三木研究室基礎ゼミ「ホームページゼミ」
Homepageゼミの目的
・ホームページで情報発信することの意義を理解する.
・必要最低限度のホームページを作成する能力を身につける.
・Latexで作った研究結果をホームページにする方法を理解する.
1.三木研究室におけるHomepageの目的
三木研究室では研究室のHomepageを通じて,研究内容などの紹介を行っています.これは他の研究室でもよく行われていることですが,三木研究室ではさらに研究生全員にHomepageを作ることを義務付けています.今回のゼミはHomepage作りの最低限度の能力を身につけることが目的ですが,なぜ三木研ではHomepageを作ることが義務付けられているのか,まず紹介したいと思います.
・自分の研究の成果をみんなに発信する.
これから我々学部生は,1年かけて(院へ進む人は3年かけて)研究するわけですが,自分の研究結果をみんなに発信すべきだと思います.
その方法として学会での発表などがありますが,もっと身近なものとしてWWWがあります.事実,多くの価値ある文書をWWW上で見かけることができ,それらは私たちが研究を進めていく上で非常に役立ちます.
同じように,みなさんが情報を発信することで誰か他の人の参考になるのです.
・お互いの研究を理解する手助けをし,研究生としての交流を促進する.
研究生同士はお互いに別々の研究をするために,相手の研究について詳しく知ることが出来ません.月例発表会などでおおよその進行状況が伝えられるとはいえ,それだけで相手の研究について理解するだけの情報が伝わるわけでもありません.Homepageを使えば,相手の研究について(時には近況について),自分の好きな時間に,好きなだけ知ることができます.
・自らのアンテナを広げるための1つのツールとする.
現在のWWWでは,ページをUPすればほぼ確実にサーチエンジンに登録されます.キーワード検索型の巡回ロボットを使ったサーチエンジンが多く存在するからです.ロボット型のサーチエンジンは,巡回ロボットがpageにアクセスしてキーワードを抽出し,サーチエンジンを作成します.つまり,自分のページは自然とWWWという百科事典の目次に掲載される訳です.その百科事典を使ってあなたの研究テーマについて調べたら,あなたのページがその目次に出てくるわけです.あなたのページにたどり着いた相手が,同じように研究をしている人ならば互いに情報交換をし,研究活動にいかせるかもしれません.場合によっては熟知した技術者がすばらしい助言をくれるかもしれません.まったくの初心者が見た場合,思いがけない質問によって新たな刺激を与えてくれるかもしれません.WWWにHomepageを作るということは,InternetというNetworkを利用して自分のアンテナをみんなに広げることを意味しています.
・研究生活の思い出作り
三木研究室では全員に研究報告書および月例発表の内容をuploadする事を義務づけています。そして、卒業時には全学生のHomepageを一枚のCD-ROMに収録します。このCD-ROMはそのまま三木研全員の一年間にわたる研究生活の総記録となります。多忙な研究生活の合間にHomepageを作るなんて・・と思われるかもしれませんが、この1年を振り返るとき、卒業アルバムではわからない、研究室での本当の思い出を残すアイテムとなる事は間違いないでしょう.
2.ホームページで情報発信することの意義
WWWは今までにない,新しいメディアです.電話のようなわかりきった相手に伝えるものではありません.テレビのように与えられた情報を視聴者として眺めているだけしかないものでもありません.そのスタイルは多発信多受信かつ双方向です.今までは我々が発信できる相手は極めて限られていましたが,このWWWの登場によって,我々は始めて(局所的ではあるけれども)一対多通信における発信者になれたわけです.WWWは今までの通信と大きく異なる存在なのです.我々は発信し受信し互いに情報を交わしあえるのです.
3.本年度,三木研究室のホームページがどのように運営されるか
本年度は,昨年までと違って外部に公開するコンテンツと内部だけに公開するコンテンツでサーバを分けます.
| コンテンツの種類 |
サーバ名 |
| 外部公開用コンテンツ |
mikilab |
| 内部公開用コンテンツ |
gcosmos |
■1.外部公開用コンテンツとは
三木研究室が行っていることを外部に伝えるためのもので,以下のものがあります.
