクリックすると以下のような画面が表示される.

初期設定されているパスワードは,ログイン名と同じになっている.サイボウズを使う上で,他人に自分のアカウントが知れてしまうと支障があるので,必ず一番初めにログインした時点でパスワードの変更を行わなければならない.パスワードを変更するには,個人設定の“パスワード”アイコンをクリックする.

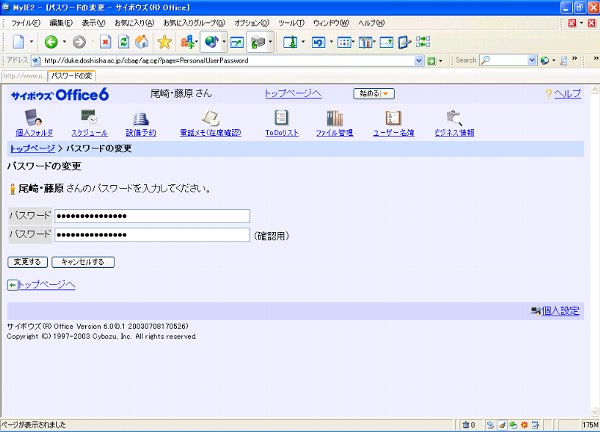
すると,以下のような画面が表示される.新しいパスワードの部分に変更したいパスワードを入力し,“変更する”ボタンをクリックする.2箇所ある欄に同じパスワードが入力されていないとエラーになる.

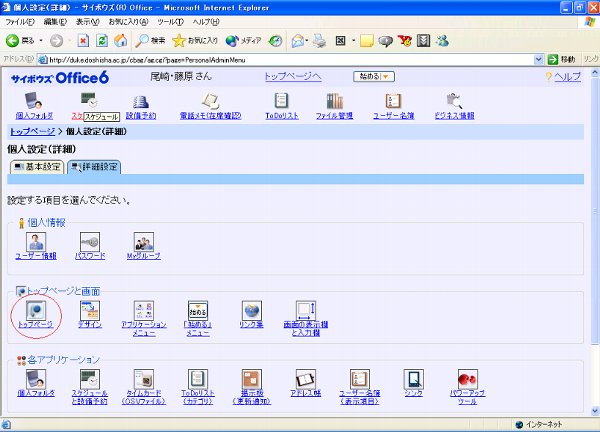
サイボウズにログインしたときに表示される画面の変更をすることができる.トップページの変更をする際には個人設定の“トップページ”アイコンをクリックする.

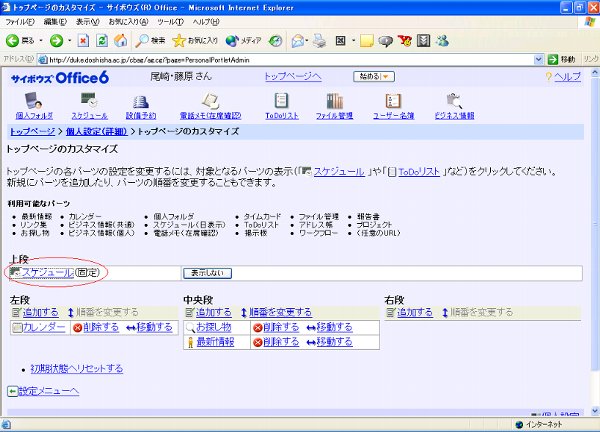
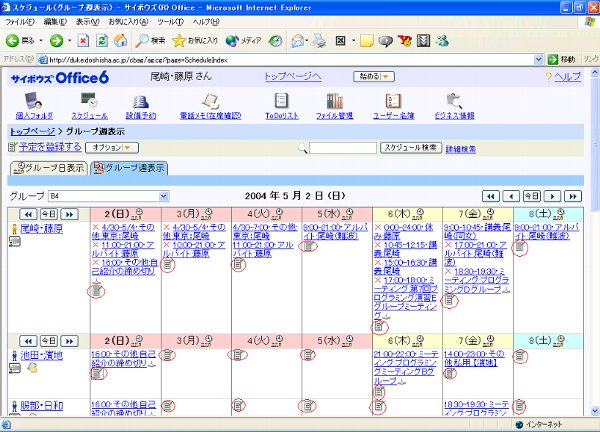
すると以下のような画面が表示される.トップページに表示する様々なオプションが選べるが,ここでは“スケジュール”の表示の仕方について説明する.まず“スケジュール”アイコンをクリックする.

