三木研究室基礎ゼミ「ホームページゼミ」
Homepageゼミの目的
・ホームページで情報発信することの意義を理解する.
・必要最低限度のホームページを作成する能力を身につける.
・LaTeXで作った研究結果をホームページにする方法を理解する.
1.三木研究室におけるHomepageの目的
三木研究室では研究室のHomepageを通じて,研究内容などの紹介を行っています.これは他の研究室でもよく行われていることですが,三木研究室ではさらに研究生全員にHomepageを作ることを義務付けています.今回のゼミはHomepage作りの最低限度の能力を身につけることが目的ですが,なぜ三木研ではHomepageを作ることが義務付けられているのか,まず紹介したいと思います.
・自分の研究の成果をみんなに発信する.
これから我々学部生は,1年かけて(院へ進む人は3年かけて)研究するわけですが,自分の研究結果をみんなに発信すべきだと思います.
その方法として学会での発表などがありますが,もっと身近なものとしてWWWがあります.事実,多くの価値ある文書をWWW上で見かけることができ,それらは私たちが研究を進めていく上で非常に役立ちます.
同じように,みなさんが情報を発信することで誰か他の人の参考になるのです.
・お互いの研究を理解する手助けをし,研究生としての交流を促進する.
研究生同士はお互いに別々の研究をするために,相手の研究について詳しく知ることが出来ません.月例発表会などでおおよその進行状況が伝えられるとはいえ,それだけで相手の研究について理解するだけの情報が伝わるわけでもありません.Homepageを使えば,相手の研究について(時には近況について),自分の好きな時間に,好きなだけ知ることができます.
・自らのアンテナを広げるための1つのツールとする.
現在のWWWでは,ページをUPすればほぼ確実にサーチエンジンに登録されます.キーワード検索型の巡回ロボットを使ったサーチエンジンが多く存在するからです.ロボット型のサーチエンジンは,巡回ロボットがpageにアクセスしてキーワードを抽出し,サーチエンジンを作成します.つまり,自分のページは自然とWWWという百科事典の目次に掲載される訳です.その百科事典を使ってあなたの研究テーマについて調べたら,あなたのページがその目次に出てくるわけです.あなたのページにたどり着いた相手が,同じように研究をしている人ならば互いに情報交換をし,研究活動にいかせるかもしれません.場合によっては熟知した技術者がすばらしい助言をくれるかもしれません.まったくの初心者が見た場合,思いがけない質問によって新たな刺激を与えてくれるかもしれません.WWWにHomepageを作るということは,InternetというNetworkを利用して自分のアンテナをみんなに広げることを意味しています.
・研究生活の思い出作り
三木研究室では全員に研究報告書および月例発表の内容をuploadする事を義務づけています.そして,卒業時には全学生のHomepageを一枚のCD-ROMに収録します.このCD-ROMはそのまま三木研全員の一年間にわたる研究生活の総記録となります.多忙な研究生活の合間にHomepageを作るなんて・・と思われるかもしれませんが,この1年を振り返るとき,卒業アルバムではわからない,研究室での本当の思い出を残すアイテムとなる事は間違いないでしょう.
2.ホームページで情報発信することの意義
WWWは今までにない,新しいメディアです.電話のようなわかりきった相手に伝えるものではありません.テレビのように与えられた情報を視聴者として眺めているだけしかないものでもありません.そのスタイルは多発信多受信かつ双方向です.今までは我々が発信できる相手は極めて限られていましたが,このWWWの登場によって,我々は始めて(局所的ではあるけれども)一対多通信における発信者になれたわけです.WWWは今までの通信と大きく異なる存在なのです.我々は発信し受信し互いに情報を交わしあえるのです.
3.本年度,三木研究室のホームページがどのように運営されるか
昨年までは,外部に公開するコンテンツと内部だけに公開するコンテンツでサーバを分けてました.
| コンテンツの種類 |
サーバ名 |
| 外部公開用コンテンツ |
mikilab |
| 内部公開用コンテンツ |
gcosmos |
■3.1 外部公開用コンテンツとは
三木研究室が行っていることを外部に伝えるためのもので,以下のものがあります.
| コンテンツの種類 |
説明 |
研究グループごとの研究内容の概要
|
各研究グループが研究内容の概要を説明します.更新ペースや担当についてはそれぞれのグループに一任されています. |
☆個人の研究ページ
|
各個人が自分の研究成果を発信します. |
月例発表会のレジメ一覧
|
月例発表会のレジメの一覧表を作成し,pdfファイルに変換されたレジメへのリンクを作成します.更新はミーティング担当とホームページ担当が行います. |
GAPPA研究成果
|
M2の川崎さんが研究を行っている環境分散GAのライブラリを紹介しています. |
基礎ゼミのレジメのダウンロードサービス
|
各基礎ゼミで作成された資料を公開します.更新は各ゼミ担当が行ってください. |
学生の個人ページへのリンク
|
mikilab内にある学生の個人ページへのリンク集です.ホームページ担当が作成します. |
■3.2 内部公開用コンテンツとは
三木研究室内部にとってのみ有用なもののことで,以下のものがあります.
| コンテンツの種類 |
説明 |
| 文献データベース |
研究室にある書籍,文献のデータベースです.文献係が担当します. |
| 備品データベース |
研究室にある備品のデータベースです.備品係が担当します. |
| メーリングリストで流れた重要なメールの一覧 |
メーリングリストに流れたメールのうち,題名に【重要】とされたメールの一覧を作成します.ホームページ係が担当します. |
| 三木研究室で行われたイベントのWEBアルバム |
三木研究室で行われたイベントの記録をホームページに残しておきます.
アルバム係やコンパ係が担当します. |
| 役割分担表 |
役割とゼミの担当を表にしたものを公開します.チーフが作成します. |
| LAの仕事表 |
LAの仕事表を公開します.LA係が作成します. |
4.三木研究室におけるホームページ作成に関するガイドライン
三木研究室にはホームページ作成に関するガイドラインが存在します.三木研究室のサーバに置かれるホームページは全てこれを遵守しなければならず,またトップページからガイドラインへリンクを張らなければなりません.
ホームページを作成する前に,必ず 知的システムデザイン研究室におけるホームページ作成に関するガイドライン(http://mikilab/dia/guide.html)を参照してください.
5.HTMLファイルの作り方
ここでは,htmlファイルの作り方について,以下の順に説明します.
