フォームからの入力による内容の操作
などが可能である.
2.3 JavaScriptの基本的な書き方
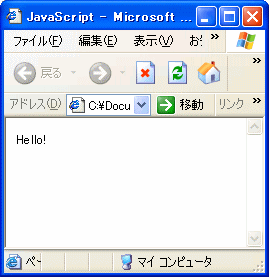
JavaScriptを用い「Hello!」と表示するHTMLファイルをFig2.1に示す.
1: <HTML>
2: <HEAD>
3: <TITLE>
4: JavaScript
5: </TITLE>
6: </HEAD>
7: <BODY>
8:
9: <SCRIPT Language="JavaScript">
10: <!--
11: /* Hello!と表示するスクリプト */
12: document.write("Hello!"); //ここにスクリプトを記述
13: //-->
14: </SCRIPT>
15:
16: <NOSCRIPT>
17: このページはJavaScriptを使用しています.
18: </NOSCRIPT>
19:
20: </BODY>
21: </HTML>
|
Fig2.1 「Hello!」スクリプト
●<SCRIPT LANGUAGE="JavaScript"> 〜 </SCRIPT> (9行目・14行目)
JavaScriptを使うときは<SCRIPT>タグを用い,LanguageにJavaScriptを指定する.
●<!-- 〜 //--> (10行目・13行目)
JavaScriptに対応していない,またはJavaScriptを無効にしているブラウザでソースが文字として表示されないようにするためのものである.
●/* 〜 */ (11行目)
JavaScriptのコメントである.全体を「/*」と「*/」で囲むことで,複数の行に渡るコメントを書くことができる.
●document.write("Hello!"); (12行目)
ドキュメント上に「Hello!」と記述するスクリプト.
●// (12行目)
JavaScriptのコメントである.「//」をつけた行のうち,「//」以降はコメントとなる.
●<NOSCRIPT> 〜 </NOSCRIPT> (16行目・18行目)
JavaScriptに対応していない,またはJavaScriptを無効にしているブラウザでは<NOSCRIPT>タグ間が表示される.なお,JavaScript対応でそれを有効にしているブラウザでは表示されない.
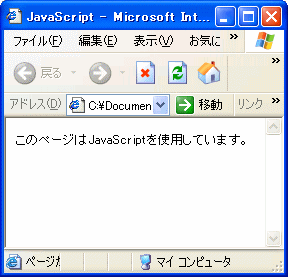
Fig2.1のHTMLファイルをブラウザ上での表示した結果をFig2.2,Fig2.3に示す.Fig2.2はJavaScript対応ブラウザで,Fig2.3はJavaScript未対応ブラウザである.
 |
|
 |
|
Fig2.2 JavaScript対応ブラウザ
|
|
Fig2.3 JavaScript未対応ブラウザ
|
JavaScriptを用い,画像にマウスを重ねると「パンダ」とメッセージがでて,さらにもう一度画像にマウスを重ねるとメッセージが消えるHTMLフ
ァイルをFig2.4に示す.
1: <HTML>
2: <HEAD>
3: <TITLE>
4: JavaScript
5: </TITLE>
6: <SCRIPT Language="JavaScript">
7: <!--
8: var bool=false;
9: function message(){
10: if(bool==false){
11: document.all.image.style.visibility="visible";
12: }else{
13: document.all.image.style.visibility="hidden";
14: }
15: bool=!bool;
16: }
17: //-->
18: </SCRIPT>
19: </HEAD>
20: <BODY>
21: <IMG src="panda.bmp" onMouseOver="message()">
22: <SPAN style="visibility:hidden;" id="image">
23: パンダ
24: </SPAN>
25: </BODY>
26: </HTML>
|
Fig2.4 「パンダ」スクリプト
●var (8行目)
「var」とはveriable(変数)という意味.
var bool
これで変数boolを定義したことになる.実際は省略可能である.変数には数字,文字列,真偽値を代入できる.
●bool=false / bool==false (8行目/10行目)
演算子は「=」の他に「+」「-」「*」「/」などの一般的な演算子に,1増やす「++」や1減らす「--」なども使える.なお,比較演算子は「<」「>」「<=」「>
=」「==」「!=」などが使える.