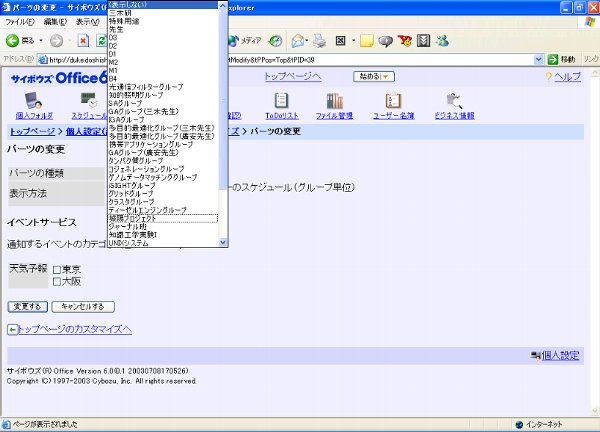
すると以下のような画面が表示されるので,表示方法のプルダウンから自分以外に表示したいグループを選ぶ.そして“変更する”ボタンをクリックする.

スケジュールで自分以外のグループを選ぶことができるが,グループを自分で定義することができる.この方法について説明する.まず,個人設定の“Myグループ”アイコンをクリックする.

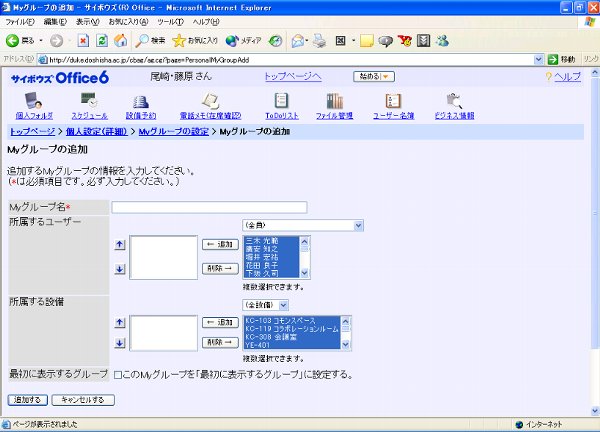
すると以下のような画面が表示される.Myグループ名の欄に自分の好きなグループ名を入力し,所属するユーザーに表示させたい人を追加させ,“追加する”ボタンをクリックする.

スケジュールの登録の仕方について説明する.スタートメニューの“スケジュール”アイコンをクリックする.すると以下のような画面が表示されるので,メモ用紙のアイコンをクリックする.

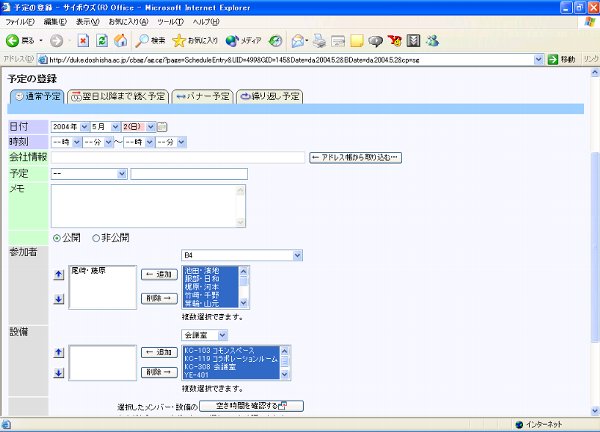
すると予定の登録画面が表示される.日付,時刻,予定をプルダウンから選択する.参加者を追加することで,参加者全員のスケジュールを登録できる.部屋や機材を使いたい場合は設備に追加する.

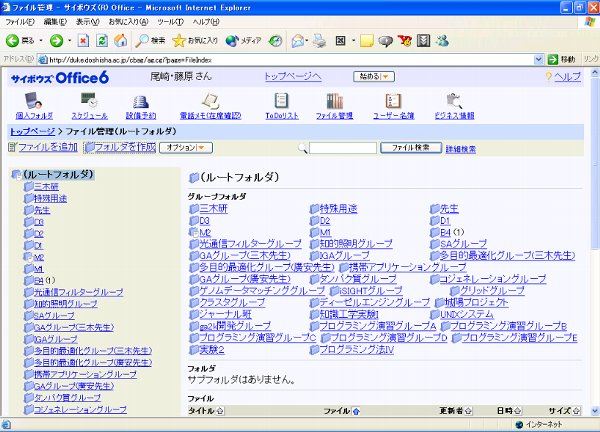
資料等は,ファイル管理という機能を使って共有できる.ファイル管理機能を使うには,スタートメニューから“ファイル管理"アイコンをクリックする.すると以下のような画面が表示される.