- htmlとワープロ,TeXとの設計思想の違い
htmlとワープロ,TeXとの設計思想の違いについて学びます
- htmlファイルの基本的な仕組み
htmlファイルは,どういう仕組みか学びます
- htmlファイルを作成するソフト
htmlファイルは,何で書くのか学びます
- htmlファイルの具体的な書き方
htmlファイルの具体的な書き方はどうするのか学びます
- 構造について
htmlファイルの基本的な構造について,学びます.
- 簡単なタグについて
<BODY>タグ内の本文には,どんな決まりで何を書けばよいか学びます.
- リンクとは
リンクタグについて,他のタグより少し詳しく学びます.
■5.1 htmlとワープロやTeXとの設計思想の違い
以前のTeXゼミで,htmlとTeXがマークアップ方式を用いて文章をデザインするのに対して,ワープロはWYSIWYGで文章をデザインするということを学びました.
では,htmlとワープロ,TeXとの間にはどのような違いがあるのでしょうか.
結論から言ってしまえば,文書作成に対しての思想が異なるのです.
ワープロやTeXは,最終的には紙に印刷することを目標としています.そのため,文章を美しくレイアウトするために様々な機能が備わっています.
これに対してhtmlは,どのようなコンピュータを使っていても同じように文章が読めるということを目標としているのです.そのため,htmlでは数値による具体的なレイアウト指定はできるだけしない,またはできないようになっているのです.
■5.2 htmlファイルの基本的な仕組み
すべてテキスト(メモ帳で読める形式)で構成されています.その中にタグと呼ばれる表示の仕方を設定するための部分と,実際に画面に表示される部分があります.
図1に簡単な例を示します.
<HTML>
<BODY>
HTMLファイルの作り方
</BODY>
</HTML>
|
HTMLファイルの作り方
|
|
図1-a
|
図1-b
|
図1-aに示したのがhtmlファイルの中身です.これをブラウザで表示すると,図1-bのようになります.先に述べたように,表示されてない部分が,タグと呼ばれるものです.タグは,普通の文章と区別するために,すべて<>で囲まれています.
そして,多くのタグには,始まりタグと終わりタグがセットであります.図1の例では,タグは<HTML>,<BODY>,</HTML>,</BODY>の4つありますが,このうち,<HTML>タグと</HTML>タグ,<BODY>タグと</BODY>タグをそれぞれセットで使います.もちろん,<HTML>タグが始まりタグで,</HTML>タグが終わりタグです.タグはこのようにそのタグで囲んだ文章に意味をつける為に用いる事が多いです.
注意:htmlファイル中で以下の文字を使うと,ブラウザには表示されません.
- 半角スペース
スペースを連続して入力しても,1つ分の扱いになります.全角スペースはそのまま表示されます.
- 改行
htmlファイルの中でリターンキーを用いて改行しても,ブラウザで表示したときには半角スペースがはさまれるだけで改行されません.
そのため,無意味に改行を入れてしまうと見た目の悪いものになっていまいます.
ブラウザの横幅に収まらないような長い行は,表示ウィンドウの右端で自動的に折り返されます.
- タブ
タブは半角スペースと同じ扱いになります.すなわち,いくつタブを入力しても,半角スペース1つ分しか表示されません.
- タグに使われる文字.「<」「>」
htmlファイルでは,不等号記号はタグを書き込むために使われます.従って,不等号記号をブラウザで表示させるためには,「<」なら「&lt;」,「>」なら「&gt;」としなければなりません.(ただし全て半角で)
■5.3 htmlファイルを作成するソフト
では,このhtmlファイルは,何を用いて作ったらよいのでしょうか?htmlファイルを作るには,いくつかの方法があります.
- ・エディタで書く
- エディタを使って,タグも文章もすべて自分で書くという方法です.かなりめんどくさいですが,専用のソフトを必要とせず,しかも全く制限が無いので,時間さえ気にしなければ,もっとも良い方法です.いわゆる,プログラムを書くような感覚で,htmlファイルを書いては,ブラウザでチェックということになります.
- ・HP作成ソフトを使う
- ホームページ作成専用のソフトを使う方法です.専用ソフトは,以前は使いものにならなかったのですが,最近は性能も上がり,十分実用に耐えるものになってきました.ワープロソフトのように,実際に表示されるページを直接書く感覚で,書くことができます.複雑なことをせず,早く書きたいならば,この方法がよいと思います.
- ・ワープロソフトを使う
- ワープロソフトの中には,htmlファイルでの保存ができるものがあるので,それを利用する方法です.ただし,できあがるhtmlファイルが,予想外のものになったり,画像ファイルを多用するので,非常に重いページになったりと,実用レベルのページは作れないと思います.htmlファイルを作るソフトとしては,おすすめできません.
今回のゼミでは,単純なhtmlファイルの作成を目標としていますので,「エディタで書く」を解説していきます.
■5.4 htmlファイルの具体的な書き方
5.4.1 構造について
先にも述べたように,エディタでhtmlファイルを作成する方法を説明します.
とりあえず,最低限の構造を理解しなければ,全く書けませんので,まず説明します.説明とともに,もっとも簡単なhtmlファイルを作ってみましょう.
- まず,エディタ(秀丸やメモ帳)を起動します.
- 1行目に,<HTML>と書きます.これは,htmlファイルの開始を宣言します.これがなければ,そのファイルはhtmlファイルとは見なされずに,たんなるテキストとして扱われてしまいます.
- 2行目に,<HEAD>と書きます.図1.のサンプルでは省略したのですが,通常,htmlファイルの先頭には,ヘッダと呼ばれるものを書きます.ここにはタイトル等,ページに関するその他の情報を書きます.
- 3行目に,<TITLE></TITLE>と書きます.先に述べたようにタイトルを書きます.タグの間にタイトル名をはさんで書きます.
- 4行目に</HEAD>タグを書いて,ヘッダ部の終わりを宣言します.
- 5行目に<BODY>タグを書いて,本体部の開始を宣言します.
- 6行目から,本文になります.
- 本文が終わったら,</BODY>タグを書いて,本体部の終了を宣言します.
- 最後に,</HTML>を書いて,htmlファイルの終わりを宣言します.
図3に,実際の様子を示します.
<HTML>
<HEAD>
<TITLE>ここにページのタイトルを書きます</TITLE>
</HEAD>
<BODY>
ここに本文を書きます.
</BODY>
</HTML>
|
図3.htmlサンプル
|
これだけ覚えれば,とりあえず,テキストだけのhtmlファイルは書くことができます.