●function message(){ 〜 } (9行目・16行目)
これは関数を定義している.
function 関数名 ( 引数 ){ 処理内容 }
●if( ){ 〜 }else{ 〜 } (10行目・12行目・14行目)
制御構造としてif文やfor文などが使える.
●<IMG src="panda.bmp" onMouseOver="message()"> (22行目)
これは画像にマウスが重なったとき,messageという関数を実行させるイベント設定.リンクに関するイベントは<A>タグに,ページ全体に関するイベントは<BODY>タグに設定する.
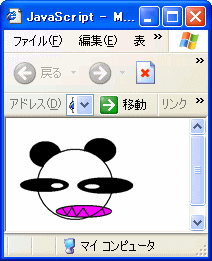
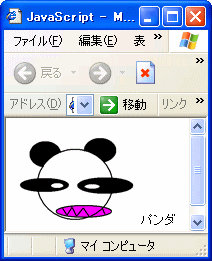
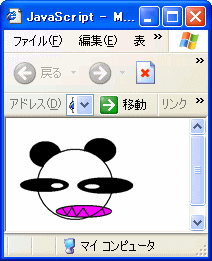
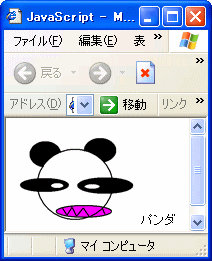
Fig2.4のHTMLファイルをブラウザ上での表示した結果をFig2.5,Fig2.6に示す.Fig2.5は表示直後で,Fig2.6はマウスを画像に重ねたときである.
 |
|
 |
|
Fig2.5 イベント前
|
|
Fig2.6 イベント後
|
2.4 JavaScriptの使い方
前述した通り,JavaScriptはHTMLファイルに直接記述して使う.さらにスタイルシート同様に外部ファイルとして読み込むこともできる.その際は,JavaScriptファイルとして拡張子「.js」で保存し,読み込むHTMLファイルにはFig2.7のように記述する.
|
<SCRIPT src="ファイル名.js"></SCRIPT>
|
Fig2.7 JavaScriptファイルの呼び出し方
3 アクセス制限
3.1 アクセス制限とは
アクセス制限とはホームページ内のファイルおよびディレクトリのアクセスを任意のユーザに対して許可あるいは拒否することを指し,具体的にはアクセスを特定のドメインだけに限定したり,特定のドメインからのアクセスを禁止したり,IDとパスワードを持つ人のみにファイルのアクセスを許可することである.
3.2 アクセス制限の方法
インターネット上にホームページを公開するためにmikilabはapacheというソフトウェアを使用しているため,「.htaccess」というファイルをアクセス制限したいディレクトリに置くことによりアクセス制限を行うことができる.
3.3 .htaccess の設置方法
- .htaccessファイルを作成する
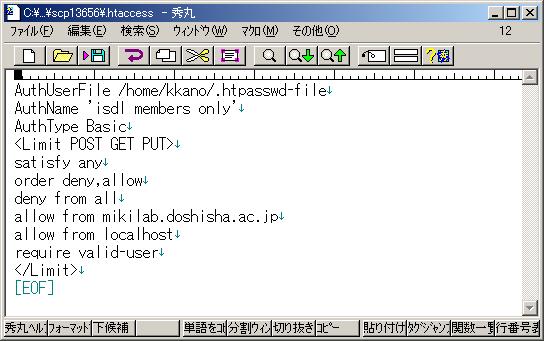
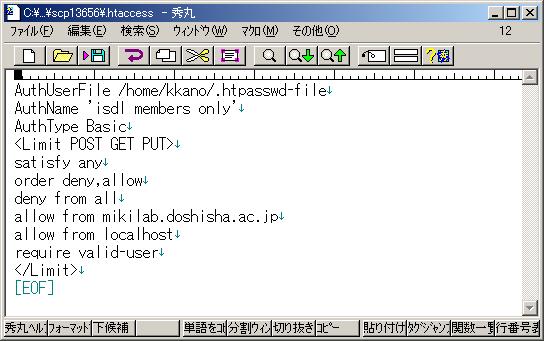
まず,メモ帳や秀丸などのテキストエディタで.htaccessファイルの作成をFig.3.1のように作成する.ピリオドから始まるファイルが作れない場合,htaccess.txtなどの名前にしておいて,アップロード後に変更すればよい.