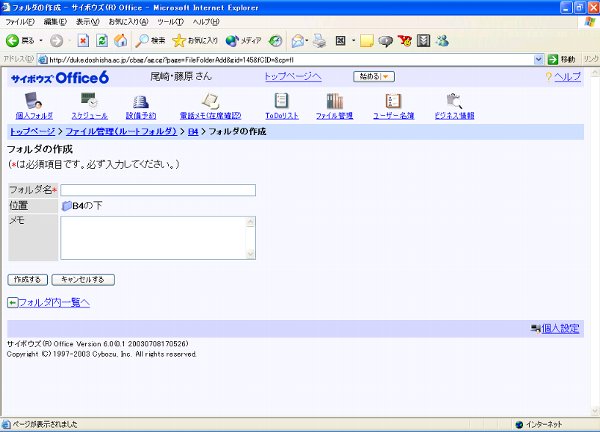
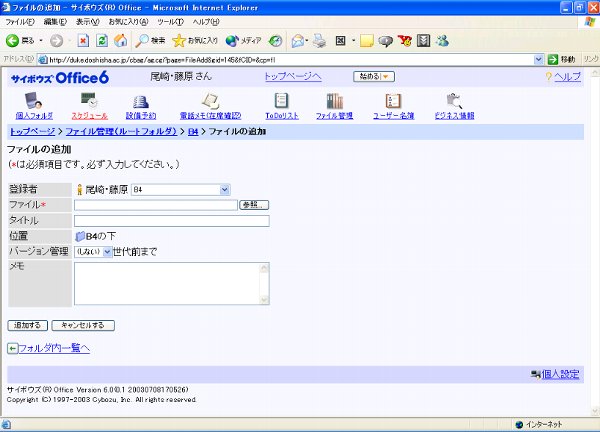
フォルダを作成したい場所で“フォルダ作成”をクリックする.すると以下のような画面が表示される.フォルダ名を入力し,“作成する”ボタンをクリックする.また,ファイルを作成する場合も同様で,作成したい場所で“ファイルを追加する”ボタンをクリックする.すると以下のような画面が表示される.

ファイル名を入力,または“参照”をクリックし参照するファイル名を選ぶ.そして“追加する”ボタンをクリックする.