ただしこのままでは,背景の色が灰色(ブラウザによって異なるかもしれない)になってしまいます.そこで,<BODY>タグに属性(オプションのようなもので,タグに細かな設定などを付け加えます)を設定します.先ほどのサンプルの<BODY>タグを,<BODY BGCOLOR="#FFFFFF">に書き換えてみます.こうすることで,背景色を白色にすることができます.他にも,#FFFFFFを表4のように変えることで,背景色を好みの色に変えることができます.表4以外の微妙な色も指定することが可能ですが,色の仕組みについては省略します.
■ 基本16色パレット
下記の16色の名前がHTML3.2で定義されています.これらの名前は,IE2.0 や Netscape Navigator 2.0 でも安心して使用することができます.
|
表4.色一覧
|
■ Black (#000000)
■ Gray (#808080)
■ Silver (#C0C0C0)
□ White (#FFFFFF)
|
■ Red (#FF0000)
■ Yellow (#FFFF00)
■ Lime (#00FF00)
■ Aqua (#00FFFF)
■ Blue (#0000FF)
■ Fuchsia (#FF00FF)
|
■ Maroon (#800000)
■ Olive (#808000)
■ Green (#008000)
■ Teal (#008080)
■ Navy (#000080)
■ Purple (#800080)
|
Web Color
■WebColorは,「WEB セーフカラー」「ブラウザ共通色」等とも呼ばれ,256色の画面環境でWindows,Macintosh 両方に共通する216色のことを指します.
なぜならば,WEBページは閲覧する側の環境によって「見え方」が変わってしまいます.HTMLで指定した色がその環境によって,意図とは全く違う色で表示してしまう場合があります.これは,全ての人が最新のPCやブラウザでホームページを観覧しているわけではなく, フルカラーが表示できないPCを使っている人もいるのです.
Web Colorは特にユーザーの多い Windows と Macintosh に絞って, どちらでもモニター256色以上ならほぼ同じ色に見える216色を指定したものです.
HTML で色指定する際も,画像を作成する際も,WebColorを使う事により,多くのユーザーにほぼ同じ色で見てもらう事が出来るのです.
*注意点
「同じ色」と言っても,厳密に言えば,完全に全く同じというわけではありません.
同じOS,同じバージョンのブラウザを使っても,ハードウェアが違うと色も違って見える事があります.
OSやブラウザ,そのバージョンだけでなく,PCのグラフィックカードの性能,又,モニタ(ディスプレイ)の性能,等が,色の表示を左右させます.
モニタも製品により違いがありますし,また液晶とCRTでも違ってきます.ですから,WebColor は,「予期せぬ全く別の色で表示される可能性が低いもの」と認識して下さい.環境によって,指定した色の近似色への誤差は生じる事があります.しかし,256色以上の環境でなら全く別の色になる事は無いので,WebColorを使用すればそれほど神経質になる必要はありません.
| FFFFFF |
FFCCFF |
FF99FF |
FF66FF |
FF33FF |
FF00FF |
66FFFF |
66CCFF |
6699FF |
6666FF |
6633FF |
6600FF |
| FFFFCC |
FFCCCC |
FF99CC |
FF66CC |
FF33CC |
FF00CC |
66FFCC |
66CCCC |
6699CC |
6666CC |
6633CC |
6600CC |
| FFFF99 |
FFCC99 |
FF9999 |
FF6699 |
FF3399 |
FF0099 |
66FF99 |
66CC99 |
669999 |
666699 |
663399 |
660099 |
| FFFF66 |
FFCC66 |
FF9966 |
FF6666 |
FF3366 |
FF0066 |
66FF66 |
66CC66 |
669966 |
666666 |
663366 |
660066 |
| FFFF33 |
FFCC33 |
FF9933 |
FF6633 |
FF3333 |
FF0033 |
66FF33 |
66CC33 |
669933 |
666633 |
663333 |
660033 |
| FFFF00 |
FFCC00 |
FF9900 |
FF6600 |
FF3300 |
FF0000 |
66FF00 |
66CC00 |
669900 |
666600 |
663300 |
660000 |
| CCFFFF |
CCCCFF |
CC99FF |
CC66FF |
CC33FF |
CC00FF |
33FFFF |
33CCFF |
3399FF |
3366FF |
3333FF |
3300FF |
| CCFFCC |
CCCCCC |
CC99CC |
CC66CC |
CC33CC |
CC00CC |
33FFCC |
33CCCC |
3399CC |
3366CC |
3333CC |
3300CC |
| CCFF99 |
CCCC99 |
CC9999 |
CC6699 |
CC3399 |
CC0099 |
33FF99 |
33CC99 |
339999 |
336699 |
333399 |
330099 |
| CCFF66 |
CCCC66 |
CC9966 |
CC6666 |
CC3366 |
CC0066 |
33FF66 |
33CC66 |
339966 |
336666 |
333366 |
330066 |
| CCFF33 |
CCCC33 |
CC9933 |
CC6633 |
CC3333 |
CC0033 |
33FF33 |
33CC33 |
339933 |
336633 |
333333 |
330033 |
| CCFF00 |
CCCC00 |
CC9900 |
CC6600 |
CC3300 |
CC0000 |
33FF00 |
33CC00 |
339900 |
336600 |
333300 |
330000 |
| 99FFFF |
99CCFF |
9999FF |
9966FF |
9933FF |
9900FF |
00FFFF |
00CCFF |
0099FF |
0066FF |
0033FF |
0000FF |
| 99FFCC |
99CCCC |
9999CC |
9966CC |
9933CC |
9900CC |
00FFCC |
00CCCC |
0099CC |
0066CC |
0033CC |
0000CC |
| 99FF99 |
99CC99 |
999999 |
996699 |
993399 |
990099 |
00FF99 |
00CC99 |
009999 |
006699 |
003399 |
000099 |
| 99FF66 |
99CC66 |
999966 |
996666 |
993366 |
990066 |
00FF66 |
00CC66 |
CC9966 |
006666 |
003366 |
000066 |
| 99FF33 |
99CC33 |
999933 |
996633 |
993333 |
990033 |
00FF33 |
00CC33 |
CC9966 |
006633 |
003333 |
000033 |
| 99FF00 |
99CC00 |
999900 |
996600 |
993300 |
990000 |
00FF00 |
00CC00 |
CC9900 |
006600 |
003300 |
000000 |
5.4.2 簡単なタグについて
ここでは,本文に使われるタグのうち,以下のものの説明をします.
| タグの名前 |
使い方 |
| <BR> |
改行 |
| <center> |
センタリング |
| <pre> |
整形済みのレイアウトをそのまま表示する. |
| <a> |
リンクを張る際に使います.詳しくは次節. |
| <b>,<i> |
順にボールド,イタリック |
| <table> |
テーブルを作成する |
| <font> |
文字の種類や大きさ,色などを指定します. |
| <img> |
画像を貼り付けます |
5.4.2.1 <BR>
先ほども説明したとおり,htmlファイルの中で改行してもブラウザへの表示は改行されません.改行させたいときはこの<BR>タグを使います.
