
三木研究室基礎ゼミ「ホームページゼミ」(第2回)
前回のホームページゼミは,単純なホームページを作ってみることが目的でした.今回は,もうすこし凝ったホームページを作るための方法をいくつか紹介します.
具体的な内容.| HTMLの記述 | 結果 |
| <DIV ALIGN="RIGHT">右揃え</DIV> | 右揃え |
| <DIV ALIGN="CENTER">中央揃え</DIV> | 中央揃え |
| <DIV ALIGN="LEFT">左揃え</DIV> | 左揃え |
1.2 <MARQUEE>
文字が固定されているだけでは地味な印象があるので,文字を右端から左端のスクロールさせるタグを紹介します.スクロールする回数は自分で決めることもできます.
| HTMLの記述 | 結果 |
| <MARQUEE LOOP=回数>スクロール</MARQUEE> |
←――――スクロール――――
|
1.3 <IMG SRC="ファイル名">
ホームページに貼り付ける画像形式にはGIFやJPEGがよく使われます.このタグのSRCという属性に画像のURLを書き込むことでページ内にそういった画像を配置することができます.
| HTMLの記述 | 結果 |
| <IMG SRC="gif/cat.gif"> |  |
| HTMLの記述 | 結果 |
| <IMG SRC="gif/cat.gif" WIDTH="67" HEIGHT="104"> |  |
| <IMG SRC="gif/cat.gif" WIDTH="50"> |  |
| <IMG SRC="gif/cat.gif" HEIGHT="80"> |  |
| <IMG SRC="gif/cat.gif" WIDTH="100" HEIGHT="80"> |  |
| HTMLの記述と説明 | 結果 |
| top<IMG SRC="gif/cat.gif" ALIGN="top">を指定しました. 補足・縦方向のALIGNには他にmiddleとbottomがあります. |
top を指定しました.補足・縦方向のALIGNには他にmiddleとbottomがあります. を指定しました.補足・縦方向のALIGNには他にmiddleとbottomがあります.
|
| <IMG SRC="gif/cat.gif" ALIGN="left">leftを指定しました. 補足1・横方向のALIGNには他にrightがあります. 補足2・回り込みを終了するときは<BR CLEAR=c>を使います. (ただし,c=right,left,all.rightなら右端に配置したイメージの下端を過ぎたところまで改行します.) |
 leftを指定しました. 補足1・横方向のALIGNには他にrightがあります. leftを指定しました. 補足1・横方向のALIGNには他にrightがあります.
<BR clear="left">で回り込み終了. |
| 文章と画像の間にスペースを空けます.<IMG SRC="gif/cat.gif" ALIGN="right" HSPACE="5" VSPACE="5" >HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します. | 文章と画像の間にスペースを空けます. HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します. HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します.
|
| HTMLの記述と説明 | 結果 |
| <IMG SRC="gif/cat.gif" ALT="黒猫">ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,画像の代わりに文字を表示させることができます. 補足・ALTを指定しておけば,画像の上にカーソルをあわせたときにその文字がポップアップ表示されます. |
 ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,・・・ ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,・・・
|
| HTMLの記述と説明 | 結果 |
|
<IMG SRC="gif/cat.gif" BORDER="5">BORDER属性を指定すれば画像の枠線の太さを指定できます. |
 BORDER属性を指定すれば画像の枠線の太さを指定できます. BORDER属性を指定すれば画像の枠線の太さを指定できます.