blogとは,「Web上に残すlog(Weblog)」の略で,一般的にはWeb上のニュースを引用したり他サイトへのリンク,それに関するコメントが日々更新されるようなサイトの総称である.特徴としては,以下のとおりである.
本ゼミでは,blog作成ツールとして,「Movable Type」を用いる.Movable Typeとは,プログラミングやftpなどを用いたファイルのアップロードなどの知識を持たない初心者でも,更新作業が容易にできるツールである.
Movable Typeのソースをhttp://www.movabletype.org/download.shtmlからダウンロードする.ダウンロードにはこのサイトで,distributionを"Full version with Libraries"に選択し,decompression methodは"ZIP(Best For Windows)",nameとemail adressを入力し,join MT-usersは"Yes"と"No"のどちらかを選択すればできる.
ダウンロードしたMT-2.661-full-lib.zipを解凍し,ソースをインストールするディレクトリをmikilabに作成する.
|
http://mikilab.doshisha.ac.jp/~ユーザ名/ディレクトリ名 (例) http://mikilab.doshisha.ac.jp/~hkajiwara/mt/ |
http://mikilab.doshisha.ac.jp/~hkajiwara/mtにインストールしたい場合,/home/hkajiwara/public_html/に「mt」というディレクトリを作成し,その中にソースをコピーする.ここで,パーミッションを確認する.ディレクトリや.cgiファイルは755,その他のファイルは644にする.また本マニュアルでは,ユーザ名を"hkajiwara",インストールするディレクトリ名を"mt"として,設定を行っている.
Movable Typeの設定には,MT-2.661-full-lib.zipを解凍してできたmt.cfgファイルを編集することでできる.
|
CGIPath http://mikilab.doshishsa.ac.jp/~hkajiwara/mt/ |
| (例)/home/hkajiwara/hoge |
また,Movable Typeに設定を反映させるため,mt.cfg内の以下のラインを編集する.
| (例)DataSource /home/hkajiwara/hoge |
| http://mikilab.doshisha.ac.jp/~hkajiwra/mt/mt-check.cgi |
以下の様な出力が最後に,表示されればperlモジュールのチェックは成功.
| your server has all of the required modules installed;you donot need to perform any additional module installations. Continue widh the installation instructions. |
| (例) http://mikilab.doshisha.ac.jp/~hkajiwara/mt/mt-load.cgi |
出力に,Done loading initial data! All went well,と表示されれば初期化は成功.さらに,ここでmt-load.cgiを削除するように言われるので,削除する.
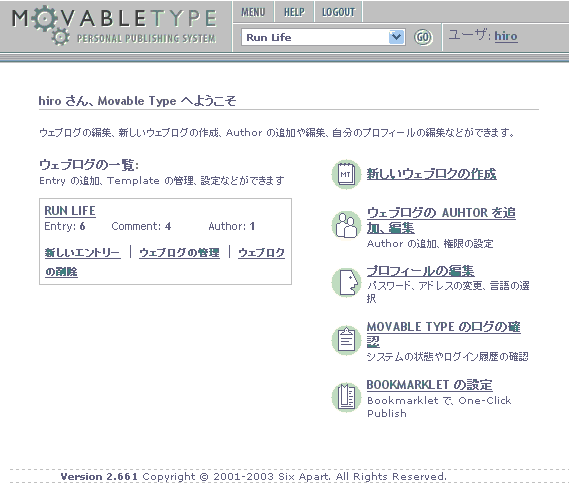
mt.cgiにアクセスしてログインする.ブラウザで,http://www.mikilab.doshisha.ac.jp/~hkajiwara/mt/mt.cgiにアクセスするとログイン画面が表示される.ログイン時において,ユーザ名をMelody,パスワードをNelsonと入力するとログインができる.その後,Edit your profileを選択し,ユーザ名とパスワードを変更する.Fig 1にログイン後の画面を示す.

まず,http://uva.jp/dh/mt/archives/000391.htmlからMovableTypeのバージョン2.6のLanguage Pack(mt-ja-2.6.ZIP)をダウンロードする.
付属のREADMEの【2. インストール方法】と【3. 利用方法】の通り,ファイルを移動する.これで,Movable Typeのメニューが日本語化される.文字コードの種類は,EUC-JPとUTF-8があるが,本研究室ではUTF-8を推奨する.
デフォルトでは,日本語が文字化けするので,mt.cfgを編集する. 以下のようにコメントアウトを外し編集する.
|
既に"First Blog"と呼ばれるblogが存在するので,始めにWeblogの構築をする.FIRST WEBLOGをクリックし,左の真ん中にあるEDIT CONFIG(BLOGの設定)をクリックする.ここで,今後作成するWeblogのサイトパスを決める必要がある.以下に設定例を示す.
|
サイトパス : /home/hkajiwara/public_html/mt/public URL : http://mikilab.doshisha.ac.jp/~hkajiwara/mt/public/ |
これにより,"FIRST BLOG"というblogが,http://mikilab.doshisha.ac.jp/~hkajiwara/mt/public/に格納される. さらに,archivesパスを決める必要がある.以下に設定例を示す.
|
サイトパス : /home/hkajiwara/public_html/mt/public/archives URL : http://mikilab.doshisha.ac.jp/~hkajiwara/mt/public/archives/ |
archivesパスは,ファイルのアップロードした際にファイルが格納されるディレクトリである.
これで,SAVEし,REBUILDを行えばWeblogの基本の構築は終了である.
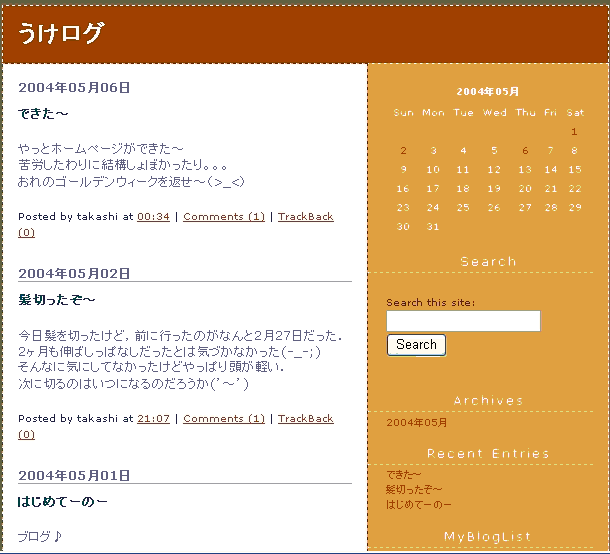
Fig 2にMovableTypeの実行画面を示す.