| コンテンツの種類 |
説明 |
研究グループごとの研究内容の概要
(/home/WWWmikilab/dia/research/abst/XXX/) |
各研究グループが研究内容の概要を説明します.更新ペースや担当についてはそれぞれのグループに一任されています. |
個人の研究ページ
(/home/WWWmikilab/dia/research/person/XXX/) |
各個人が自分の研究成果を発信します. |
月例発表会のレジメ一覧
(/home/WWWmikilab/dia/monthly/) |
月例発表会のレジメの一覧表を作成し,pdfファイルに変換されたレジメへのリンクを作成します.更新はミーティング担当とホームページ担当が行います. |
研究の際に参考になる有用な技術の紹介
(/home/WWWmikilab/dia/tech/) |
三木研究室で研究された各種の技術情報が掲載されています。研究生が適宜更新します. |
GAPPA研究成果
(/home/WWWmikilab/dia/gappa/) |
M1の川崎さんが研究を行っている環境分散GAのライブラリを紹介しています. |
基礎ゼミのレジメのダウンロードサービス
(/home/WWWmikilab/dia/seminar/) |
各基礎ゼミで作成された資料を公開します.更新は各ゼミ担当が行ってください. |
学生の個人ページへのリンク
(/home/WWWmikilab/dia/students/) |
mikilab内にある学生の個人ページへのリンク集です.ホームページ担当が作成します. |
■2.内部公開用コンテンツとは
三木研究室内部にとってのみ有用なもののことで,以下のものがあります.
| コンテンツの種類 |
説明 |
| 文献データベース |
研究室にある書籍,文献のデータベースです.文献係が担当します. |
| 備品データベース |
研究室にある備品のデータベースです.備品係が担当します. |
| メーリングリストで流れた重要なメールの一覧 |
メーリングリストに流れたメールのうち,題名に【重要】とされたメールの一覧を作成します.ホームページ係が担当します. |
| 三木研究室で行われたイベントのWEBアルバム |
三木研究室で行われたイベントの記録をホームページに残しておきます.
アルバム係やコンパ係が担当します. |
| 役割分担表 |
役割とゼミの担当を表にしたものを公開します.チーフが作成します. |
| LAの仕事表 |
LAの仕事表を公開します.LA係が作成します. |
4.三木研究室におけるホームページ作成に関するガイドライン
三木研究室にはホームページ作成に関するガイドラインが存在します.三木研究室のサーバに置かれるホームページは全てこれを遵守しなければならず,またトップページからガイドラインへリンクを張らなければなりません.
ホームページを作成する前に,必ず 知的システムデザイン研究室におけるホームページ作成に関するガイドラインを参照してください.
また,このガイドライン以外の注意事項として
・機種(OS)依存文字を使ってはならない.参考URL:UNIX/Windows/Macintosh混在環境におけるファイルに関する注意
・ファイル名には漢字,特殊文字, 空白は使ってはならない.つまりアルファベット,数字,アンダーバー,ハイフンのみを使って下さい.
以上のことは必ず守るようにして下さい.
5.HTMLファイルの作り方
ここでは,htmlファイルの作り方について,以下の順に説明します.
- htmlとワープロ,TEXとの設計思想の違い
htmlとワープロ,TEXとの設計思想の違いについて学びます
- htmlファイルの基本的な仕組み
htmlファイルは,どういう仕組みか学びます
- htmlファイルを作成するソフト
htmlファイルは,何で書くのか学びます
- htmlファイルの具体的な書き方
htmlファイルの具体的な書き方はどうするのか学びます
- 構造について
htmlファイルの基本的な構造について,学びます.
- 簡単なタグについて
<BODY>タグ内の本文には,どんな決まりで何を書けばよいか学びます.
- リンクとは
リンクタグについて,他のタグより少し詳しく学びます.
■1.htmlとワープロやTEXとの設計思想の違い
以前のTEXゼミで,htmlとTEXがマークアップ方式を用いて文章をデザインするのに対して,ワープロはWYSIWYGで文章をデザインするということを学びました.
では,htmlとワープロ,TEXとの間にはどのような違いがあるのでしょうか.
結論から言ってしまえば,文書作成に対しての思想が異なるのです.
ワープロやTEXは,最終的には紙に印刷することを目標としています.そのため,文章を美しくレイアウトするために様々な機能が備わっています.
これに対してhtmlは,どのようなコンピュータを使っていても同じように文章が読めるということを目標としているのです.そのため,htmlでは数値による具体的なレイアウト指定はできるだけしない,またはできないようになっているのです.
■2.htmlファイルの基本的な仕組み
すべてテキスト(メモ帳で読める形式)で構成されています.その中にタグと呼ばれる表示の仕方を設定するための部分と,実際に画面に表示される部分があります.