Fig.3.1 .htaccessファイル
- .htaccessファイルをアップロードする
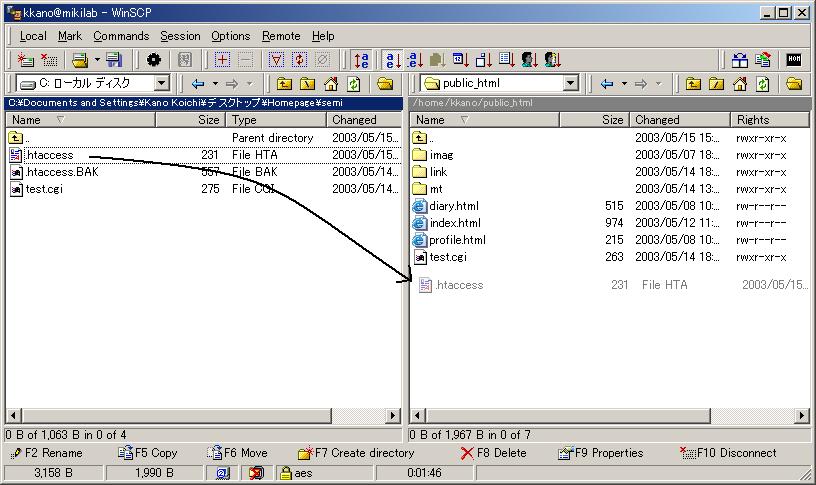
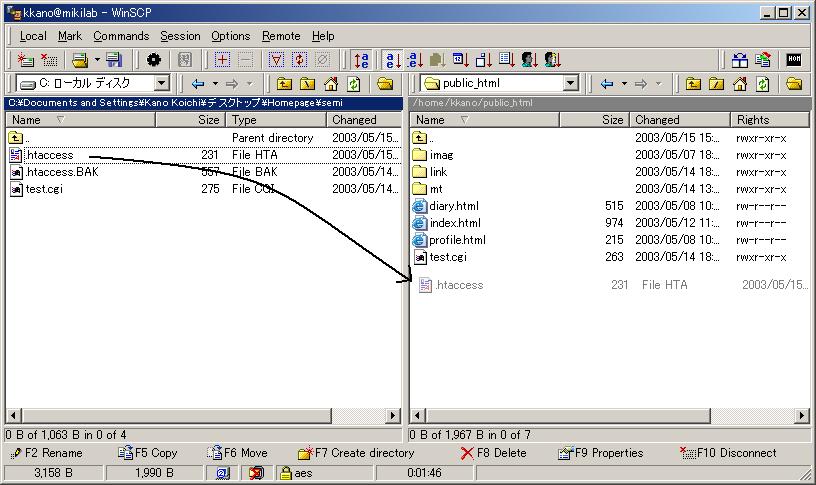
.htaccessファイルをWinSCP等を用いて,Fig.3.2のようにサーバのアクセス制限をかけたいディレクトリにアップロードする.

Fig.3.2 アップロード
- 確認する
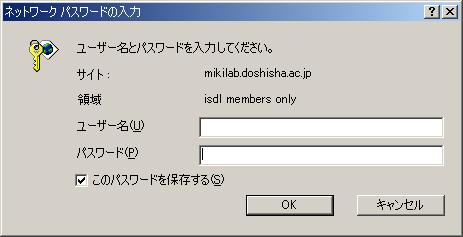
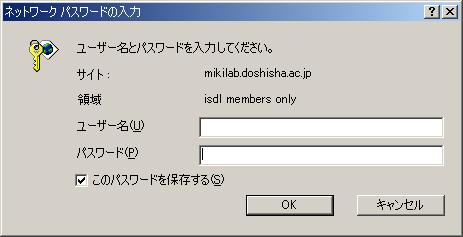
実際にアクセス制限をかけたところにアクセスし,正しくアクセス制限が行われているか確認する.Fig3.3はアクセスした時に,ユーザ名とパスワードの入力を求められている様子である.

Fig.3.3 アクセス制限
以下で,.htaccessファイルの作成方法を詳しく見てみる.
3.4 ホスト/IP制限
ホストまたはIPアドレスを用いて,リソースへのアクセス制限をする.