<html>
<head>
</head>
<body>
このように改行しても
ブラウザの表示は改行
されません
</body>
</html>
|
このように改行しても
ブラウザの表示は改行
されません
|
| 図2.1-a |
図2.1-b |
<html>
<head>
</head>
<body>
このように<br>改行すれば<br>
ブラウザの<br>表示も改行<br>
されます<br>
</body>
</html>
|
このように
改行すれば
ブラウザの
表示も改行
されます |
| 図2.1-c |
図2.1-d |
5.4.2.2 <center>
<center>は中央揃えをするためのタグです.<center>と</center>の間に中央揃えにしたい文字を挟み込みます.
<html>
<head>
</head>
<body>
<center>中央揃え</center>
</body>
</html>
|
中央揃え |
| 図2.2-a |
図2.2-b |
5.4.2.3 <pre>
<pre>は整形済みのレイアウトをそのまま表示するためのタグです.<pre>と</pre>の間に整形済みの文字列を挟み込みます.
<pre>
このタグを使った場合には
文章中の改行が
きちんと反映されます.
</pre>
|
このタグを使った場合には
文章中の改行が
きちんと反映されます.
|
| 図2.3-a |
図2.3-b |
5.4.2.4 <a>
<a>はページの内外へリンクを設定するためのタグです.詳しくは次節で説明します.
5.4.2.5 <b>,<i>,<TT>
<b>は文字を太字にするためのタグです.<b>と</b>の間に太字にしたい文字列を挟み込みます.
<i>は文字を斜体にするためのタグです.<i>と</i>の間に斜体字にしたい文字列を挟み込みます.
<TT>は文字を等幅フォントにするためのタグです.<TT>と</TT>の間に等幅フォントにしたい文字列を挟み込みます.
<b> 太字になります </b>
<i> 斜体になります </i>
<TT> 等幅フォントになります </TT>
|
太字になります
斜体になります
等幅フォントになります
|
| 図2.5-a |
図2.5-b |
5.4.2.6 <table>
テーブルを書くには
テーブルには<TABLE>〜</TABLE>を用います.<TR>〜</TR>が各行,<TD>〜</TD>や<TH>〜</TH>が各項目を示します.
<TABLE BORDER=1>
<TR><TD>●●</TD><TD>▲▲</TD><TD>■■</TD></TR>
<TR><TD>○○</TD><TD>△△</TD><TD>□□</TD></TR>
</TABLE>
これをブラウザで表示すると次のようになります.
5.4.2.7 <font>
<font>は文字のサイズや色を変更するときに使います.
サイズを指定する方法としては,
1.1〜7までの数値で指定(具体的なポイントやピクセルでの指定はできません.)
2.現在の文字サイズを基準に,文字サイズを大きくする量を指定する.
3.現在の文字サイズを基準に,文字サイズを小さくする量を指定する.
色を指定する方法は,背景色などの指定と同じです.
<font size="7">フォントサイズ7</font>
<font size="6">フォントサイズ6</font>
<font size="5">フォントサイズ5</font>
<font size="4">フォントサイズ4</font>
<font size="3">フォントサイズ3</font>
<font size="2">フォントサイズ2</font>
<font size="1">フォントサイズ1</font>
<font size="+2">サイズ(+2)</font>
<font size="-1">サイズ(-1)</font>
<font color="#FF0000">赤字</font>
<font color="red">赤字</font>
|
フォントサイズ7
フォントサイズ6
フォントサイズ5
フォントサイズ4
フォントサイズ3
フォントサイズ2
フォントサイズ1
サイズ(+2)
サイズ(-1)
赤字
赤字
|
| 図2.7-a |
図2.7-b |
5.4.2.8 <img>
画像を貼り付けるときに使うタグです.以下のようにすると,画像が表示できます.
<IMG SRC="image/tree.gif">

(注意事項)
- ホームページに画像を貼るには,画像ファイルの形式が”GIF(ジフ)ファイル”または”JPG(ジェーペグ)ファイル”であることが必要です.
- ページ作成の中に画像を貼りつけるには,貼り付ける画像ファイルのある場所を決め,その決められた場所を正しく指定しなければなりません.
- 画像にリンクを指定するときは,「border=0」にしないと枠が表示されてしまいます.
・GIFとは
Graphics Interchange Formatの略.グラフィックデータの保存形式のひとつ.アメリカの大手パソコン通信ネットワークであるCompuServeで開発された画像フォーマット.モノクロは256階調,カラーは256色まで扱える.インターネットでJPEGとならんでよく使われる.PICTなどからGIFへの変換は,Adobe
Photoshop(GIF89aの出力をサポート)や,GIFConverter(シェアウェア),GraphicConverter(Thorsten Lemke作,シェアウェア版/製品版)がよく使われる.
・JPEGとは
静止画像を1/10〜1/100に圧縮する技術.または,画像圧縮アルゴリズムを制定する目的で設立された団体(JPEG:Joint Photographic
Coding Experts Group).JPEG方式は,本来フルカラーから白黒2値の画像を効率よく圧縮するために策定された画像圧縮方式で,風景や写真データなどでは効果的だがコンピュータグラフィックスの圧縮には向かない.圧縮過程で情報の一部を切り捨てる(Lossy)方式と,オリジナル画像からの劣化がない(Lossless)方式がある.JPEGの技術は電子スチルカメラ/画像データベース/テレビ会議/カラープリンタの印刷処理などに応用されている.
・PNGとは
PNGはpingと発音します.非公式にはPNGは”PNG's Not GIF”の頭文字を取ったようです.PNGはGIFを引き継ぐものとして開発されました.GIFに使われているLZW圧縮法は1985年に米国Unisysが特許を取ったもので,1995年に突然LZWを利用するプログラムに対して特許権使用料を要求するようになったという背景があります(LZWのライセンス参照).TIFFもLZWをサポートしており,LZW圧縮を使ったTIFF形式もこのライセンスの対象になります.これを期に,GIFに替わるライセンス・フリーでより発展的な画像形式であるPNGが開発されました.