図1に簡単な例を示します.
<HTML>
<BODY>
HTMLファイルの作り方
</BODY>
</HTML>
|
HTMLファイルの作り方
|
|
図1-a
|
図1-b
|
図1-aに示したのがhtmlファイルの中身です.これをブラウザで表示すると,図1-bのようになります.先に述べたように,表示されてない部分が,タグと呼ばれるものです.タグは,普通の文章と区別するために,すべて<>で囲まれています.
そして,多くのタグには,始まりタグと終わりタグがセットであります.図1の例では,タグは<HTML>,<BODY>,</HTML>,</BODY>の4つありますが,このうち,<HTML>タグと</HTML>タグ,<BODY>タグと</BODY>タグをそれぞれセットで使います.もちろん,<HTML>タグが始まりタグで,</HTML>タグが終わりタグです.タグはこのようにそのタグで囲んだ文章に意味をつける為に用いる事が多いです.
注意:htmlファイル中で以下の文字を使うと,ブラウザには表示されません.
- 半角スペース
スペースを連続して入力しても,1つ分の扱いになります.全角スペースはそのまま表示されます.
- 改行
htmlファイルの中でリターンキーを用いて改行しても,ブラウザで表示したときには半角スペースがはさまれるだけで改行されません.
そのため,無意味に改行を入れてしまうと見た目の悪いものになっていまいます.
ブラウザの横幅に収まらないような長い行は,表示ウィンドウの右端で自動的に折り返されます.
- タブ
タブは半角スペースと同じ扱いになります.すなわち,いくつタブを入力しても,半角スペース1つ分しか表示されません.
- タグに使われる文字.「<」「>」
htmlファイルでは,不等号記号はタグを書き込むために使われます.従って,不等号記号をブラウザで表示させるためには,「<」なら「&lt;」,「>」なら「&gt;」としなければなりません.(ただし全て半角で)
■3.htmlファイルを作成するソフト
では,このhtmlファイルは,何を用いて作ったらよいのでしょうか?htmlファイルを作るには,いくつかの方法があります.
- ・エディタで書く
- エディタを使って,タグも文章もすべて自分で書くという方法です.かなりめんどくさいですが,専用のソフトを必要とせず,しかも全く制限が無いので,時間さえ気にしなければ,もっとも良い方法です.いわゆる,プログラムを書くような感覚で,htmlファイルを書いては,ブラウザでチェックということになります.
- ・HP作成ソフトを使う
- ホームページ作成専用のソフトを使う方法です.専用ソフトは,以前は使いものにならなかったのですが,最近は性能も上がり,十分実用に耐えるものになってきました.ワープロソフトのように,実際に表示されるページを直接書く感覚で,書くことができます.複雑なことをせず,早く書きたいならば,この方法がよいと思います.
- ・ワープロソフトを使う
- ワープロソフトの中には,htmlファイルでの保存ができるものがあるので,それを利用する方法です.ただし,できあがるhtmlファイルが,予想外のものになったり,画像ファイルを多用するので,非常に重いページになったりと,実用レベルのページは作れないと思います.htmlファイルを作るソフトとしては,おすすめできません.
今回のゼミでは,単純なhtmlファイルの作成を目標としていますので,「エディタで書く」を解説していきます.
■4.htmlファイルの具体的な書き方
4.1.構造について
先にも述べたように,エディタでhtmlファイルを作成する方法を説明します.
とりあえず,最低限の構造を理解しなければ,全く書けませんので,まず説明します.説明とともに,もっとも簡単なhtmlファイルを作ってみましょう.
- まず,エディタ(秀丸やメモ帳)を起動します.
- 1行目に,<HTML>と書きます.これは,htmlファイルの開始を宣言します.これがなければ,そのファイルはhtmlファイルとは見なされずに,たんなるテキストとして扱われてしまいます.
- 2行目に,<HEAD>と書きます.図1.のサンプルでは省略したのですが,通常,htmlファイルの先頭には,ヘッダと呼ばれるものを書きます.ここにはタイトル等,ページに関するその他の情報を書きます.
- 3行目に,<TITLE></TITLE>と書きます.先に述べたようにタイトルを書きます.タグの間にタイトル名をはさんで書きます.
- 4行目に</HEAD>タグを書いて,ヘッダ部の終わりを宣言します.
- 5行目に<BODY>タグを書いて,本体部の開始を宣言します.
- 6行目から,本文になります.