3.4.1 特定のホストのアクセスを制限する
order allow,deny
allow from all
deny from aaa.bbb.ac.jp
deny from .ccc.co.jp
deny from 192.168.
|
- 1行目でallowがdenyより優先されることを示している.
- 2行目で全てを許可している.
- 3行目でaaa.bbb.acを拒否している.
- 4行目で.ccc.co.jp を全て拒否している.
- 5行目で192.168.を全て拒否している.
3.4.2 特定のホストのアクセスだけをを許可する
order deny,allow
deny from all
allow from .jp
allow from .com
allow from .net
|
- 1行目でdenyがallowより優先されることを示している.
- 2行目で全てを拒否している.
- 3行目で.jpを許可している.
- 4行目で.comを全て許可している.
- 5行目で.netを全て許可している.
3.4.3 アクセス拒否したいHTTPメソッドを制限する
特定のホストからのアクセスを,特定のHTTPメソッドに限って制限する.<Limit>を用いる.
<Limit GET POST>
order allow,deny
allow from all
deny from .aaa.ne.jp
</Limit>
|
- 1行目で制限をかけたいメソッドを示す.
- 2行目でdenyがallowより優先されることを示している.
- 3行目で全てを許可している.
- 4行目で.aaa.ne.jpを全て拒否している.
<リファレンス>
- allow/deny
|
allow from host
|
allow/deny from all (← すべてのアクセスを許可/拒否)
allow/deny from www.aaa.com (← 該当するホストの許可/拒否)
allow/deny from .aaa.bbb.com (← 後方一致するホストの許可/拒否)
allow/deny from 130.140.0.1 (← IPアドレスでの許可/拒否)
allow/deny from 130.140.0. (← 前方一致するIPアドレスでの許可/拒否)
|
- allow/deny from all
- すべてのホストのアクセスを許可/拒否する.
- allow/deny from ホスト名
- 指定したホストからのアクセスを許可/拒否する.(ホスト名は後方一致)
- allow/deny from IPアドレス
- 指定した IP アドレスからのアクセスを許可/拒否する.(IP アドレスは前方一致)
- <Limit>
<Limit method mdthod ・・・>
・・・
</Limit>
|
<Limit Get POST>
order allow,deny
allow from all
deny from .aaa.ne.jp
</Limit>
|
HTTPメソッドによるアクセス制限を,<Limit>〜</Limit>で囲まれたブロックに適応する.<Limit>はアクセスを制限したいHTTPメソッドに限定するものであるから,単にアクセス制限を施したいのであれば<Limit>は不要である.
method には制限をかけたいメソッドを記述する.メソッドの種類はGET,POST,HEAD,PUT,DELETE,CONNECT,OPTIONSがある.
method に記述されなかったメソッドに関しては,アクセスが制限されない.
- order
order ordering
|
order deny,allow
order allow,deny
order multual-failure
|
allow と deny の優先順位を決める.ordering の内容は,つぎのどれかになる.
- deny,allow
- deny が allow よりも優先される
- allow,deny
- allow が deny よりも優先される
- mutual-failure
- allow にはあるが,deny には無いホストのアクセスを許可する
3.5 ユーザ認証
以下では,パスワードを用いてアクセス制限を行う方法について述べる.
3.5.1 ユーザ認証について
.htaccessを用いることによって,パスワードを用い,ディレクトリ全体にアクセス制限を敷くことができる.非常に少ない手間で,簡単にパスワード認証を行うことができ,暗号の強度は個人レベルで破ることのできないものである.ただし,ネットワーク上を暗号化しないで送られるために,.htaccessを用いた認証は,オンラインショッピングやインターネットバンキングに耐え得る強度はないので,その場合はCGIやSSL等による別のアプローチを検討する必要がある.
3.5.2 パスワードによるユーザ認証のかけ方
パスワードによるユーザー認証は,以下の2つのファイルで実現できる.
- 認証が定義された .htaccessファイル
- ユーザと暗号化されたパスワードが記録されている .htpasswdファイル
パスワード認証をかけたいディレクトリに,sshでサーバにログインし,次の内容の .htaccess ファイルを作成する.
AuthUserFile /home/kano/.htpasswd
AuthGroupFile /dev.null
AuthName "Please enter username and password"
AuthType Basic
require valid-user
|
次に,AuthUserFile で指定したパスまで実際に移動した後,htpasswd コマンドを使ってパスワードファイル .htpasswdを作成する.ここでは,ユーザ名:guest,パスワード名:guestにする例を示す.