PNG(Portable Network Graphics format)は,GIFとTIFFの長所を併せ持ち,さらに発展させたビットマップ画像形式と言えます.つまり,GIFのように圧縮率が高くネットワーク上で有効な形式(プログレッシブ表示を備え完全にstreamable)とTIFFのような高品質画像に適した形式の両方をサポートしています.
5.4.3 リンクとは
リンク機能とは,WWWを閲覧したことのある人ならば,すでに理解していると思いますが,現在のファイルと異なったファイルを表示するためのボタン(文字列や画像)を埋め込む機能です.
みなさんが作るホームページが,一つのファイルでおさまるならば,問題はないですが,たいていの場合複数になります.これらをたどるためのものが,リンクです.また,自分のページに関連のあるページにリンクを張ったり,自分の好きなページのリンク集を作ったりするのも良いでしょう.
この,リンクは,<A>というタグで実現されています.文法は次の通りです.
|
<A>の文法
|
<A HREF="http://mikilab.doshisha.ac.jp/dia/guide.html">「ホームページ作成に関するガイドライン」へジャンプ</A>
HREF=""には,リンク先のアドレスを書きます.
|
アドレスは,通常ブラウザで入力するホームページアドレスと同じです.
どのような仕組みで実現されてるかというと,<A>タグで囲まれた部分を,見る人がクリックすると,ブラウザ(ネスケやエクスプローラ)が,<A>タグのHREF部分を読みます.そして,そこに書かれてる場所のhtmlファイルを自動的に表示することによって,リンクが実現されているのです.
ここで,1つ重要なことがあります.リンクのはりかたです.リンクを張るには,アドレス欄にリンク先のホームページのアドレスをすべて書く絶対アドレスと,自分のページの場所をもとにして場所を書く相対アドレスがあります.
絶対アドレスはいわば,「京都府京田辺市多々羅都谷1-3同志社大学創考館SOB09」という指定で,一方相対アドレスは,「この大学の創考館のSOB009」というような指定です.自分のいる場所がわかってるなら,わざわざ「京都府京田辺市多々羅都谷1-3同志社大学」を指定する必要はないのです.
また,ホームページ全体を移動させたりするときなどに,絶対指定ではアドレスをすべて変更する必要があり,非常にめんどくさいことになります.一方,相対アドレスであれば,変更する必要は無い場合が多いのです.
自分のページ内を,相対アドレスで書く利点は,他にもいろいろありますが,とりあえず,みなさんは,必ず,相対アドレスで書いてください.これは,研究生全員のページをCD−ROM化する際に,絶対アドレスではリンクをたどれなくなるからです.
たとえば,[http://mikilab.doshisha.ac.jp/~XXX/]にある[index.html]というファイルから,同じく[http://mikilab.doshisha.ac.jp/~XXX/]にある[report.html]というファイルにリンクを張る際は,必ず,<A
HREF="report.html">レポート</A>のようにリンクしてください.
<A HREF="http://mikilab.doshisha.ac.jp/~XXX/report.html">report.html</A>としてはいけません.後者のように絶対アドレスによるリンクを行うと,WWW上以外でページを見ようとしたときうまくリンクをたどることができなくなってしまいます.(もちろん[http://mikilab.doshisha.ac.jp/~XXX/]の外にリンクを張りたい場合は絶対アドレスによってリンクを行います.)
ここまでで,htmlの具体的な書き方の説明は終わりです.最低限これだけ知っていれば,テキストだけのホームページは可能です.しかし,せっかく,200種以上ものタグがあるのですから,利用しない手はありません.さまざまなタグを利用して,すばらしいhtmlにしてください.
6.FTPソフトを用いたアップロードの方法
ホームページのファイルが全てそろったら,あとはサーバにファイルを送ればホームページの公開はひとまず終了です.ここでは,「FFFTP」というソフトを用いてファイルをサーバに送る方法の説明をします.
■6.1 FTPに関する注意
「http://mikilab.doshisha.ac.jp/~アカウント名/」がみなさんのホームページアドレスになるわけですが,このアドレスを指定した場合にはサーバは「/home/アカウント名/public_html/」というディレクトリ内の「index.html」という名前のファイルを探して返そうとします.
しかしpublic_htmlというディレクトリは最初は存在していませんので,みなさんのホームディレクトリの直下に「public_html」を自分で作成する必要があります.
このpublic_html以下にホームページのファイルをアップロードするわけです.
もう一つの注意はパーミッションに関することです.ブラウザからファイルを見るためにはそのファイルにはリード許可が与えられていなければいけませんし,また,そのファイルが含まれているディレクトリに実行許可が与えられていなければ,そのファイルにたどり着くことすらできないのです.
それとこれはうちの研究室に限ってのことなのですが,研究のページについてはグループに対する読み書き許可を与えるようにしてください.これはみなさんが卒業した後で研究のページに誰もアクセスできなくなることを避けるための措置です.
■6.2 FFFTPのインストール
FFFTPはフリーソフトで自由に使うことができます.
各自ダウンロードしてきて下さい.

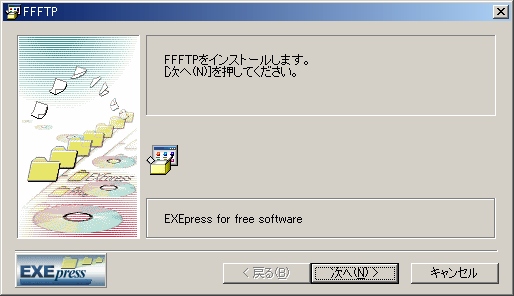
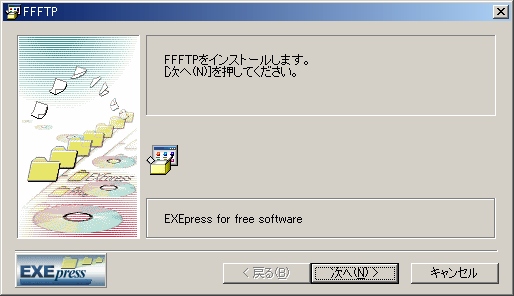
1.FFFTPのソフトは,窓の杜などを利用してダウンロードして下さい.