- 本文が終わったら,</BODY>タグを書いて,本体部の終了を宣言します.
- 最後に,</HTML>を書いて,htmlファイルの終わりを宣言します.
図3に,実際の様子を示します.
<HTML>
<HEAD>
<TITLE>ここにページのタイトルを書きます</TITLE>
</HEAD>
<BODY>
ここに本文を書きます.
</BODY>
</HTML>
|
図3.htmlサンプル
|
これだけ覚えれば,とりあえず,テキストだけのhtmlファイルは書くことができます.
ただしこのままでは,背景の色が灰色(ブラウザによって異なるかもしれない)になってしまいます.そこで,<BODY>タグに属性(オプションのようなもので,タグに細かな設定などを付け加えます)を設定します.先ほどのサンプルの<BODY>タグを,<BODY BGCOLOR="#FFFFFF">に書き換えてみます.こうすることで,背景色を白色にすることができます.他にも,#FFFFFFを表4のように変えることで,背景色を好みの色に変えることができます.表4以外の微妙な色も指定することが可能ですが,色の仕組みについては省略します.
|
表4.色一覧
|
#FF0000
#00FF00
#0000FF
#FFFF00
#00FFFF
#FF00FF
#AAAAAA
|
赤
緑
青
黄
水色
紫色
灰色
|
#AA0000
#00AA00
#0000AA
#AAAA00
#00AAAA
#AA00AA
#888888
|
暗赤
暗緑
暗青
暗黄
暗水色
暗紫色
暗灰色
|
4.2.簡単なタグについて
ここでは,本文に使われるタグのうち,以下のものの説明をします.
| タグの名前 |
使い方 |
| <BR> |
改行 |
| <center> |
センタリング |
| <pre> |
整形済みのレイアウトをそのまま表示する. |
| <a> |
リンクを張る際に使います.詳しくは次節. |
| <b>,<i>,<TT> |
順にボールド,イタリック,等幅フォント |
| <sub>,<sup> |
下付け文字,上付け文字 |
| <font> |
文字の種類や大きさ,色などを指定します. |
4.2.1 <BR>
先ほども説明したとおり,htmlファイルの中で改行してもブラウザへの表示は改行されません.改行させたいときはこの<BR>タグを使います.
<html>
<head>
</head>
<body>
このように改行しても
ブラウザの表示は改行
されません
</body>
</html>
|
このように改行しても
ブラウザの表示は改行
されません
|
| 図2.1-a |
図2.1-b |
<html>
<head>
</head>
<body>
このように<br>改行すれば<br>
ブラウザの<br>表示も改行<br>
されます<br>
</body>
</html>
|
このように
改行すれば
ブラウザの
表示も改行
されます |
| 図2.1-c |
図2.1-d |
4.2.2 <center>
<center>は中央揃えをするためのタグです.<center>と</center>の間に中央揃えにしたい文字を挟み込みます.
<html>
<head>
</head>
<body>
<center>中央揃え</center>
</body>
</html>
|
中央揃え |
| 図2.2-a |
図2.2-b |
4.2.3 <pre>
<pre>は整形済みのレイアウトをそのまま表示するためのタグです.<pre>と</pre>の間に整形済みの文字列を挟み込みます.
<pre>
このタグを使った場合には
文章中の改行が
きちんと反映されます.
</pre>
|
このタグを使った場合には
文章中の改行が
きちんと反映されます.
|
| 図2.3-a |
図2.3-b |
4.2.4 <a>
<a>はページの内外へリンクを設定するためのタグです.詳しくは次節で説明します.
4.2.5 <b>,<i>,<TT>
<b>は文字を太字にするためのタグです.<b>と</b>の間に太字にしたい文字列を挟み込みます.
<i>は文字を斜体にするためのタグです.<i>と</i>の間に斜体字にしたい文字列を挟み込みます.
<TT>は文字を等幅フォントにするためのタグです.<TT>と</TT>の間に等幅フォントにしたい文字列を挟み込みます.
<b> 太字になります </b>
<i> 斜体になります </i>
<TT> 等幅フォントになります </TT>
|
太字になります
斜体になります
等幅フォントになります
|
| 図2.5-a |
図2.5-b |
4.2.6 <sub>,<sup>
<sub>は文字を下付けにするためのタグです.<sub>と</sub>の間に下付けにしたい文字列を挟み込みます.
<sup>は文字を上付けにするためのタグです.<sup>と</sup>の間に上付けにしたい文字列を挟み込みます.