/usr/bin/htpasswd -c .htpasswd guest
Adding user guest
Newpassword: guest
Re-type new password: guest
|
これで,ユーザとパスワードの組合せが .htaccessファイルに登録される.htpasswdコマンドの-c オプションは,htpasswdファイルを新規作成するためのもので,2回目からは不要である.htpasswdコマンドを繰り返すことによって,ユーザを追加することができる.誤って-c オプションを付けてしまうと,ファイルに上書きしてしまうので注意する必要がある.
作成された .htaccessファイルの中身は,以下のように『ユーザ名:暗号化されたパスワード』のように保存される.
あとで,ユーザを削除したくなったときには,テキストエディタなどでユーザの行ごと削除する.
3.5.3 パスワードファイルを隠す方法
パスワードファイルを隠すことで,よりセキュリティを高めることができる.その方法には以下の3点がある.
- .htpasswd ファイルを,WWWサーバのドキュメントツリー(〜/publid_html/)の下に置かない
- .htpasswd ファイルへ,<File>を使って,.htpasswd ファイルの閲覧を拒否させる記述を書く
- .htpasswd ファイルに,『AddHandler cgi-script htpasswd』の1行を書く
3.5.4 特定のホストからは,パスワードを要求しない設定
普段のアクセスからは通常どおりパスワードを要求するが,特定のホストからのアクセスには,パスワードを要求しないという場合,Satisfyを用いる.次の設定は,〜.mikilab.ac.jp からのアクセスに対してはパスワードを要求しない例である.
AuthUserFile /home/kkano/〜/.htpasswd
AuthGroupFile /dev/null
AuthName "Please enter username and passwd"
AuthType Basic
require valid-user
Satisfy any
order deny,allow
allow from .mikilab.ac.jp (← .mikilab.ac.jp からは認証不要)
deny from all
|
Satisfy anyを宣言することで,『ホスト制限を通過する』あるいは『パスワード認証を通過する』のどちらかひとつを満たせば,コンテンツを閲覧できる.
<リファレンス>
- AuthGroupFile
| AuthGroupFile filename
|
AuthGroupFile /home/kkano/〜/.grouplist
AuthGroupFile /dev/null
|
ユーザ認証のためのグループファイルを設定する.require groupを宣言したときのみ必要となる.ここで,filename とは絶対パスである.
グループファイルの各行は,グループ名:ユーザ ユーザ ・・・と以下のように指定する.
group1:guest hirai shimomura
group2:kano
|
- AuthName
| AuthName auth-domain
|
| AuthName "Please enter username and password"
|
ユーザ認証の際に,ここで記述した文字列をクライアントに渡し認証を促す.文字列がスペースを含むようであれば,ダブルクウォートで囲む.
- AuthType
| AuthType type
|
| AuthType Basic
|
ユーザ認証機構の種別を指定する.type には,Basic(ベーシック認証)と Digest(MD5 ダイジェスト認証)が選べるが,ダイジェスト認証はブラウザの対応が無いので,事実上 Basic を選択する.
- AuthUserFile
| AuthGroupFile filename
|
AuthGroupFile /home/kkano/〜/.htpasswd
|
ユーザ認証のための,ユーザ一覧ファイルを設定する.filenameは絶対パスである.
- require
require user user-id user-id ・・・
require group group-name group-name ・・・
require valid-user
|
| require user guest kano hirai
|
ユーザ認証の際,認証させるユーザを指定する.第1引数により,パスワード認証の機会を与えるメンバーを指定する.
- require user
- ユーザ単位で,認証の機会を与える.パスワードファイルに登録されているユーザのうち,user-idだけに認証の機会を与え,他は拒否する.
- require group
- グループ単位で,認証の機会を与える.パスワードファイルに登録されているユーザのうち,group-nameグループに属している場合だけに認証の機会を与え,他は拒否する.AuthGroupFileであらかじめグループ定義を行う必要がある.
- valid-user
- 全てのユーザに,認証の機会を与える.通常これを選択する.
requireが<Limit>セクション内でグループ化されている場合は,<Limit>で指定されているメソッドのアクセスを制限し認証をかけ,他のメソッドは制限しない.requireが<Limit>セクション内になければ,全てのメソッドを制限する.