2.図のように表示されますので,上の「次へ」をクリックしてください.
|

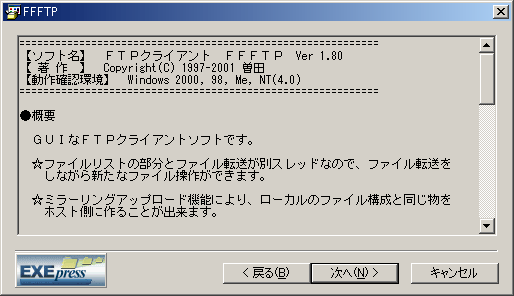
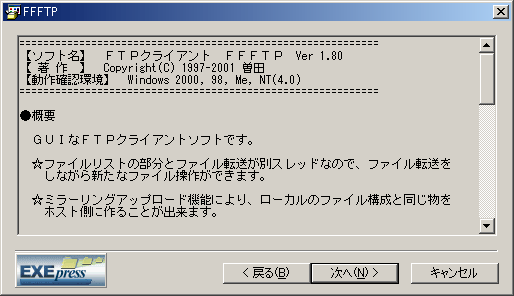
3.図のように,FFFTPに関する表示があるのでそのまま「次へ」をクリックします. |

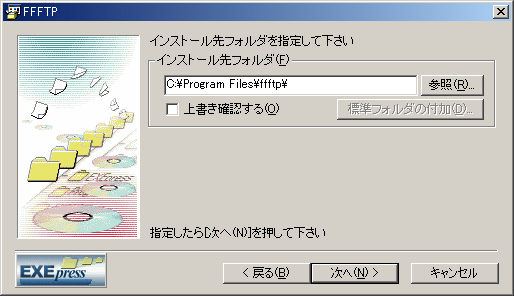
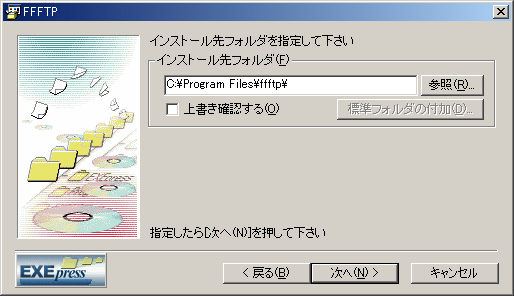
4.インストール先のフォルダを指定するように聞いてきますが,このままで結構なので「次へ」をクリックしてください.
「上書きを確認する」というところは気にしなくていいです.
|

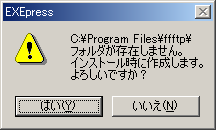
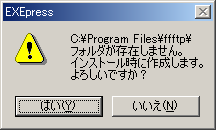
5.インストール先のフォルダがない場合は図のように聞いてくるので,そのまま「はい」を選択してください.
そうするとインストールが始まるので,インストールが終わるまで待ってください. |

6.インストールが終わるとデスクトップに図のようなアイコンが作成されるので,次にそれを起動します. |
■6.3 FFFTPの設定の仕方
続いて,FFFTPの設定について説明します.

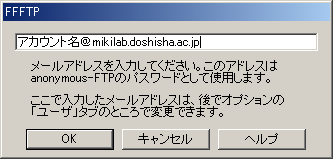
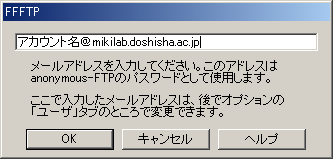
7.FFFTPを起動すると,図のようなメールアドレスの入力を求められるので,ここで各自自分の「miklab」のメールアドレスを入力してください.
これは,FFFTPでパスワードとして扱われます. |

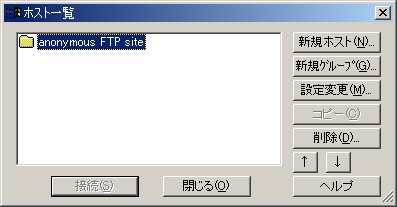
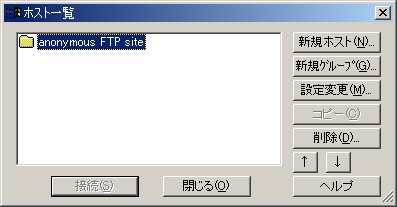
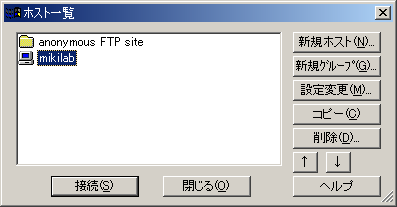
8.ホスト一覧が表示されますが,初期設定では「mikilab」が登録されたいないので,新たにホストを登録します.
「新規ホスト」をクリックします. |

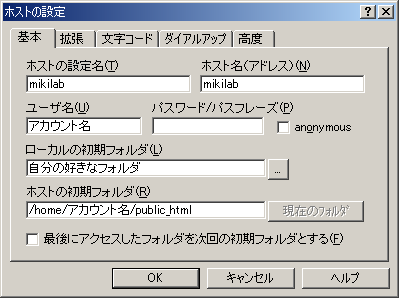
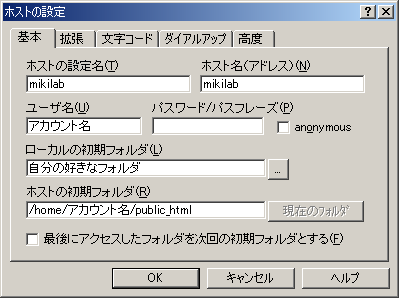
9.図のように基本タブの内容を設定します.
「ホストの設定名」「ホスト名」ほ共に「mikilab」とします.
次に,「ユーザー名」は各自,自分のアカウント名にしてください.
「パスワード」も各自,自分のものを設定してください.
「ローカルの初期フォルダ」は自分のホームページファイルが保存してあるフォルダを選択してください.
「ホストの初期フォルダ」は「/home/アカウント名/public_html」に設定してください. |
■6.4 FFFTPを使ってmikilabサーバーにファイルを送る方法
みなさんは全員mikilabサーバ上に自分のアカウント名と同じ名前のディレクトリを持っています.この中にホームページのファイルを送ることで,http://mikilab.doshisha.ac.jp/~アカウント名/
というアドレスにホームページを持つことができます.
ここではindex.htmlというファイルをFTPする方法を説明します.