普通 <sub> 下付け </sub> 普通 <sup> 上付け </sup> 普通
|
普通 下付け 普通 上付け 普通
|
| 図2.6-a |
図2.6-b |
4.2.7 <font>
<font>は文字のサイズや色を変更するときに使います.
サイズを指定する方法としては,
1.1〜7までの数値で指定(具体的なポイントやピクセルでの指定はできません.)
2.現在の文字サイズを基準に,文字サイズを大きくする量を指定する.
3.現在の文字サイズを基準に,文字サイズを小さくする量を指定する.
色を指定する方法は,背景色などの指定と同じです.
<font size="7">フォントサイズ7</font>
<font size="6">フォントサイズ6</font>
<font size="5">フォントサイズ5</font>
<font size="4">フォントサイズ4</font>
<font size="3">フォントサイズ3</font>
<font size="2">フォントサイズ2</font>
<font size="1">フォントサイズ1</font>
<font size="+2">サイズ(+2)</font>
<font size="-1">サイズ(-1)</font>
<font color="#FF0000">赤字</font>
<font color="red">赤字</font>
|
フォントサイズ7
フォントサイズ6
フォントサイズ5
フォントサイズ4
フォントサイズ3
フォントサイズ2
フォントサイズ1
サイズ(+2)
サイズ(-1)
赤字
赤字
|
| 図2.7-a |
図2.7-b |
4.3.リンクとは
リンク機能とは,WWWを閲覧したことのある人ならば,すでに理解していると思いますが,現在のファイルと異なったファイルを表示するためのボタン(文字列や画像)を埋め込む機能です.
みなさんが作るホームページが,一つのファイルでおさまるならば,問題はないですが,たいていの場合複数になります.これらをたどるためのものが,リンクです.また,自分のページに関連のあるページにリンクを張ったり,自分の好きなページのリンク集を作ったりするのも良いでしょう.
この,リンクは,<A>というタグで実現されています.文法は次の通りです.
|
<A>の文法
|
<A HREF="http://mikilab/dia/guide.html">「ホームページ作成に関するガイドライン」へジャンプ</A>
HREF=""には,リンク先のアドレスを書きます.
|
アドレスは,通常ブラウザで入力するホームページアドレスと同じです.
どのような仕組みで実現されてるかというと,<A>タグで囲まれた部分を,見る人がクリックすると,ブラウザ(ネスケやエクスプローラ)が,<A>タグのHREF部分を読みます.そして,そこに書かれてる場所のhtmlファイルを自動的に表示することによって,リンクが実現されているのです.
ここで,1つ重要なことがあります.リンクのはりかたです.リンクを張るには,アドレス欄にリンク先のホームページのアドレスをすべて書く絶対アドレスと,自分のページの場所をもとにして場所を書く相対アドレスがあります.
絶対アドレスはいわば,「京都府京田辺市多々羅都谷1-3同志社大学創考館SOB09」という指定で,一方相対アドレスは,「この大学の創考館のSOB009」というような指定です.自分のいる場所がわかってるなら,わざわざ「京都府京田辺市多々羅都谷1-3同志社大学」を指定する必要はないのです.
また,ホームページ全体を移動させたりするときなどに,絶対指定ではアドレスをすべて変更する必要があり,非常にめんどくさいことになります.一方,相対アドレスであれば,変更する必要は無い場合が多いのです.
自分のページ内を,相対アドレスで書く利点は,他にもいろいろありますが,とりあえず,みなさんは,必ず,相対アドレスで書いてください.これは,研究生全員のページをCD−ROM化する際に,絶対アドレスではリンクをたどれなくなるからです.
たとえば,[http://mikilab.doshisha.ac.jp/~XXX/]にある[index.html]というファイルから,同じく[http://mikilab.doshisha.ac.jp/~XXX/]にある[report.html]というファイルにリンクを張る際は,必ず,<A
HREF="report.html">レポート</A>のようにリンクしてください.
<A HREF="http://mikilab.doshisha.ac.jp/~XXX/report.html">report.html</A>としてはいけません.後者のように絶対アドレスによるリンクを行うと,WWW上以外でページを見ようとしたときうまくリンクをたどることができなくなってしまいます.(もちろん[http://mikilab.doshisha.ac.jp/~XXX/]の外にリンクを張りたい場合は絶対アドレスによってリンクを行います.)