|
スタイルシートとは,HTMLで作ったwebページの体裁を定義し,見栄えよくするために用いられる.第1回のゼミで取り上げたHTMLの主な役割は文章や段落に意味を持たせる事であって,体裁を整えたりする事ではない.HTMLではあくまで文章や段落の意味を記述し,スタイルシートでその体裁を整えようという事である.近年「Webページ上のデザインに関する機能はHTMLとは切り離すべき」という考え方が主流となってきている.文書の構造はHTMLで,デザインはスタイルシートで記述するのが望ましいとされている.
スタイルシートの一種にCSS(Cascading Style Sheet)がある.CSSはHTMLの標準化を進めるW3Cが仕様を定義し勧告しているものである.スタイルシートにはCSSの他に数種類のスタイルシートが存在するが,単に「スタイルシート」といった場合,このCSSを指すのが一般的である.なお本レジュメでも,「スタイルシート」の記述はCSSを指すものとする.
スタイルを定義する際のスタイルシートの構造を以下に示す.
| 選択部{属性:値;} |
上記に示したものはスタイルシートの中の一行だけを抜粋したものである.実際にはこれが,数行〜数十行になる.この各一行毎を「ルール」という.
基本的なスタイルシートの例を以下に示す.
| h1{color:red;} |
選択部,つまりタグにスタイルを設定する場合は,3.2で示したスタイルシートの構造のようになる.この他にもタグに対する設定方法がいくつかある.
タグをカンマ(,)で区切って並べる.{ }の中の属性と値は同じである.
| タグ1,タグ2{属性:値;} |
これにより,タグ1,タグ2は同じスタイルを適用できる.
<タグ1>と<タグ2>との間にスペースを入れて並べる.
| タグ1 タグ2{属性:値;} |
<タグ1>以外のタグの中に<タグ2>があってもこのスタイルは適用されない.<タグ1>のタグの中に<タグ2>がある場合だけ,<タグ2>で囲まれた文字はスタイルを適用できる.
クラス(class)を使う目的および方法は2つある.
スタイルが適用されている範囲で,何回も同じタグが何回も使いたいが,色だけは変えたいという場合にクラスを用いる.以下のようにクラスを用いてスタイルを設定する.
| h4.class1{color:red;} h4.class2{color:blue;} h4.class3{color:green;} |
この3種類のスタイルを用意して,HTMLファイルには次のように記述する.
| <h4 class="クラス名">スタイルシート</h4> |
クラス名のところにclass1,class2,class3と使い分けることによって同じ<h4>タグに2つ以上のスタイルを適用できる.書き方は,タグの名の後にピリオド(.)を入れてからクラス名を記述する.HTMLファイルは,タグ名の後ろにスペースを入れてから,class="クラス名"と記述する.
| (スタイルシートファイル) タグ名.クラス名{属性:値;} (HTMLファイル) <タグ class="クラス名">〜</タグ> |
以下のように,タグを指定しないでクラスにスタイルを指定する.
| .AKAiro{color:red;} .AOiro{color:blue;} |
HTMLファイルには次のように記述する.
| <h4 class="クラス名">スタイルシート</h4> |
クラス名のところにAKAiro,AOiroと使い分けることによって,色の属性を持つタグについては全てこのスタイル(赤色,青色)を適用することが出来る.
| (スタイルシートファイル) .クラス名{属性:値;} (HTMLファイル) <タグ class="クラス名">〜</タグ> |
クラス名とクラス名の間を半角スペースで区切ることで,複数のクラスを1つのタグに適用できる.
| <タグ class="クラス名 クラス名 クラス名">〜</タグ> |
よく使う属性と値.
スタイルシートの使い方には次の3種類の方法がある.
タグにスタイルを直接書き込む方法.これをインラインで設定するという.
インラインで設定する場合は,以下のように記述する.
| <選択部 style="属性:値;属性:値;属性:値;・・・;"> 〜テキスト〜 </選択部> |
選択部 style= の後をダブルクォーテーション(”)で囲み,その中に属性と値を書き込む.書き方は,属性と値の間をコロン(:)で区切り,次の属性との間をセミコロン(;)で区切る.また,最後の値の後はセミコロンは不要であるが,属性を追加したときに忘れないようするためいつもつけることを心掛けた方が良い.なおHTMLと同様,タグ内の空白は無視される.
例えば<div>タグに対して,以下のように用いる.
| <div style="color:red;font-size:20pt;font-wight:bold;"> スタイルシート </div> |
スタイルシート
|
