
三木研究室基礎ゼミ「ホームページゼミ」(第2回)
前回のホームページゼミは,単純なホームページを作ってみることが目的でした.今回は,もうすこし凝ったホームページを作るための方法をいくつか紹介します.
具体的な内容.| HTMLの記述 | 結果 |
| <DIV ALIGN="RIGHT">右揃え</DIV> | 右揃え |
| <DIV ALIGN="CENTER">中央揃え</DIV> | 中央揃え |
| <DIV ALIGN="LEFT">左揃え</DIV> | 左揃え |
| HTMLの記述 | 結果 |
| <IMG SRC="gif/snowman.gif"> |  |
| HTMLの記述 | 結果 |
| <IMG SRC="gif/snowman.gif" WIDTH="67" HEIGHT="104"> |  |
| <IMG SRC="gif/snowman.gif" WIDTH="50"> |  |
| <IMG SRC="gif/snowman.gif" HEIGHT="80"> |  |
| <IMG SRC="gif/snowman.gif" WIDTH="100" HEIGHT="80"> |  |
| HTMLの記述と説明 | 結果 |
| top<IMG SRC="gif/snowman.gif" ALIGN="top">を指定しました. 補足・縦方向のALIGNには他にmiddleとbottomがあります. |
top を指定しました.補足・縦方向のALIGNには他にmiddleとbottomがあります. を指定しました.補足・縦方向のALIGNには他にmiddleとbottomがあります.
|
| <IMG SRC="gif/snowman.gif" ALIGN="left">leftを指定しました. 補足1・横方向のALIGNには他にrightがあります. 補足2・回り込みを終了するときは<BR CLEAR=c>を使います. (ただし,c=right,left,all.rightなら右端に配置したイメージの下端を過ぎたところまで改行します.) |
 leftを指定しました. 補足1・横方向のALIGNには他にrightがあります. leftを指定しました. 補足1・横方向のALIGNには他にrightがあります.
<BR clear="left">で回り込み終了. |
| 文章と画像の間にスペースを空けます.<IMG SRC="gif/snowman.gif" ALIGN="right" HSPACE="5" VSPACE="5" >HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します. | 文章と画像の間にスペースを空けます. HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します. HSPACEで文字と画像の間の横方向のスペースを,VSPACEで縦方向のスペースをそれぞれピクセル数で指定します.
|
| HTMLの記述と説明 | 結果 |
| <IMG SRC="gif/snowman.gif" ALT="スノーマン">ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,画像の代わりに文字を表示させることができます. 補足・ALTを指定しておけば,画像の上にカーソルをあわせたときにその文字がポップアップ表示されます. |
 ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,・・・ ALT属性を指定しておけば,画像を表示できないブラウザで表示させたときに,・・・
|
| HTMLの記述と説明 | 結果 |
|
<IMG SRC="gif/snowman.gif" BORDER="5">BORDER属性を指定すれば画像の枠線の太さを指定できます. |
 BORDER属性を指定すれば画像の枠線の太さを指定できます. BORDER属性を指定すれば画像の枠線の太さを指定できます.
|
| HTMLの記述と説明 | 結果 | ||||
基本的な書式は,
<TABLE>
<TR>
<TD>
1行1列
</TD>
<TD>
1行2列
</TD>
</TR>
<TR>
<TD>
2行1列
</TD>
<TD>
2行2列
</TD>
</TR>
</TABLE>
で,<TR></TR>が「行」,<TD></TD>は「列」を表します. |
|
| HTMLの記述と説明 | 結果 | ||
<TABLE BORDER="10" CELLSPACING="5" CELLPADDING="3">
<CAPTION ALIGN="top">CAPTION<CAPTION>
<TR>
<TD>
1行1列
</TD>
<TD>
1行2列
</TD>
</TR>
</TABLE>
BORDERは表の周囲の枠の太さ,CELLSPACINGは表の枠線の太さ,CELLPADDINGは枠線と文字との距離を指定するための属性です.それぞれピクセル数で指定します.<CAPTION>は表にキャプションを付加したいときに使います. ALIGN属性にtopを指定すればキャプションは表の上に,bottomを指定すれば表の下に表示されます. |
|
| HTMLの記述と説明 | 結果 | ||||
<TABLE BORDER="1" WIDTH="200" height="100">
<TR>
<TD WIDTH="130" HEIGHT="80" BGCOLOR="#FF0000">
1行1列
</TD>
<TD WIDTH="*" HEIGHT="80">
1行2列
</TD>
</TR>
<TR BGCOLOR="#00FFFF">
<TD HEIGHT="*">
2行1列
</TD>
<TD HEIGHT="*">
2行2列
</TD>
</TR>
</TABLE>
WIDTHとHEIGHTはテーブルのサイズを指定するための属性です.サイズはピクセル数か,ウィンドウに対する割合(%)で指定します.<TABLE>タグにこの属性を指定すればテーブル全体のサイズが,<TD>タグにこの属性を指定すればそのセルのサイズが指定されます. |
|
| HTMLの記述と説明 | |||||
<table border="1" width="200" height="100">
<tr align="right" valign="middle">
<td colspan="2" height="80" bgcolor="#FF0000">横を結合</td>
</tr>
<tr>
<td height="*"> </td>
<td height="0" rowspan="2" valign="bottom" align="center" bgcolor="#00FFFF">縦を結合</td>
</tr>
<tr>
<td height="*"> </td>
</tr>
</table>
ROWSPANは縦方向のセルを結合する時に使います.ROWSPAN="結合したいセルの数"という形で指定します. COLSPANは横方向のセルを結合するときに使います.COLSPAN="結合したいセルの数"という形で指定します. ALIGNは,セル内の横方向の配置を設定する時に使います.値として"left","center","right"がとれます. VALIGNは,セル内の縦方向の配置を設定するときに使います.値として"top","middle","bottom"がとれます. |
|||||
| 結果 | |||||
|
|||||
hide@mikilab:~ $ cd ../../usr/WWW/Counter/data hide@mikilab:/usr/WWW/Counter/data $ echo 1 > hidecount.dat hide@mikilab:/usr/WWW/Counter/data $ chmod 666 hidecount.datカウンタの見た目を変えるためには<img src="/cgi-bin/Count.cgi?xxxxx">の?の後に続くxxxxxを変更します.
![]()
カウンターのカスタマイズの例をいくつか表にしました.
| カウンターのフレームの大きさ | ft=10進数 |
| カウンターの文字色 | frgb=6桁の16進数で表記 |
| 3桁ずつコンマで区切る | comma=T |
| カウンターの文字スタイル | dd=(A〜E) |
| 文字盤色反転 | negate=T |
| カウンターを回転させる | degrees=(90度単位で数字を指定) |
| 文字盤の中を透過させる | tr=T(続けて透過させたい色はtrgb=6桁の16進数で表記で指定) |
| カウンターを消す | sh=0 |
| カウンター桁数のアレンジ | md=桁数(または自動調節はpad=0) |
| 時刻表示 | display=clock&tformat=24 |
| 年月日表示 | display=date&dformat=YYMMDD |
そのうちいくつかの例を示します.
例1:フレームピクセル「15」 ft=15 フレームカラー「赤」 frgb=ff0000
<img src="/cgi-bin/Count.cgi?ft=15&frgb=ff0000&df=x.dat">