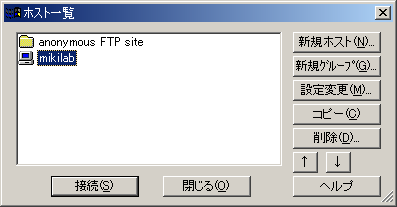
 FFFTPを起動すると,まず,ホストを選択する画面になるので,「mikilab」を選択して接続を押します.
FFFTPを起動すると,まず,ホストを選択する画面になるので,「mikilab」を選択して接続を押します. |
|
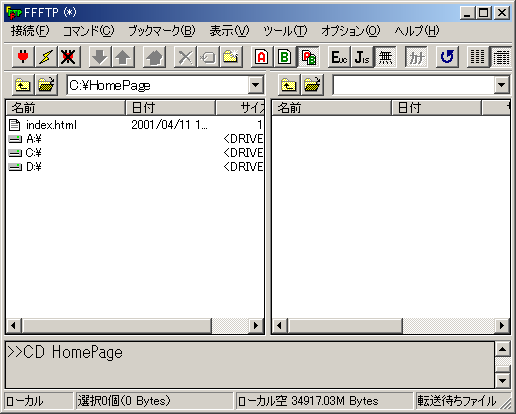
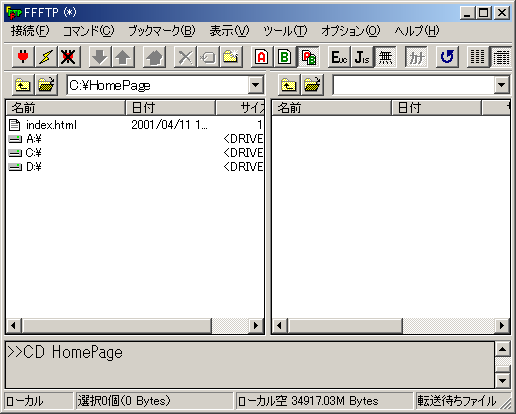
 WS_FTP LEを実行すると図のような画面が表示されます. WS_FTP LEを実行すると図のような画面が表示されます.
左のウィンドウにローカルファイルが表示され,右のウィンドウにmikilabサーバーにあるファイルが表示されています.
初めは,サーバーには何も無い状態になっています.ローカルフォルダ内のアップロードしたいファイル(ここではindex.html)を選択して,「コマンド」タブの「アップロード」または,上向き矢印のボタンを押します.ファイルを左から右のウィンドウにドラッグしてもできます.
アップロードをする前に,自分のホームディレクトリの下の「public_html」に置く必要があるので,「public_html」というディレクトリを作成します.
ホスト側の右側のウィンドウを選択して右クリックでメニューを表示し,「フォルダの作成」をクリックして,public_htmlを作成します.
|
■6.5 ファイルのパーミッションについて
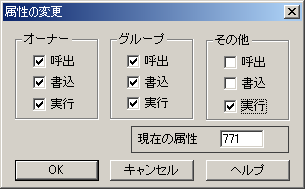
ここから,ファイルのパーミッションについて説明します.パーミッションとはファイルの属性で,利用者に対して権限を制限するためのものです. 以下に設定の仕方を説明していきます.
|
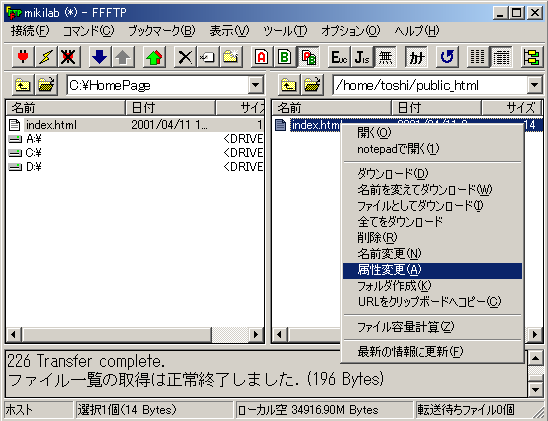
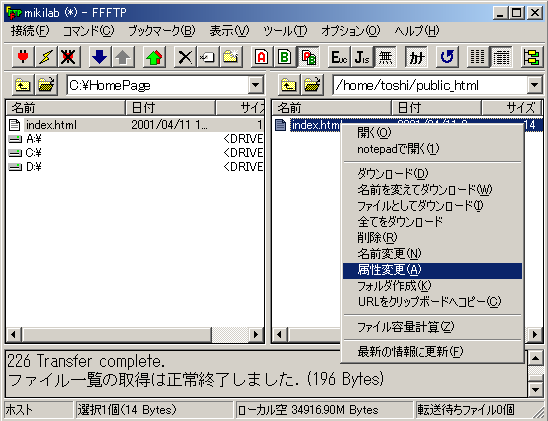
 1.パーミッションを設定するには,ホスト側のウィンドウにあるファイルを選択して,右クリックでメニューを表示して,属性変更を選択します. 1.パーミッションを設定するには,ホスト側のウィンドウにあるファイルを選択して,右クリックでメニューを表示して,属性変更を選択します.
|
|
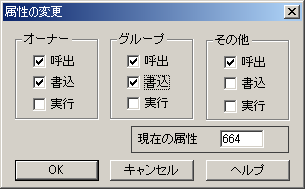
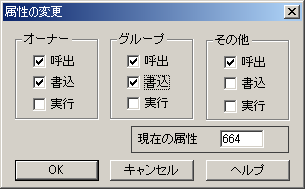
 次に,属性を変更します.「オーナー」とはホームページの作者のことで,みなさんのことです.「グループ」とはmikilabに登録している人のことです.「その他」は外部からホームページを見る人です.また「呼出」とは,そのファイルを見ることができる権限です.「書込」はファイルを書き換えることができる権限です.「実行」はファイルを実行できる権限です. 次に,属性を変更します.「オーナー」とはホームページの作者のことで,みなさんのことです.「グループ」とはmikilabに登録している人のことです.「その他」は外部からホームページを見る人です.また「呼出」とは,そのファイルを見ることができる権限です.「書込」はファイルを書き換えることができる権限です.「実行」はファイルを実行できる権限です.
「ファイル」と「フォルダ」でパーミッションの設定が少し異なります.まずはファイルの設定から説明します.