ここまでで,htmlの具体的な書き方の説明は終わりです.最低限これだけ知っていれば,テキストだけのホームページは可能です.しかし,せっかく,200種以上ものタグがあるのですから,利用しない手はありません.さまざまなタグを利用して,すばらしいhtmlにしてください.
6.FTPソフトを用いたアップロードの方法
ホームページのファイルが全てそろったら,あとはサーバにファイルを送ればホームページの公開はひとまず終了です.ここでは,「WS_FTP LE」というソフトを用いてファイルをサーバに送る方法の説明をします.
■1.FTPに関する注意
「http://mikilab.doshisha.ac.jp/~yourname/」がみなさんのホームページアドレスになるわけですが,このアドレスを指定した場合にはサーバは「/home/yourname/public_html/」というディレクトリ内の「index.html」という名前のファイルを探して返そうとします.
しかしpublic_htmlというディレクトリは最初は存在していませんので,みなさんのホームディレクトリの直下に「public_html」を自分で作成する必要があります.
このpublic_html以下にホームページのファイルをアップロードするわけです.
もう一つの注意はパーミッションに関することです.ブラウザからファイルを見るためにはそのファイルにはリード許可が与えられていなければいけませんし,また,そのファイルが含まれているディレクトリに実行許可が与えられていなければ,そのファイルにたどり着くことすらできないのです.
それとこれはうちの研究室に限ってのことなのですが,研究のページについてはグループに対する読み書き許可を与えるようにしてください.これはみなさんが卒業した後で研究のページに誰もアクセスできなくなることを避けるための措置です.
■2.WS_FTP LEのインストール
WS_FTP LEは個人利用やアカデミック利用の場合にはフリーで使うことができます.
インストーラが共有フォルダに保存されているのでそれを使ってください.

1.\\GCOSMOS\shared\archives\windows\communication
にあるws_ftple.exeを実行してください.
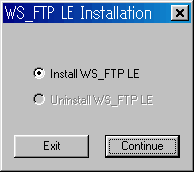
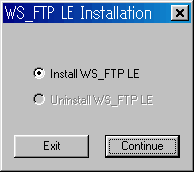
2.図のように表示されますので,上の「Install WS_FTP LE」を選択して「Continue」をクリックしてください.
|

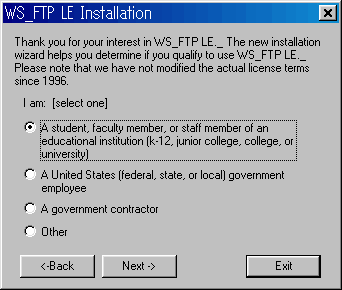
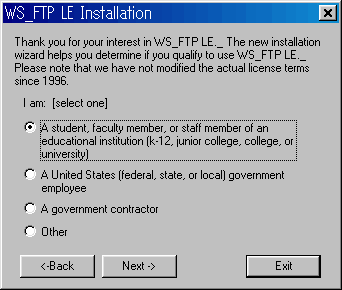
3.アカデミック利用なので,一番上の「A student, ...」を選択して「Next」をクリックします. |

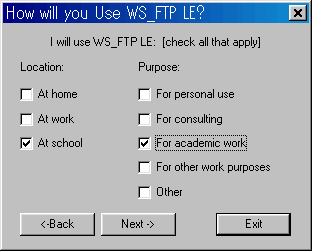
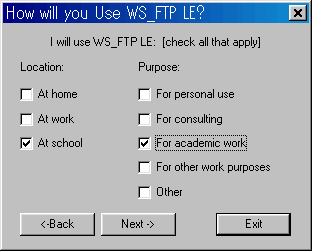
4.学校でアカデミック利用するだけなので,Locationは「At school」を,Purposeは「For academic work」を選択して「Next」をクリックします.