- Satisfy
| Satisfy [ any | all ]
|
| Satisfy any
|
ユーザ認証とホスト制限に関するアクセスポリシーを定義する.
- Satisfy all
- クライアントホスト制限を通過し,そしてユーザ認証を通過することの両方を要求する.これは,デフォルトである.
- Satisry any
- ホスト制限を通過するか,またはユーザ認証を通過するかのどちらかをクライアントに要求する.
4 CGIの設置方法
4.1 CGIとは
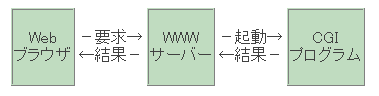
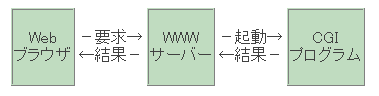
CGIとはCommon Gateway Interfaceの略である.通常のページでは,記述したHTMLファイルを表示するだけだが,CGIを用いることで対話的なWedサイトを作ることができる.その代表例として,カウンターやチャット,掲示板などがある.CGIの処理の流れを以下に示す.

Fig.4.1 CGIの処理の流れ
- ブラウザがサーバに要求する
- サーバが CGI プログラムを起動する
- CGI プログラムは結果を返す
- CGI プログラムの結果をブラウザに返す
CGIは,JavaScriptのようにブラウザで動作するのではなく,サーバ側で動作する.
4.2 動作確認
実際にサーバにアップロードする前に作成したCGIが正常に動作するか確認するのが望ましい.そこで,自分のWindowsでPerlによるCGIを扱う手順を示す.
Windows用のperlにはいくつか種類があるが,今回はActivePerlを使用する.また,Webサーバを立ち上げるためには,サーバのソフトが必要である.今回は手軽なAN HTTPDを用いる.
そこで,http://www.activestate.com/よりActivePerlを,http://www.st.rim.or.jp/~nakata/よりAN HTTPDのダウンロードを行う.
- AN HTTPDの設定
フォルダの構成が次のような場合について設定を行う.
- C:\HomePage - 通常のHTMLファイルを置くフォルダ
- C:\HomePage\cgi-bin - CGIスクリプトを置くフォルダ
- C:\Perl\bin\perl.exe - ActivePerlの実行コマンドの場所
AN HTTPDの設定は次の手順で行う.
- AN HTTPDを解凍してできた httpd.exe を起動する
- タスクバーの端に表示される黄色いアイコンをクリックする
- [オプション(O)]メニューの[一般(G)...]を実行する
- [一般]タブの[ドキュメントルート]に、C:\HomePage を入力する
- [.pl,.cgiの実行プログラム]に、C:\Perl\bin\perl.exe を入力する
- [エイリアス]タブの /cgi-bin や /scripts のチェックをはずす
- [OK]ボタンを押す
- HTMLファイルが読めるかテストする
- 以下のように,簡単な内容でtest.htmlを作成し,C:\HomePageに保存する
#!/usr/bin/perl
print "Content-type: text/html\n";
print "\n";
print "<html>\n";
print "<head>\n";
print "<title>テスト</title>\n";
print "</head>\n";
print "<body bgcolor=\"#ffcccc\">\n";
print "これはCGIのテストです\n";
print "</body>\n";
print "</html>\n";
|
1行目の#!の後にはperlのパス名を記述する.#!の前や後ろに空行や空白文字を入れないようにする.
print"〜";というperlの構文の中なので,<body>タグなどで使用するダブルクォーテーション(")は,"\と記述する必要がある.
- ブラウザを起動する
- [ファイル]-[開く]などで http://localhost/test.html
localhost でうまくいかない場合は,localhost の代わりに 127.0.0.1 というアドレスで試してみる.127.0.0.1 とは,自分自身を示す特別なアドレスである.