図のように,オーナとグループの「呼出」,「書込」にチェックボックスにチェックを入れてください.そしてその他の「呼出」にチェックを入れます.
|
|
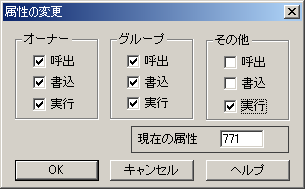
 次にフォルダのパーミッションの設定に関して説明します.ファイルと同じように,設定したいフォルダを選択して,右クリックでメニューから属性の変更を選択します. 次にフォルダのパーミッションの設定に関して説明します.ファイルと同じように,設定したいフォルダを選択して,右クリックでメニューから属性の変更を選択します.
図のようにオーナーとグループにはすべてにチェックを入れて,その他は実行のみをチェックします.
|
これでホームページはアップされました.http://mikilab.doshisha.ac.jp/~アカウント名/にアクセスして正しく表示されることを確認してください.
7.著作権について
著作権とは,著作者が著作物に対して持つ権利です.著作権で守られている著作物を,著作者に無断で第三者に公開することは「著作権法」で禁止されています.
ここで言う著作物とは,著作権法の中で「思想又は感情を創作的に表現したものであって,文芸,学術,美術又は音楽の範囲に属するものをいう」と定義されています.文章,曲,歌詞,絵画,写真などはすべて著作権の対象です.
Copyright(C)の意味
著作権を英語で Copyright と呼び,よく Copyright (C) と明記します.しかし,日本の法律では Copyright(C) と明記することに法律的な意義は無いようです.しかし「著作権で守られていることを意志表示する」程度の役にはたっているのではないでしょうか.
(C)は万国著作権条約で定められており,万国著作権条約には加盟しているけれど,ベルヌ条約には加盟していない国々に対しては,(C)を表示することに意義がある・・・との情報をいただきました.
著作権を主張
特許権などは特許庁への申請が必要ですが,著作権は著作物を創作したり公表した時点で自動的に発生します.申請などの特別なことを行う必要はありません.
著作権の有効期間
著作権の有効期間は原則として「著作者の死後(共同著作物にあっては,最終に死亡した著作者の死後)五十年」とあります.ただし,「戦時加算による特例」などもありますので,注意が必要です.
法人所有の著作権の有効期間
法人や団体が著作権を持つ場合は「その著作物の公表後五十年」とあります.連載物は基本的に最終話(三年以上続編が出ない場合は最後の話を最終と見なす)を公表時とします.
著作権以外の権利
著作権を侵害しなくても,商品名や社名などに関する「商標権」,発明に関する「特許権」,芸能人写真などに関する「パブリシティ権」,その他「肖像権」など,守らなくてはならない権利にはいろいろあります.
■ 著作権侵害のライン
「著作権法」は明記された文章ですが,その解釈には「ゆれ」があります.特にインターネットでの著作権については法律が追いついていない点も多く,解釈も毎日少しずつ変動しています.
キャラクターなどの似顔絵の著作権侵害
アニメなどのキャラクターの似顔絵をホームページなどで公開することも禁止されています.特にミッキーマウスなどのディズニーキャラクタは管理が厳しく,ミッキーマウスのシルエットだけでも訴えられるケースがあります.
フリー画像として公開されているデータの著作権侵害
「フリー素材集」など多くの著作物が「フリー」として公開されていますが,その公開者がすでに他の人の著作権を侵害している場合は,あなたもその著作物を使用することはできません.しかし,そうは言っても逐一「本当にフリーなのか」を確認することは不可能ですし,個人ホームページに使用する程度であれば,「フリー」の言葉を信用するのも仕方なしといったところです.
受け取った電子メールの内容を匿名で公開する際の著作権侵害
人から受け取った電子メールを無断で第三者に転送したり,ホームページ上で公開することも著作権の侵害になります.
無断リンクの著作権侵害
「このページへのリンクを禁止します」と明記されていても,リンク自体は法律的違反ではないという話をがあります.ただし,リンク先の内容が自分の著作の一部として誤解されるような形式でのリンクは盗用になります.「リンクフリー」と明記されたページ以外へのリンクは,そのページの管理者に確認すること.
■ 著作権保護の為に
著作権についてわからないことが生じた場合,電子メールで問い合わせるなどを行い,著作権者に確認を取りましょう.
「著作権法」については下記のページなどを参照してください.
* http://www.ntt.co.jp/japan/misc/copyright.html
8.宿題
次回までに各自の自己紹介のホームページの作成し,アップロードまでをしておいてください.必須です.
FTPソフトなどを使って,アップロードをするのですが,アップロードする前にやってほしいことがあります.
つなぐと初めは,「home/yourname」の階層に行くのですが,そこの階層に「public_html」というフォルダをつくり
その下の階層で,自分のホームページを作ってください.このようにすると,
http://mikilab.doshisha.ac.jp/~yourname/
というURLで,自分の作ったホームページが見られます.
そして,最初に作るホームのページは,index.htmlとして下さい.









 FFFTPを起動すると,まず,ホストを選択する画面になるので,「mikilab」を選択して接続を押します.
FFFTPを起動すると,まず,ホストを選択する画面になるので,「mikilab」を選択して接続を押します. WS_FTP LEを実行すると図のような画面が表示されます.
WS_FTP LEを実行すると図のような画面が表示されます. 1.パーミッションを設定するには,ホスト側のウィンドウにあるファイルを選択して,右クリックでメニューを表示して,属性変更を選択します.
1.パーミッションを設定するには,ホスト側のウィンドウにあるファイルを選択して,右クリックでメニューを表示して,属性変更を選択します. 次に,属性を変更します.「オーナー」とはホームページの作者のことで,みなさんのことです.「グループ」とはmikilabに登録している人のことです.「その他」は外部からホームページを見る人です.また「呼出」とは,そのファイルを見ることができる権限です.「書込」はファイルを書き換えることができる権限です.「実行」はファイルを実行できる権限です.
次に,属性を変更します.「オーナー」とはホームページの作者のことで,みなさんのことです.「グループ」とはmikilabに登録している人のことです.「その他」は外部からホームページを見る人です.また「呼出」とは,そのファイルを見ることができる権限です.「書込」はファイルを書き換えることができる権限です.「実行」はファイルを実行できる権限です. 次にフォルダのパーミッションの設定に関して説明します.ファイルと同じように,設定したいフォルダを選択して,右クリックでメニューから属性の変更を選択します.
次にフォルダのパーミッションの設定に関して説明します.ファイルと同じように,設定したいフォルダを選択して,右クリックでメニューから属性の変更を選択します.