|

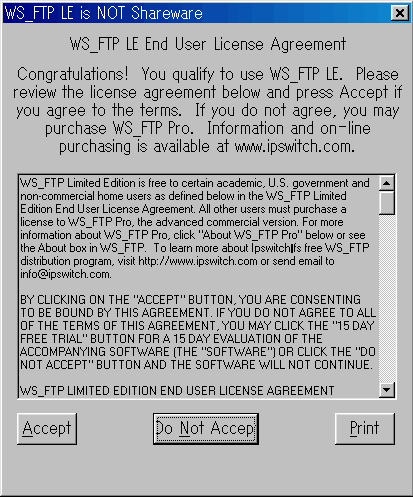
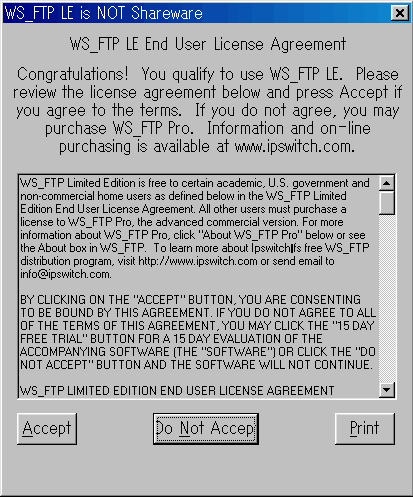
5.User License Agreementを読んでから,Acceptをクリックします. |

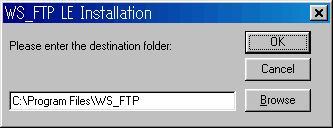
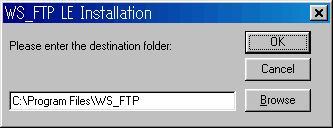
6.WS_FTP LEをインストールするフォルダを指定します.(通常は変更の必要はありません.) |

7.WS_FTP LEを起動した際に開かれるローカルディレクトリのデフォルトを指定します.(ホームページ用のファイルを集めておいたフォルダを指定します.例:c:\homepageなど.)
|

8.プログラムマネージャーに作成されるグループの名称を指定します.(通常は変更の必要はありません.) |

9.インストール終了です.「OK」をクリックしてください. |
■3.WS_FTP LEを使ってmikilabサーバにファイルを送る方法
みなさんは全員mikilabサーバ上に自分のアカウント名と同じ名前のディレクトリを持っています.この中にホームページのファイルを送ることで,http://mikilab.doshisha.ac.jp/~yourname/
というアドレスにホームページを持つことができます.
ここではindex.htmlというファイルをFTPする方法を説明します.
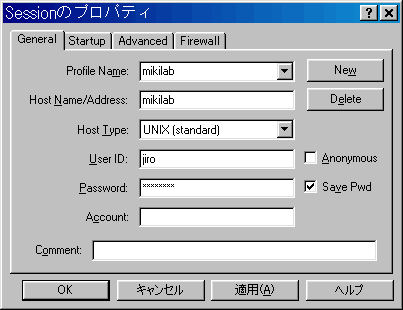
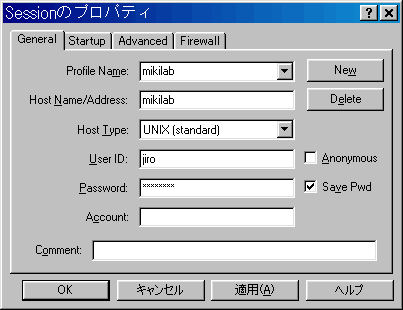
 WS_FTP
LEを実行すると図のような画面が表示されます. WS_FTP
LEを実行すると図のような画面が表示されます.
Profile Name: mikilab
HostName/Address: mikilab
Host Type: UNIX [standard]
User ID: あなたのアカウント名
Password:あなたのパスワード
のように入力して「OK」をクリックしてください.
|
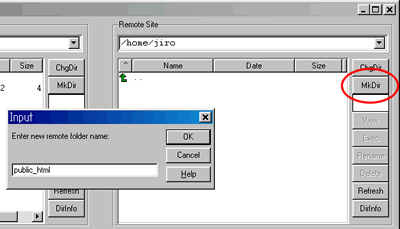
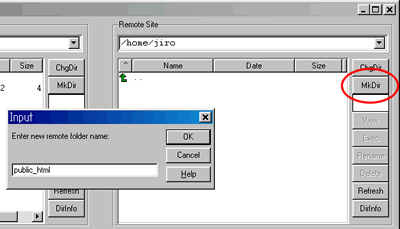
 ホームページのファイルは自分のホームディレクトリの下の「public_html」の中に置く必要があるので,まず「public_html」というディレクトリを作成します. ホームページのファイルは自分のホームディレクトリの下の「public_html」の中に置く必要があるので,まず「public_html」というディレクトリを作成します.
- 「Remote Site」側の「MkDir」をクリックします.