|
| HTMLの記述と説明 | 結果 | ||||
基本的な書式は,
<TABLE>
<TR>
<TD>
1行1列
</TD>
<TD>
1行2列
</TD>
</TR>
<TR>
<TD>
2行1列
</TD>
<TD>
2行2列
</TD>
</TR>
</TABLE>
で,<TR></TR>が「行」,<TD></TD>は「列」を表します. |
|
| HTMLの記述と説明 | 結果 | ||
<TABLE BORDER="10" CELLSPACING="5" CELLPADDING="3">
<CAPTION ALIGN="top">CAPTION<CAPTION>
<TR>
<TD>
1行1列
</TD>
<TD>
1行2列
</TD>
</TR>
</TABLE>
BORDERは表の周囲の枠の太さ,CELLSPACINGは表の枠線の太さ,CELLPADDINGは枠線と文字との距離を指定するための属性です.それぞれピクセル数で指定します.<CAPTION>は表にキャプションを付加したいときに使います. ALIGN属性にtopを指定すればキャプションは表の上に,bottomを指定すれば表の下に表示されます. |
|
| HTMLの記述と説明 | 結果 | ||||
<TABLE BORDER="1" WIDTH="200" height="100">
<TR>
<TD WIDTH="130" HEIGHT="80" BGCOLOR="#FF0000">
1行1列
</TD>
<TD WIDTH="*" HEIGHT="80">
1行2列
</TD>
</TR>
<TR BGCOLOR="#00FFFF">
<TD HEIGHT="*">
2行1列
</TD>
<TD HEIGHT="*">
2行2列
</TD>
</TR>
</TABLE>
WIDTHとHEIGHTはテーブルのサイズを指定するための属性です.サイズはピクセル数か,ウィンドウに対する割合(%)で指定します.<TABLE>タグにこの属性を指定すればテーブル全体のサイズが,<TD>タグにこの属性を指定すればそのセルのサイズが指定されます. |
|
| HTMLの記述と説明 | |||||
<table border="1" width="200" height="100">
<tr align="right" valign="middle">
<td colspan="2" height="80" bgcolor="#FF0000">横を結合</td>
</tr>
<tr>
<td height="*"> </td>
<td height="0" rowspan="2" valign="bottom" align="center" bgcolor="#00FFFF">縦を結合</td>
</tr>
<tr>
<td height="*"> </td>
</tr>
</table>
ROWSPANは縦方向のセルを結合する時に使います.ROWSPAN="結合したいセルの数"という形で指定します. COLSPANは横方向のセルを結合するときに使います.COLSPAN="結合したいセルの数"という形で指定します. ALIGNは,セル内の横方向の配置を設定する時に使います.値として"left","center","right"がとれます. VALIGNは,セル内の縦方向の配置を設定するときに使います.値として"top","middle","bottom"がとれます. |
|||||
| 結果 | |||||
|
|||||
hide@mikilab:~ $ cd ../../usr/WWW/Counter/data hide@mikilab:/usr/WWW/Counter/data $ echo 1 > hidecount.dat hide@mikilab:/usr/WWW/Counter/data $ chmod 666 hidecount.datカウンタの見た目を変えるためには<img src="/cgi-bin/Count.cgi?xxxxx">の?の後に続くxxxxxを変更します.これを使いこなす事によっていろんなスタイルを楽しめます.
| カウンターのフレームの大きさ | ft=10進数 |
| カウンターの文字色 | frgb=6桁の16進数で表記 |
| 3桁ずつコンマで区切る | comma=T |
| カウンターの文字スタイル | dd=(A〜E) |
| 文字盤色反転 | negate=T |
| カウンターを回転させる | degrees=(90度単位で数字を指定) |
| 文字盤の中を透過させる | tr=T(続けて透過させたい色はtrgb=6桁の16進数で表記で指定) |
| カウンターを消す | sh=0 |
| カウンター桁数のアレンジ | md=桁数(または自動調節はpad=0) |
| 時刻表示 | display=clock&tformat=24 |
| 年月日表示 | display=date&dformat=YYMMDD |





アクセス制限とはその名の通り特定ページへのアクセス(見る許可)を限定するもので特定のドメインだけに限定したり,また逆に特定のドメインからのアクセスを禁止したり,IDとパスワードを持っている人だけしかページを見られないようすることです.