例2:カウンターの文字スタイルの指定 Cタイプ dd=C
<img src="/cgi-bin/Count.cgi?df=x.dat&dd=C">

例3:90度回転 degrees=90
<img src="/cgi-bin/Count.cgi?degrees=90&df=x.dat">

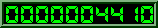
例4:10桁表示 md=10
<img src="/cgi-bin/Count.cgi?md=10&df=x.dat">

例5:年月日の日本式表示(YY:年 MM:月 DD日) display=date&dformat=YYMMDD
<img src="/cgi-bin/Count.cgi?display=date&dformat=YYMMDD">

詳細は,三重県マルチメディア研究会を参照してください.
アドレス「http://www.mie-mm.org/report/tsubaya/wwwcount/sample24.html」.
アクセス制限とはその名の通り特定ページへのアクセス(見る許可)を限定するもので特定のドメインだけに限定したり,また逆に特定のドメインからのアクセスを禁止したり,IDとパスワードを持っている人だけしかページを見られないようすることです.
3.2.2 アクセス制限の方法
インターネット上にホームページを公開するためにmikilabマシンはapacheと言うソフトウェアを使用しており,「.htaccess」というファイルをアクセス制限したいディレクトリに置くことによりアクセス制限を行うことができます.
ここで紹介するアクセス制限には制限方法と制限対象がそれぞれ2種類あります.制限方法は以下の2種類があります.
IDとパスワードで制限するには.htaccessを次のように記述します.
| dia99:o2SROcGrX9wtw |
このファイルはmikilabマシンの中の「/usr/sbin/htpasswd」というプログラムを使って作成します.使用法は「/usr/sbin/htpasswd [-c]
「*.doshisha.ac.jp」からアクセスしているユーザーのみが見られるようにするには.htaccessを次のように書きます.
.htaccessに次のような記述を加えます.
上の例ではsecret.htmlへのWWW経由でのアクセスを一切禁止します.また上のものを使い
以上に出てきたものを同時に使い,ドメインとID&PASSの両方で制限することも可能です.
これで「*.doshisha.ac.jp」から接続していてかつ,ID&PASSを知っているユーザーしか「mikilaber.html」を見ることはできません.
まずWindows上のテキストエディタ等で.htaccessファイルの内容を作成します.場合によってはピリオドから始まるファイルが作れない場合もあるのでhtaccess.txtなどの名前にしておいてもよいでしょう.次にパスワードによるアクセス制限をかけたい場合はパスワードリストファイルを用意し,.htaccessを正しく設定します.そしてアクセス制限をかけたいディレクトリ(もしくは制限をかけたいファイルがあるディレクトリ)に.htaccessを(ID&PASSを使うならパスワードリストファイルも)ftpソフトなどを使ってアップロードします.
Example:
「ls -a」で表示されたファイルの中に.htpasswd-fileができていればOKです.
まずsshなどでmikilabに接続します.
$ cd ←カレントディレクトリに移動.
$ /usr/sbin/htpasswd -c .htpasswd-file dia99 ←新規作成
Adding password for dia99.
New password:←パスワードを入力
Re-type new password:←もう一度入力
3.3.2 ドメインによるアクセス制限
*.doshisha.ac.jpからのみアクセス可能:
逆に「*.doshisha.ac.jp」からアクセスしているユーザーだけには見られないようにするには.htaccessを次のように書きます.
<Limit GET>
order deny,allow
#↑優先順位をアクセス拒否,アクセス許可の順にする.
deny from all
#↑基本的に全員をアクセスを拒否する.
allow from .doshisha.ac.jp
#↑ドメインが「*.doshisha.ac.jp」であるユーザーのアクセスを許可する.
</Limit>
*.doshisha.ac.jpからのみアクセス拒否:
「deny from ...」や「allow from ...」は複数書くことができます.またIPアドレスを直接指定することもできます.
<Limit GET>
order allow,deny
#↑優先順位をアクセス許可,アクセス拒否の順にする.
allow from all
#↑基本的に全員のアクセスを許可する.
deny from .doshisha.ac.jp