- 作成するディレクトリの名前を入力するダイアログが表示されますので,「public_html」と入力して「OK」をクリックします.
|
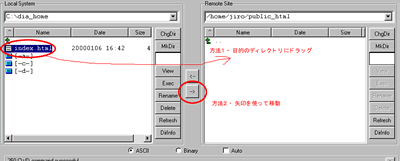
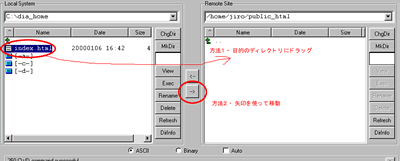
 では実際にファイルを送ります. では実際にファイルを送ります.
- 先ほど作成した「public_html」に移動します.
- 「Local System」側にある「index.html」をクリックして選択し,
「Remote Site」側へドラッグするか
「→」の矢印をクリックして
サーバにファイルを転送します.
注意:図の中央下にASCII,Binary,Autoの3つのチェックボックスがありますが,これはファイル転送の方法を選択するためのものです.一般に画像はBinary,テキストファイルはASCIIで転送しますが,よく分からない場合はとりあえず「Auto」で転送しておけばいいです. |
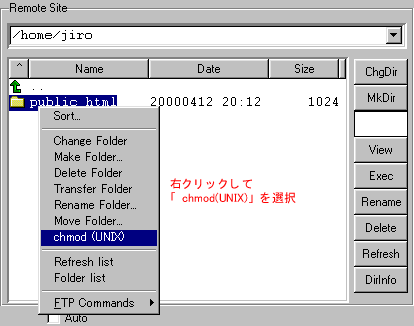
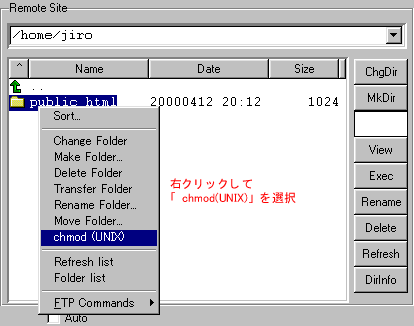
 ファイルを送ったら,忘れずにパーミッションの設定をしておきます. ファイルを送ったら,忘れずにパーミッションの設定をしておきます.
- パーミッションを変更したいファイル(ディレクトリ)を選択します.
- 右クリックしてダイアログボックスから「chmod (UNIX)」を選択します.
|

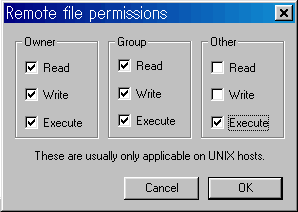
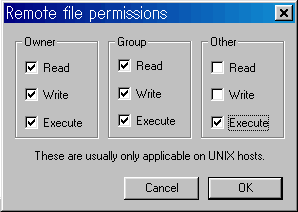
図a.ディレクトリのパーミッション(研究ページ)

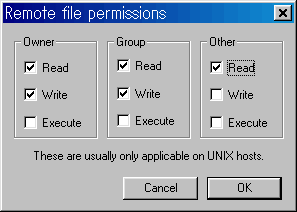
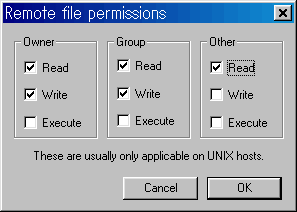
図b.ファイルのパーミッション (研究ページ)
注意:個人の研究ページについては,必ずgroupにも読み書きの権限を与えるようにしてください.
それ以外については書き込み権限はなくてかまいません.
|
これでホームページはアップされました.http://mikilab.doshisha.ac.jp/~yourname/にアクセスしてちゃんと表示されることを確認してください.
WS_FTP LEのこれ以上の詳しい使い方については,かあこの「WS_FTP
LE」全機能解説 ( http://www.znet.or.jp/~karko/index.html )をみてください.
7.宿題
次回までに各自の自己紹介のホームページの作成し,アップロードまでをしておいてください.必須です.








 WS_FTP
LEを実行すると図のような画面が表示されます.
WS_FTP
LEを実行すると図のような画面が表示されます. ホームページのファイルは自分のホームディレクトリの下の「public_html」の中に置く必要があるので,まず「public_html」というディレクトリを作成します.
ホームページのファイルは自分のホームディレクトリの下の「public_html」の中に置く必要があるので,まず「public_html」というディレクトリを作成します. では実際にファイルを送ります.
では実際にファイルを送ります.
 ファイルを送ったら,忘れずにパーミッションの設定をしておきます.
ファイルを送ったら,忘れずにパーミッションの設定をしておきます.