- CGIのテストを行う
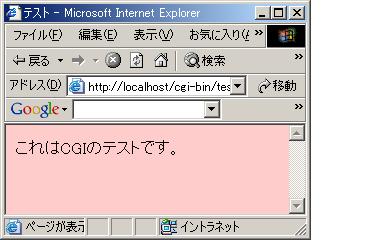
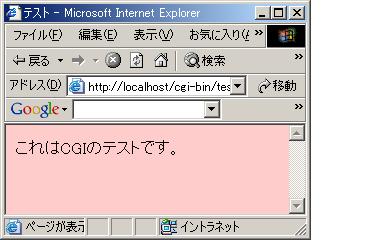
次に,簡単なCGIのテストを行う.簡単なCGIスクリプト(C:\HomePage\cgi-bin\test.cgi)を作成し,ブラウザから http://localhost/cgi-bin/test.cgi というアドレスで呼び出すと,設定が正常であれば,「CGIのテストです」が表示される.

Fig.4.2 テスト結果
4.3 CGIの設置
- perlのパス名
CGIを設置するためには,perlのパス名(実行ファイルが置かれている場所)を調べなくてはならない.sshなどでサーバ内に入って,which perlと入力すればどこにperlが入っているかを調べることができる.mikilabでは,/usr/bin/perlである.
- .htaccessを設定する
Apacheを利用しているサーバでは,CGIを動作させるためにCGIスクリプトと同じディレクトリ(フォルダ)に .htaccessファイルを用意する必要がある..htaccessの中身は次のように記述する.すでに .htaccessファイルが設置されている場合は,そのファイルに次の行を記述する.
Options +ExecCGI
AddType text/html cgi
AddHandler cgi-script cgi
|
1 行目のOptionsで,.htaccessファイルがあるディレクトリ以下全部を CGI の実行が可能な領域に設定する.2 行目のAddTypeで,.cgi の出力はtext/htmlのMIMEタイプを返す.そうすることで訪問者のブラウザは,.html を受け取った時と同じように .cgi ファイルを扱う.3 行目の AddHandler では,.cgi ファイルを CGI スクリプトとみなし,プログラムを実行するように定義する.
.htaccessの最後の行の後ろで改行するのを忘れると,.htaccessファイルが正常に機能しないので注意する.
- CGIスクリプトを転送する
CGIスクリプトをWinSCPなどのFTPソフトでサーバに転送する..htaccessが必要な場合は,これも合わせて転送する.
- CGIのパーミッションを変更する
サーバがUNIXの場合は,CGIスクリプトのファイルのパーミッションを変更する必要がある.そこでCGIスクリプトのパーミッションを755(rwxr-xr-x)にする.
- CGIを呼び出す
サーバに転送したCGIスクリプトを,通常のHTMLファイルと同様に,例えばhttp:mikilab.doshisha.ac.jp/~kkano/test.cgiようなURLを指定してブラウザから呼び出し,『これはCGIのテストです』と表示されれば,正しく設置されている.
5 ISDL Report
5.1 ISDLレポートとは
ISDL Reportとは,本研究室における研究報告のためのレポートであり,学生は通常ミーティングのたびに,ISDLを執筆して教員に研究報告を行う.
ISDL Reportは,従来の学生から教員への研究報告ではなく,本研究室から外部に研究成果を発信するためのものである.
よって,その体裁は論文としての形式に従ったものでなくてはならない.また,研究成果を不当に利用されないための措置として,著作権表示を記載しておく必要がある.本研究室では各研究の内容を記載したISDL Reportの作成を行い,外部に発表を行っている.
5.2 ISDL Reportの作成方法
5.2.1 ISDL Reportの構成
レポートの構成は,論文の形式に従う.
具体的には,研究報告形式と文献紹介形式の2つがある.
2つの構成をTable 5.1に示す.
| Table 5.1 研究報告と文献紹介のISDL Reportの構成 |
| 研究報告
|
文献紹介
|
論文タイトル
論文作成日
著作名
導入・概要
実験内容
実験結果
結論
著作権表示
|
論文タイトル
論文作成日
著作名
文献要約
文献に対するコメント
著作権表示
|
5.2.2 ISDLのスタイルについて
ISDL Report のレイアウトは,共通のスタイルシート isdl_report.css によって調整される.
例えば,セクションは次のように記述する.(セクション以外のFigやTableなどのスタイルシートは参考のISDL Reportの例を参照)
ソース
<h2 class="section"> 2 数値実験 </h2>
<h3 class="subsection"> 2.1 実験内容 </h3>
<h4 class="subsubsection"> 2.1.1 パラメータ </h4>
|
出力結果
2 数値実験
2.1 実験内容
2.1.1 パラメータ
|
このスタイルシートの変更はできない.
