

[c:\hpsemi\report.html][c:\hpsemi\report.pdf][c:\hpsemi\report.ppt]アップロード先は,[http://mikilab.doshisha.ac.jp/~tsutsumi]にします.
 |
 |
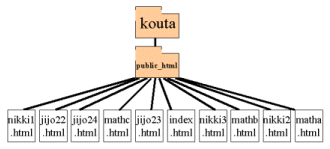
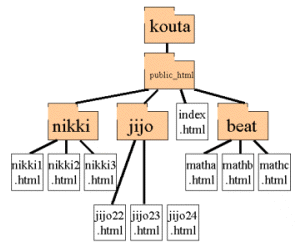
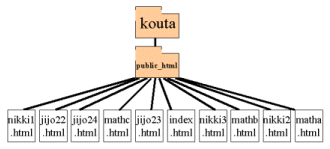
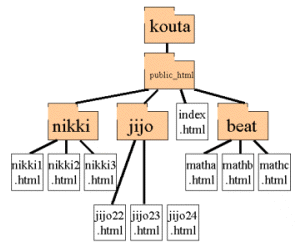
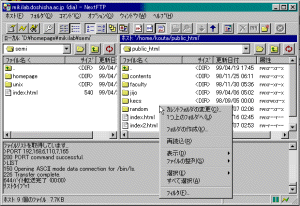
| 図1.1:煩雑なファイル達 | 図1.2:ディレクトリで分類されたファイル達 |
|---|
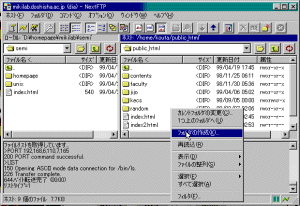
 | 図1.3:ホスト側を右クリック |
|---|
 | 図1.4:フォルダの新規作成 |
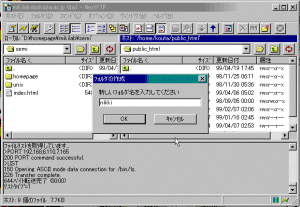
 | 図1.5:新たに作るフォルダ名を入力 |
 | 図1.6:Dir of reserch |
|---|
 |
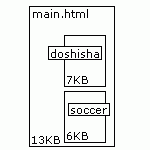
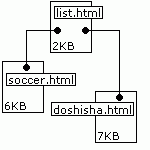
同志社の情報とサッカーの情報が一緒のファイルにある場合.同志社の情報を探している人もサッカーの情報を探している人も,強制的にmain.htmlを読まなければならないから, 6KB+7KB(main.html)=13KB |
 |
同志社の情報をdoshisha.htmlに入れた場合だと,まずlist.htmlで同志社の情報がある場所を探してdoshisha.htmlにアクセスします.必要なページはlist.htmlとdoshisha.htmlだから, 2KB(list.html)+7KB(doshisha.html)=9KB |