3.2.2 アクセス制限の方法
インターネット上にホームページを公開するためにmikilabマシンはapacheと言うソフトウェアを使用しており,「.htaccess」というファイルをアクセス制限したいディレクトリに置くことによりアクセス制限を行うことができます.
ここで紹介するアクセス制限には制限方法と制限対象がそれぞれ2種類あります.制限方法は以下の2種類があります.
IDとパスワードで制限するには.htaccessを次のように記述します.
| dia99:o2SROcGrX9wtw |
まずWindows上のテキストエディタ等で.htaccessファイルの内容を作成します.場合によってはピリオドから始まるファイルが作れない場合もあるのでhtaccess.txtなどの名前にしておいてもよいでしょう.次にパスワードによるアクセス制限をかけたい場合はパスワードリストファイルを用意し,.htaccessを正しく設定します.そしてアクセス制限をかけたいディレクトリ(もしくは制限をかけたいファイルがあるディレクトリ)に.htaccessを(ID&PASSを使うならパスワードリストファイルも)ftpソフトなどを使ってアップロードします.
例
"http://mikilab.doshisha.ac.jp/jumpei/access/"以下にドメインとパスワード(ID:Jumpei,PASS:testpw)によるアクセス制限を付けたい場合は次のようにします.
1..htaccessファイルを編集する:
AuthUserFile /home/jumpei/.htpasswd-file#↑パスワードリストファイル(後述)を絶対パスで指定する
AuthName ByPassword
#↑ブラウザーがIDとパスワードを入力させるために出すダイアログボックスに表示されるメッセージ
AuthType Basic
#↑認証の種類がBasic認証であることを指定
#↓アクセス制限の対象を記述します
<Files access.html>
order deny,allow
deny from all
allow from .doshisha.ac.jp
</Files>
#以下はコメントとなります.
アップロード先:mikilab.doshsisha.ac.jp/jumpei/public_html/access/.htaccess
2.パスワードリストを作る:
Jumpei:Ih0JQCDPtzxqM
作成先:mikilab.doshsisha.ac.jp/access/.htpasswd-file
3..htaccessをアップロードする.
これでID&PASSとドメインによるアクセス制限が有効になります.
4.確認
ブラウザでhttp://mikilab.doshisha.ac.jp/jumpei/access/access.htmlを入力してみてください.IDとパスワードの入力を促すダイアログボックスが表示されます
|
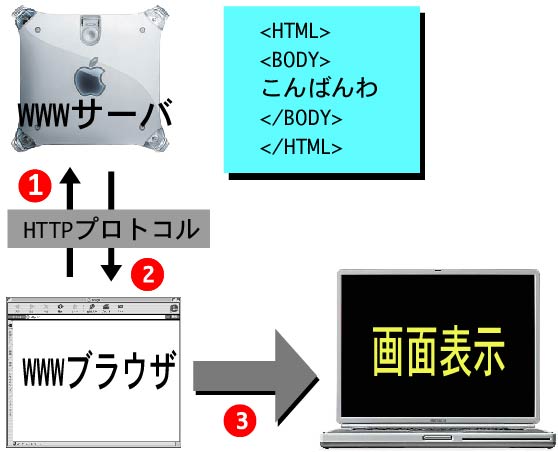
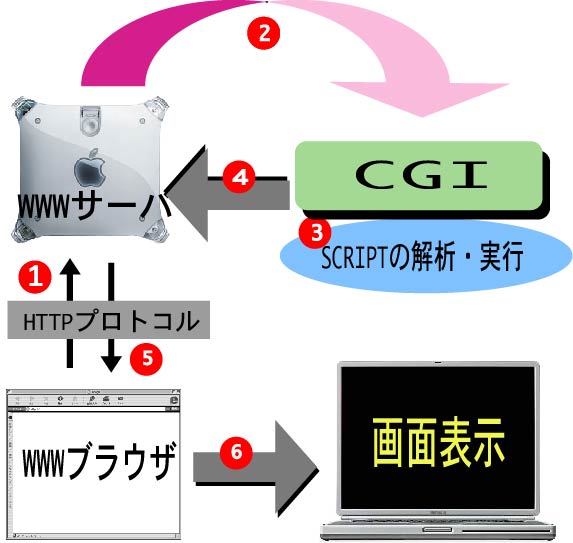
WWWの概要
|
 |
|
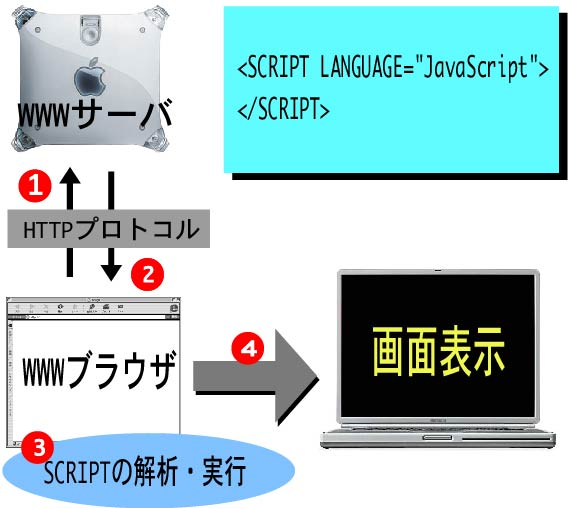
クライアントサイド・スクリプト
|
 |
|
javascriptのソース例(時計表示)
|
|
|
|
|
CGI
|
 |
|
CGI(Perl)のソース例(日付)
|
| #!/usr/local/bin/perl print "Content-type: text/html\n\n";
# 日時から連想配列のキーを作成 ($sec,$min,$hour,$mday,$mon,$year,$wday,$yday,$isdst) = localtime(time); $mon++; # 書式付でデータを出力 $str1= sprintf("今日は %02d 月 %02d 日です。",$mon,$mday); $str2= sprintf("今は %02d 時 %02d 分です。",$hour,$min); print "<HTML><<TITLE>Time MSG</TITLE><BODY><CENTER>\n"; print "$str1\n$str2\n"; print "</CENTER><P><HR><A HREF=\"$ENV{'HTTP_REFERER'}\">back</A></BODY></HTML>\n"; |
|
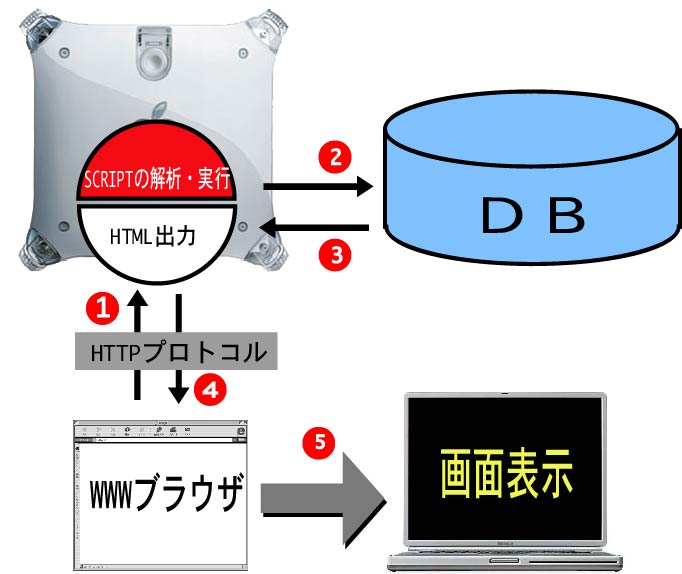
サーバ・サイドスクリプト
|
 |
|
ASPのソース例(日付)
|
| <%@ LANGUAGE="vbscript" %> <html> <body> 現在は<%=NOW()%>です. </body> </html> |