改善案がある場合は,各研究グループの長を通じて教員に伝える.
5.2.3 ナンバーについて
ISDL Reportでは,それぞれのレポートに番号を割り振り,重複を避けている.
番号の付け方のルールは次の通りである.
「年 + 著者 ID + レポート番号」
例えば,
著者ID 0706 の人の,2003 年 の 001回目の報告の場合,
2003(発行年) + 0706(著者ID) + 001(レポート番号) = 20030018001
である.
著者 IDは,「期生 + アルファベット順番号」である.7期生の6番目の人の著者IDは,0706 となる.
レポート番号は,3ケタの通し番号である.
※ 開始No. は,既出の最新の研究報告No. に続くものである.
5.2.4 図表,数式など
図表や数式は,Fig:5.1 , Table:5.2 , 式 5.1 等のように,アンカーをつけてリンクから辿れることが望ましい.

Fig 5.1: 同志社大学のシンボル(ムツウ)
Table 5.2: ホームページゼミと最適化ゼミの担当
| |
チーフ |
サブチーフ |
サブチーフ |
| ホームページゼミ |
平井聡 |
狩野浩一 |
下村大輔 |
| 最適化 |
佐藤史隆 |
平井聡 |
林俊行 |

|
(5.1)
|
この作成するHTML表現は以下のようになる.
Table 5.3: アンカーの作成方法
<a href="#ta">Tableへ</a>
<a name="ta">Table</a>
|
Tableへ
Table
|
5.2.5 ファイルや出力内容の記述(整形済みテキスト)
テキスト表現をそのままISDL Reportに記載したい場合は,<pre>タグを使用する必要がある.ただし,<や>はタグとして認識されてしまうので,< や > で記述する必要がある.
<pre class="pre">
# /etc/crontab: system-wide crontab
# Unlike any other crontab you don't have to run the `crontab'
# command to install the new version when you edit this file.
# This file also has a username field, that none of the other
crontabs do.
SHELL=/bin/sh
PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin
# m h dom mon dow user command
25 6 * * * root test -e /usr/sbin/anacron || run-parts --report
/etc/cron.daily
47 6 * * 7 root test -e /usr/sbin/anacron || run-parts --report
/etc/cron.weekly
52 6 1 * * root test -e /usr/sbin/anacron || run-parts --report
/etc/cron.monthly
#
</pre>
|
5.2.6 作成中のレポートを識別するコメント
作成中のレポートには,以下のようなコメントをつけておく.
このコメントを含むレポートは, Web での公開の対象外となる.
<!-- work-in-progress -->
|
|
Fig 5.3: 作成中のレポートを識別するコメント
|
5.2.7 著作権表示
ISDL Reportで公開される内容には,学会発表や論文投稿前のものも含まれる.
そのため,レポートには著作権表示をレポートの末尾に記載することにより,
記載された研究成果が不当に利用されるのを防ぐ必要がある.
著作者は,原則として,レポート作成者(学生)と教員(廣安先生,三木先生)である.
5.2.8 設置個所
ISDL Reportの作成が終わると,Mikilabにアップロードする.アップロードの場所は
/home.wwwmikilab/dia/research/report/2003/著作ID
である.
5.3 ISDL Report記述の例
参考文献にISDL Reportの記述例を平井が月例発表で説明した「Semantic Web」を用いる.
このレポートは,前が表示例を後がHTMLソースである.また,文章を一部を省略または変更して記述してある.
Copyright
Copyright (C) 2003 Tomoyuki Hiroyasu, All rights reserved.
Copyright (C) 2003 Mitsunori Miki, All rights reserved.
Copyright (C) 2003 Satoshi Hirai, All rights reserved.
Copyright (C) 2003 Kouichi Kano, All rights reserved.
Copyright (C) 2003 Daisuke Simomura, All rights reserved.
Copyright (C) 2003 Toshihiko Fushimi, All rights reserved.
Copyright (C) 2003 Seiichi Nakayama, All rights reserved.
Copyright (C) 2003 Rintaro Nagano, All rights reserved.
No part of this document may be reproduced, copied, distributed,
transferred, modified, or transmitted, in any form or by any means,
without the prior written permission of the authors.
In no event shall the authors be liable for any damages caused in any way
out of the use of this document.