インライン設定はタグに直接書き込むので,HTMLでページを作るのとそんなに変わりない.しかし,HTMLよりも細かい設定が可能なので,ページをデザインする効果はある.ただし,その反面タグが複雑になって変更・修正がめんどうになってしまいスタイルシートの重要な効果であるスタイルの一括変換ができないといったデメリットがある. 全体のスタイルを別の方法で設定した後に,個別のタグについてスタイルを設定したい場合に使うと良い.
HTMLファイルのヘッダー部分(<head>タグで囲まれた部分)にスタイルを書き込むことで,ファイル中の同じタグには全て同じスタイルが適用される方法である.
ページ全体に適用する場合は,<head>タグで囲まれた部分( <head>〜</head> )に以下のように記述する.
| <style type="text/css"> <!-- 選択部{属性:値;属性:値;・・・;} --> </style> |
type="text/css"は「スタイルをCSSで記述する」という宣言になる. 次の <!-- はHTMLのコメントであり, <!-- と --> で囲まれた部分のタグや文章は無視され,ブラウザ上に表示されない.スタイルシートは,選択部(HTMLタグ名)を書いて,その後を{ }で囲むと記述できる.プロパティと値の書き方は,3.3.1のインラインで設定する方法と同じである.
また,<style>〜</style>の間を <!-- と --> で囲むのは,CSSに対応していないブラウザへの配慮である.ブラウザは知らないタグが出てきた場合,タグを無視してテキストはそのまま表示する.CSS未対応ブラウザでは<style>や</style>は表示されずに,その中のスタイル設定部分だけが表示されてしまうので, <!-- と --> で囲む配慮が必要である.
以下に例を示す.
| <html> <head> <title>ページ全体に適用</title> <style type="text/css"> <!-- div{ color:red; font-size:20pt; font-weight:bold; } --> </style> </head> <body> <div>スタイルシート</div> </body> <html> |
スタイルシート
|
スタイルを適用したいHTMLファイルとは別にスタイルシートファイル(CSSファイル)を作成し,そのシートに複数のページからリンクを張りスタイルシートを用いる方法である. HTMLファイルを作成するのと同様に,メモ帳などのテキストエディタにスタイルを記述する.
スタイルの記述方法は以下の通りである.
| div{ color:red; font-size:20pt; font-weight:bold; } |
別に作成したスタイルシートファイルには,<style>タグやコメント部分は必要なく,設定したいタグおよびタグに対する属性とその値を記述するだけで良い.別に作成したスタイルシートは,拡張子".css"で保存する.これによりブラウザがスタイルシート(cssファイル)であると認識する.
スタイルシートファイルが出来たら,適用したいHTMLファイルからリンクを張る.リンクの張り方は以下に示す通りである.
| <link rel="stylesheet" href="スタイルシートファイル名.css" type="text/css"> |
リンクには<link>タグを用いる.先程別に作成したスタイルシートファイルの名前を「stle_1.css」とすると,スタイルを適用したいHTMLファイルは以下のようになる.
| <html> <head> <title>リンクを使って複数ページに適用</title> <link rel="stylesheet" href="style_1.css" type="text/css"> </head> <body> <div>スタイルシート</div> </body> <html> |
スタイルシート
|
ページ内のタグに直接スタイルシートを書き込む方法,ページ全体にスタイルシートを適用する方法,リンクを使って複数ページ適用する方法と,3種類のスタイルシートの使い方を示したが,その適応範囲は段々と広がっている.CSSの設定は適用範囲が細かい方が優先されるため,ページ内に直接書き込む方法が一番優先度が高く,リンクを使う方法が一番優先度が低い.従って,優先度の低い方法で全体を設定した後に優先度の高い方法で一部のタグだけ違うスタイルに適用することが可能である.
すなわち,まず別にスタイルシートファイルを作成し,あるページだけに使うタグが出てきた場合にページ全体に適用する方法でスタイルを作成し,特別に別のスタイルを適用したい場合だけタグに直接スタイルを記述する方法をとるのが一番良い.
ISDL Reportとは,本研究室における研究報告のためのレポートであり,学生は通常ミーティングのたびに,ISDLを執筆して教員に研究報告を行う. ISDL Reportは,従来の学生から教員への研究報告ではなく,本研究室から外部に研究成果を発信するためのものである. よって,その体裁は論文としての形式に従ったものでなくてはならない.また,研究成果を不当に利用されないための措置として,著作権表示を記載しておく必要がある.本研究室では各研究の内容を記載したISDL Reportの作成を行い,外部に発表を行っている.