#↑ドメインが「*.doshisha.ac.jp」であるユーザーのアクセスを拒否する.
</Limit>
ex.deny from 222.111
3.3.3 ファイルへのアクセス制限
ファイル単位でのアクセス制限:
<Files secret.html>
order deny,allow
deny from all
</Files>
3.3.4 複合制限
ファイル単位でのアクセス制限:
AuthUserFile /home/kenzo/.htpasswd-file
AuthName ByPassword
AuthType Basic
<File mikilaber.html<
order deny,allow
deny from all
allow from .doshisha.ac.jp
require valid-user
</Limit>
3.4 .htaccess(2)
3.4.1 実際にアクセス制限を行うには
例
"http://mikilab.doshisha.ac.jp/tsutsumi/report/index.html"にドメインとパスワード(ID:dia99,PASS:aid99)によるアクセス制限を付けたい場合は次のようにします.
1..htaccessファイルを編集する:
AuthUserFile /home1/tsutsumi/.htpasswd-file
AuthName ByPassword
AuthType Basic
<File index.html>
order deny,allow
deny from all
allow from .doshisha.ac.jp
require valid-user
</File>
アップロード先:mikilab.doshsisha.ac.jp/tsutsumi/public_html/report/.htaccess
2.パスワードリストを作る:
dia99:o2SROcGrX9wtw
作成先:mikilab.doshsisha.ac.jp/tsutsumi/.htpasswd-file
3..htaccessをアップロードする.
これでID&PASSとドメインによるアクセス制限が有効になります.
4.確認
ブラウザでhttp://mikilab.doshisha.ac.jp/tsutsumi/report/index.htmlを入力してみてください.IDとパスワードの入力を促すダイアログボックスが表示されます.もし学外のプロバイダなどからつないでいればドメインによって拒否されるはずです(試してません).
4.プラグインについて
4.1プラグインとは?
プラグインとは,簡単にいうとブラウザの機能をパワーアップさせるソフトです.
もともと皆さんが使っているブラウザはホームページ上のテキスト(文字)や画像(gifやjpeg)を閲覧するだけの簡単な機能を持ったものです.それが,プラグイン機能を使うことにより,インターネット上で音声や音楽,さらに動画を再生するなどの利用が可能となりました.
4.2代表的なプラグイン
1.Acrobat Reader / アドビシステムズ社
PDFファイルの表示,ナビゲート,印刷を行うプラグイン.
2.Shockwave Plug-in / マクロメディア社
動画(Director/Flashショックウェーブ)を再生するプラグイン.
3.Quick Time / アップルコンピュータ社
動画(Quick Timeムービー)を再生するプラグイン.
4.RealPlayer G2 / アメリカReal Networks社
音声や動画を再生するプラグイン.ネット中継などに使われている.
5.JavaScript
5.1JavaScriptとは?
Java Scriptは,Javaとは異なり,HTMLの中に直接記述し,ブラウザが直接解釈していきます.
HTMLは文章の書式制御を行う言語で,一般のプログラム言語のようなプログラムの流れを制御するといったことはできません.そこでHTMLでできないこれらのことを補うものとしてJavaScriptがあります.
5.2JavaScriptでできることの例
 例えば,次のようなソースがあったとします.そうすると右のような出力が得られます.
例えば,次のようなソースがあったとします.そうすると右のような出力が得られます.
<html><head><title>Sample</title>
<SCRIPT Language="JavaScript">
<!--
function retBoolean()
{
myValue = document.
myFORM.myDATA.value;
flag = Boolean(myValue);
alert(flag);
}
// -->
</SCRIPT>
</HEAD>
<BODY bgColor="#FFffFF">
<CENTER>
<FORM NAME="myFORM">
<INPUT TYPE="text"
value="0" NAME="myDATA">
<INPUT TYPE="button"
onClick="retBoolean()">
</FORM>
</BODY></HTML>