レポートの構成は,論文の形式に従う. 具体的には,研究報告形式と文献紹介形式の2つがある. 2つの構成をTable 4.1に示す.
| Table 4.1 研究報告と文献紹介のISDL Reportの構成 |
| 研究報告 | 文献紹介 |
|---|---|
| 論文タイトル 論文作成日 著作名 導入・概要 実験内容 実験結果 結論 著作権表示 |
論文タイトル 論文作成日 著作名 文献要約 文献に対するコメント 著作権表示 |
ISDL Report のレイアウトは,共通のスタイルシート isdl_report.css によって調整される.例えば,セクションは次のように記述する.(セクション以外のFigやTableなどのスタイルシートは参考のISDL Reportの例を参照)
ソース
|
<h2 class="section"> 2 数値実験 </h2> <h3 class="subsection"> 2.1 実験内容 </h3> <h4 class="subsubsection"> 2.1.1 パラメータ </h4> |
出力結果
2 数値実験2.1 実験内容2.1.1 パラメータ |
このスタイルシートの変更はできない. 改善案がある場合は,各研究グループの長を通じて教員に伝える.
ISDL Reportでは,それぞれのレポートに番号を割り振り,重複を避けている.
番号の付け方のルールは次の通りである.
「年 + 著者 ID + レポート番号」
例えば,著者ID 0806 の人の,2004 年 の 001回目の報告の場合,
2004(発行年) + 0806(著者ID) + 001(レポート番号) = 20040806001
である.著者 IDは,「期生 + アルファベット順番号」である.8期生の6番目の人の著者IDは,0806 となる.レポート番号は,3ケタの通し番号である.
※ 開始No. は,既出の最新の研究報告No. に続くものである.
図表や数式は,Fig:4.1 , Table:4.2 , 式 4.1 等のように,アンカーをつけてリンクから辿れることが望ましい.
この作成するHTML表現は以下のようになる.
テキスト表現をそのままISDL Reportに記載したい場合は,<pre>タグを使用する必要がある.ただし,<や>はタグとして認識されてしまうので,< や > で記述する必要がある.
<pre class="pre"> # /etc/crontab: system-wide crontab # Unlike any other crontab you don't have to run the `crontab' # command to install the new version when you edit this file. # This file also has a username field, that none of the other |
作成中のレポートには,以下のようなコメントをつけておく. このコメントを含むレポートは, Web での公開の対象外となる.
<!-- work-in-progress --> |
ISDL Reportで公開される内容には,学会発表や論文投稿前のものも含まれる. そのため,レポートには著作権表示をレポートの末尾に記載することにより, 記載された研究成果が不当に利用されるのを防ぐ必要がある.
著作者は,原則として,レポート作成者(学生)と教員(廣安先生,三木先生)である.
Copyright (C) 2004 Mitsunori Miki, All rights reserved. Copyright (C) 2004 Tomoyuki Hiroyasu, All rights reserved. Copyright (C) 2004 Satoshi Ikeda, All rights reserved. Copyright (C) 2004 Hiroki Kajiwara, All rights reserved. Copyright (C) 2004 Tatsuki Fujiwara, All rights reserved. No part of this document may be reproduced, copied, distributed, transferred, modified, or transmitted, in any form or by any means, without the prior written permission of the authors. In no event shall the authors be liable for any damages caused in any way out of the use of this document. |
ISDL Reportの作成が終わると,Mikilabにアップロードする.アップロードの場所は
/home/WWWmikilab/dia/research/report/2004/著作IDである.